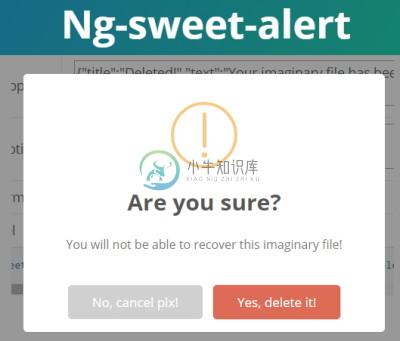
Ng-sweet-alert 是 AngularJS 的警示指令,无需再编写 JavaScript 代码。

-
图片上传分为单张上传,多张上传,拖拽上传,裁剪上传 头像上传,上传后会更改头像 <img ng-src="{{personal.avatar}}" ngf-resize="{width: 46, height: 46, quality: .8, type: 'image/*', ratio: '1:2', centerCrop: true, pattern='*', restoreExif: f
-
今天修改了一个功能,限制删除用户,在删除的时候不满足条件的时候提示用户原因,使用的sweet alert组件。 abp框架前端集成了sweet alert 对http请求的error做了全局处理,我在后台程序直接抛出的UserFriendlyExcption,开始的时候发现能提示,然后再次操作发现没显示提示了, 卧槽,一脸懵逼啊,哪里的问题啊,赶忙把代码从头到尾检查一遍没问题啊,然后测试其他有这种
-
问题内容: angularjs的新手。想要将表达式写入ng-click。 例: 我想提醒游戏点击,但出现此错误: 问题答案: 当您从ng-click中请求“ alert”时,它将在$ scope上寻找该方法,但此方法不存在。 请参阅此plunkr,其中单击了指令时在示波器上使用函数调用了警报。 在控制器中,我们设置功能: 或者,您可以执行以下操作:。如果不这样做,将上下文绑定到窗口将无法正常工作。
-
SweetAlert 是一个漂亮的 JavaScript 警告的替代品。它可以自动显示在页面中间,不论是在电脑上、手机上还是平板上都很好看,而且还高度定制化。 示例代码: swal({ title: "Are you sure?", text: "You will not be able to recover this imaginary file!", type: "warning",
-
这是一个基于 CSS3 的工具提示插件,提供多种提示风格选择。
-
本文向大家介绍AngularJS基础 ng-class-odd 指令示例,包括了AngularJS基础 ng-class-odd 指令示例的使用技巧和注意事项,需要的朋友参考一下 AngularJS ng-class-odd 指令 AngularJS 实例 为表格的奇数行设置 class="striped": 运行结果: Alfreds Futterkiste Germany Berglunds
-
Sweet Home 3D 是一个室内装潢设计软件,它能帮你通过二维的家居平面图来设计和布置你的家俱,还可以用3D的视角预览整个装修布局的全新面貌,快速高质量的传递渲染器,使任何用户都能轻而易举做出专业水准的三维效果图,为你打造一个甜蜜的家。 制作过程 ◆ 创建墙壁 ◆ 调整墙壁 ◆ 添加门窗 ◆ 添加家具 ◆ 保存效果图
-
sweet-alert-dialog 是用于 Android 的 SweetAlert,清新文艺,快意灵动的甜心弹框。 安装 使用SweetAlertDialog最简单的办法就是像下面这样添加项目依赖。 Maven <dependency> <groupId>cn.pedant.sweetalert</groupId> <artifactId>library</artifactId> <ve

