Alert 提示
优质
小牛编辑
146浏览
2023-12-01
用少量的可用的灵活的alert消息为一些典型的用户动作提供上下文相关的反馈信息。
示例
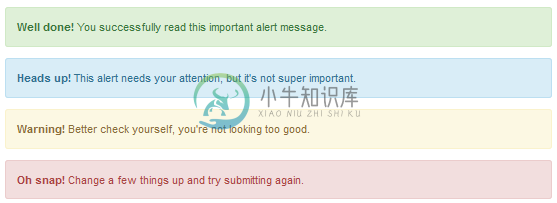
Alert对任何长度的文本都可用,同时还可以视情况添加“抹除”按钮。为了适当的样式,必须使用下文中四个类中的一个(例如,.alert-success)。对于行内的抹除,请使用 alerts jQuery 插件。
<div class="alert alert-success" role="alert"> <strong>Well done!</strong> You successfully read this important alert message. </div> <div class="alert alert-info" role="alert"> <strong>Heads up!</strong> This alert needs your attention, but it's not super important. </div> <div class="alert alert-warning" role="alert"> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap!</strong> Change a few things up and try submitting again. </div>
链接颜色
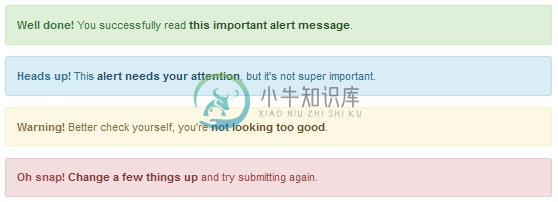
在一条alert中,使用.alert-link实用工具类可以快速提供匹配的着色链接。
<div class="alert alert-success" role="alert"> <strong>Well done!</strong> You successfully read this important alert message. </div> <div class="alert alert-info" role="alert"> <strong>Heads up!</strong> This alert needs your attention, but it's not super important. </div> <div class="alert alert-warning" role="alert"> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap!</strong> Change a few things up and try submitting again. </div>
抹除
使用提示JavaScript插件,就可能需要抹除任何内联alert。下面是操作步骤:
- 确保你已经载入alert插件,或者已经载入编译过的Bootstrap。
- 添加抹除按钮,以及
.alert-dismissible类。它会在提示的右边添加额外的内填充,并放置.close按钮。 - 在这个抹除按钮上,添加
data-dismiss="alert"属性,它会触发JavaScript功能。确保使用<button>元素,从而在所有设备上获得一致的行为。 - 为了在抹除它们时让提示动画起来,确保旋转了
.fade和.in类。
你可以在下面的实例演示中看到它:
JavaScript行为
触发器
通过 JavaScript 启用一条alert的抹除:
$(".alert").alert()Or with data attributes on a button within the alert, as demonstrated above:
或者在alert内部的按钮上添加一个data属性,如下面演示的:
<button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> <span class="sr-only">Close</span> </button>
注意,关闭一个提示,它会从DOM中移除。
方法
| 方法 | 描述 |
|---|---|
$().alert() | 制作一个提示,监听拥有data-dismiss="alert"的后裔元素上的点击(如果使用data-api的自动初始化,它是不必要的) |
$().alert('close') | 通过把alert从DOM中移除来关闭一个提示。如果元素带有.fade和.in类,这个提示将先褪色然后移除。 |
$(".alert").alert('close')事件
Bootstrap的alert插件为alert相关的回调函数提供了事件接口。
| 事件 | 描述 |
|---|---|
close.bs.alert | 当调用close方法时,就会立即触发该事件 |
closed.bs.alert | 当提示被关闭时(需要等待CSS过渡完成),会触发该事件 |
$('#myAlert').on('closed.bs.alert', function () {
// do something…
})