ngTable 是 AngularJS 表格指令,支持排序,过滤和分页,在编译步骤中自动生成带有标题和过滤器的标题行。
在 IE 9 中需要 jQuery,添加以下代码:
<!--[if lt IE 9]> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <![endif]-->
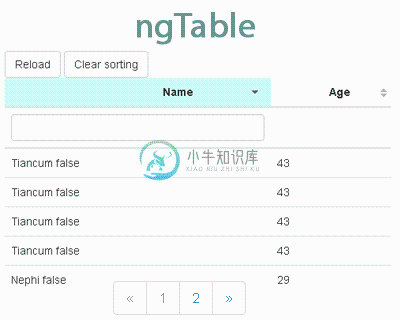
截图:

示例(从简单到复杂):
-
ng-table是一个AngularJS用来绑定数据到表格中,可以完成排序、分页和为表格过滤数据的组件。 使用步骤如下: 首先创建新的应用程序并打开页面,并在页眉部分添加以下的angularjs参考文件。 < script src =“http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js”> </ script >
-
ngtable 是angular的一个表格控件,集成了表格、分页、排序等等功能。官方学习网站http://ng-table.com/#/ 纯英文,但还是比较好用的。 需要的文件 ng-table.min.css、ng-table.min.js、angular.js 具体操作(不分前后): 1、注入 angular.module("myApp", ["ngTable"]); 2、contro
-
最近在使用angularjs的ngTable指令,发现没有比较详细的后端示例,以下是我写的,与大家分享,有问题请指出! 在模块前端控制器中添加如下: angular.module('audits').controller('AuditsController', ['$scope', 'Audits', 'NgTableParams', function($scope, Audits, NgTabl
-
项目中用到angularjs的表格ng-table,功能相当强大,像搜索、排序、checkbox、分页、每页表格显示数目等都有。API,demo什么的也只能参考官网了。这里做个备忘,哪天肯定还会用到。 HTML: <!DOCTYPE html> <html> <meta charset="utf-8"/> <head> <script data-require="angular.js@*"
-
在使用ngTable 时用到了需要进行按时间过滤,但是ngTable并没有该功能,所以需要自定义过滤器,但是如果自定义了过滤器,则会覆盖原来的,所以就需要重写过滤器 ngTable过滤器的原理是按照过滤的条件遍历所有的列表项内容,如果满足过滤条件则返回true,显示该记录,如果不满足条件则返回false,不显示该条记录,过滤条件有任何变化都会触发过滤 text:根据字符匹配,如果被过滤的值有该字符
-
一、MongoDB 安装 1. 安装brew brew的官网:http://brew.sh/ 安装方法: Mac中打开终端,输入命令 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 2. 安装
-
在HTML中使用ngTable 可以方便的进行排序,筛选,分页,添加,编辑删除等操作,不用再从数据库里面进行分页等操作 需要引用的文件 angular.js ng-table.js ng-table.css bootrasp.css 注入依赖 为ng-table 设置属性和数据 var app = angular.module('app', [ 'ngTable']); app.controlle
-
jsp页面: <script type="text/ng-template" id="path/to/your/filters/top-Date-One.html"> <input type="text" ng-click="popup1.opened=!popup1.opened" uib-datepicker-popup="{{formats[2]}}" ng-model="v
-
80386指令编码信息包括操作的声明,操作数的类型以及操作数的位置。如果操作数位于存储器中,指令必须选择,显示的或隐式的,哪个当前可寻址段包含这些操作数。 80386指令由各种要素构成并有着不同的格式。指令的详尽描述在附录B(译者注:附录A ?);指令要素在下面描述。在这些指令要素中,只有一个,操作码,是必须的。其他的要素依据涉及到的特定操作和操作数的类型和位置可有可无。指令要素,以出现的顺序描述
-
问题内容: 我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。 因此,提交表单无法包含这些字段。 表格行和输入如下: 任何帮助都会很棒,谢谢。 问题答案: 形式是不允许是的子元素,或。尝试将其放置在此处将趋向于使浏览器将表格移动到表格 后 的外观(同时保留其内容(表格行,表格单元格,输入等)后
-
介绍 在参与 Vant 开发时,请遵守约定的单文件组件风格指南,指南内容节选自 Vue 官方风格指南。 组件数据 组件的 data 必须是一个函数。 // bad export default { data: { foo: 'bar', }, }; // good export default { data() { return { foo: 'bar',
-
这是CatLib特有的代码风格指南,如果您在您的项目中使用CatLib,为了避免错误,降低沟通成本,小纠结和 反模式,阅读本指南是一份不错的选择。 我们不能保证风格指南中的所有内容,对于所有工程和团队都是理想的,所以根据项目环境,周围技术环境,风格出现偏差是可行的。 我们应该尽可能的遵守本风格指南提出的建议。 根据周围技术堆栈对于命名规范相关我们建议您阅读微软提供的:框架设计指南 优先级定义 (A
-
本项目的风格指南主要是参照 vue 官方的风格指南。在真正开始使用该项目之前建议先阅读一遍指南,这能帮助让你写出更规范和统一的代码。当然每个团队都会有所区别。其中大部分规则也都配置在了eslint-plugin-vue之中,当没有遵循规则的时候会报错,详细内容见eslint章节。 当然也有一些特殊的规范,是不能被 eslint 校验的。需要人为的自己注意,并且来遵循。最主要的就是文件的命名规则,这
-
注: 内容翻译来自官网资料 Style Guide. 这个文档为.proto文件提供风格指南. 通过遵循下列约定, 可以让protocol buffer消息定义和他们对应的类保持一致并容易阅读. 消息和字段名 消息名使用驼峰法 - 例如, SongServerRequest. 字段名使用下划线分隔 - 例如, song_name. message SongServerRequest { req
-
表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以添加 'table-no-bord
-
本文向大家介绍JS获取表格内指定单元格html内容的方法,包括了JS获取表格内指定单元格html内容的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS获取表格内指定单元格html内容的方法。分享给大家供大家参考。具体如下: 下面的代码先通过表格对象的rows获得指定的行的所有单元格数组,然后定位指定的单元格,通过单元格的innerHTML属性获得单元格的html内容 希望本文所述对

