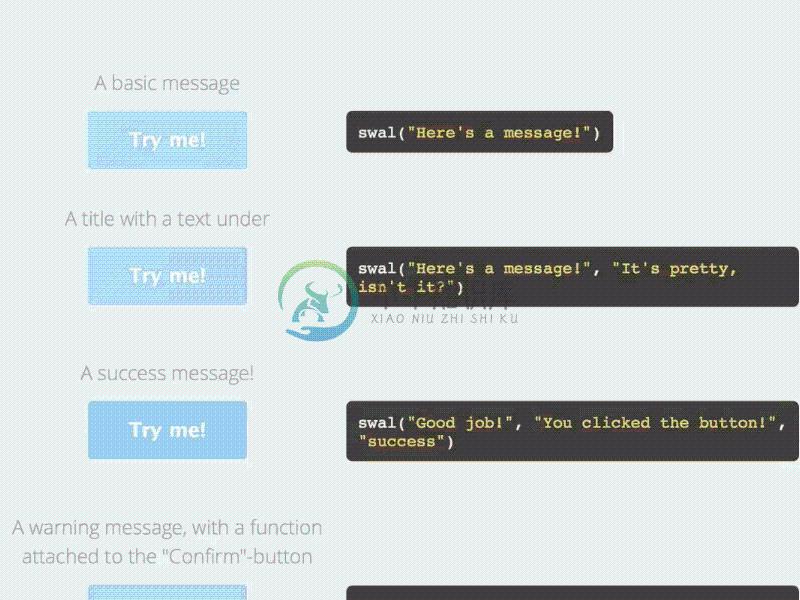
SweetAlert 是一个漂亮的 JavaScript 警告的替代品。它可以自动显示在页面中间,不论是在电脑上、手机上还是平板上都很好看,而且还高度定制化。
示例代码:
swal({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false,
html: false}, function(){ swal("Deleted!", "Your imaginary file has been deleted.", "success");
});

-
Sweet Alert 是一个替代传统的 Alert 的提示效果。SweetAlert 自动居中对齐在页面中央,不管您使用的是台式电脑,手机或平板电脑看起来效果都很棒。 还带下拉 几种 动画效果 弹窗后点击ok, 可以等待ajax完成 下载 和 文档 说明 http://t4t5.github.io/sweetalert/ 转载于:https://www.cnblogs.com/dhs
-
我试图使用Maven LiquiBase插件生成changeLog文件。这是我的pom文件 警告1。我尝试运行“MVN验证”。因为我有目标liquiBase:GenerateChangelog绑定validate阶段。它不应该生成changeLog文件吗?构建成功,但我得到一个警告“由于Maven配置,跳过了LiquiBase”。 警告2。我尝试使用“MVN编译”。因为这一步是在validate之
-
云联壹云平台支持对宿主机、虚拟机、云账号等资源的相关指标进行监控告警,告警消息支持通过机器人、邮件、短信、飞书、钉钉、企业微信等通知渠道发送给用户。 告警策略 告警策略即针对监控指标设置阈值,当资源的指标超过阈值时,将会立即通过通知渠道向用户发送告警消息,使用户可以快速响应解决问题。 告警历史 告警历史显示系统中所有的触发告警以及恢复告警的告警策略和资源信息。 告警资源 告警资源即宿主机、云账号等
-
我正在使用python处理一些图像,并尝试将一系列大小为961x509的图像转换为MP4电影文件。我已经这样做了,它正在工作,但我有一个相当恼人的问题,警告说这样的话: 警告:根:图像FFMPEG_WRITER警告:输入图像不能被macro_block_size=16整除,大小从(509L,961L)到(512L,976L),以确保与大多数编解码器和播放器的视频兼容性。若要防止调整大小,请使输入图
-
问题内容: 我尝试了以下代码将列转换为“日期”: 要么 但出现以下错误: /Users/xyz/anaconda3/envs/sensor/lib/python3.6/site- packages/pandas/core/indexing.py:517:SettingWithCopyWarning:试图在DataFrame的切片副本上设置一个值。尝试改用.loc [row_indexer,col_
-
主要内容:实例,可取消的警告(Dismissal Alerts),实例,警告(Alerts)中的链接,实例本章将讲解警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。 您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。 您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上
-
注:内容翻译自 官方文档Alarm Pinpoint-web周期性的检查应用的状态,如果特定前置条件(规则)满足时则触发告警。 这些条件(默认)每3分钟被web模块中的后台批处理程序检查一次,使用最后5分钟的数据。一旦条件满足,批处理程序发送短信/邮件给注册到用户组的用户。 用户指南 配置菜单 注册用户 创建用户组 添加用户到用户组 设置告警规则 告警规则 SLOW COUNT / 慢请求数 当应
-
用于页面中展示重要的提示信息。 基本用法 页面中的非浮层元素,不会自动消失。 Alert 组件提供四种主题,由type属性指定,默认值为info。 <template> <el-alert title="成功提示的文案" type="success"> </el-alert> <el-alert title="消息提示的文案" type="info">
-
Alert 警告 用于页面中展示重要的提示信息。 基本用法 页面中的非浮层元素,不会自动消失。 ::: demo Alert 组件提供四种主题,由type属性指定,默认值为info。 render() { return ( <div> <Alert title="成功提示的文案" type="success" /> <Alert title="消息提示的文案"

