轻量级 angularjs 开发协助工具。
使用 fex 可以轻松创建 angular 项目,使用 CoffeeScript 编写脚本,编写测试,同时支持自动构建。另外,fex 的伪 HTTP 响应功能方便您定义 RESTFUL 接口数据返回,做到前端后端完全分离。
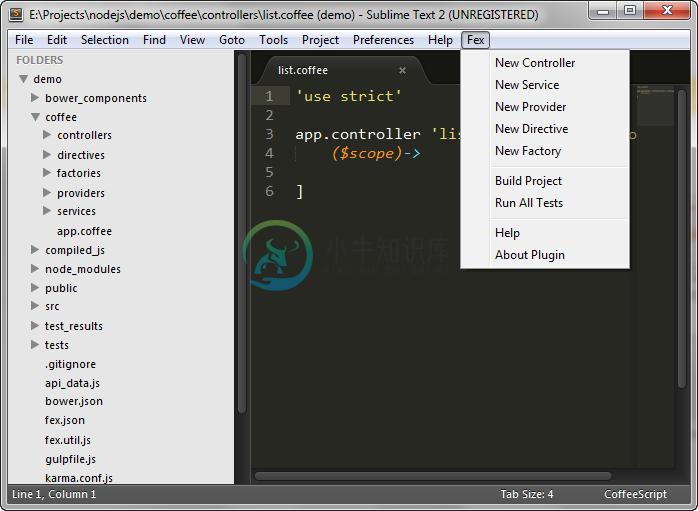
fex 默认使用命令行命令,不过 fex 还有一个 sublime text 插件,使用起来非常方便。

-
1、FEX基本配置 feature fex fex 100 pinning max-links 1 >>>>该值默认就是1 description "FEX100" interface Ethernet1/9 switchport mode fex-fabric fex associate 100 2、查看FEX状态 N5K-1# 2009 May 2 18:37:18 N5K
-
一、从现有系统或固件中了解配置 1.使用Dragonface工具。 a 打开软件,加载固件。 b.在高级选项->高级配置->修改系统配置中查看 sysconfig1.lhs文件,该文件可以直接重命名为 sys_conf.fex 并且替换 lichee/tools/pack/chips/sun8iw11p1/configs/a40-p1/sys_config.fex 2.在 UBOOT控台中使用 f
-
sys_config 强制性规范 主键命名方式统一采用[设备+编号] 例如: 只有一个设备: [uart0] 存在多个设备: [uart0] [uart1] [uart2] 子键用来表示设备是否使用,采用“主键名称_used"字段 例如: [s_uart0] s_uart0_u
-
目录 一、VM-FEX官网配置案例.. 2 二VM-FEX系统逻辑图.. 5 三Cisco FEX Technology. 6 1. Cisco Nexus 2000 Series FabricExtenders. 6 2.Cisco UCS 2200 Series FabricExtenders. 7 3. Cisco Nexus B22 Fabric Extender. 7 4.Cisco A
-
环境 Ubuntu 14.04 LVDS:800x480 背景: A33全志自带的板子,可以正常显示,但是换了一块小一点的lvds屏幕,烧写lvds的固件显示不正常,所以需要调整相关的信息。 具体操作: 全志修改配置屏幕信息的文件在内核源码: ~/qihua/a33_alpaca_linux_sdk_release_20190317/tools/pack/chips/sun8iw5p1/confi
-
#面经# #秋招# #校招# #面试复盘# 群面 1.自我介绍 2.做的最好的一个项目介绍 3.数据库学的怎么样 4.不用索引还能怎么加快查找 5.热爱开发吗 6.平时喜欢学什么技术 7.这个项目中的后端是怎么向前端传数据的 整体来说,我自我介绍还有项目介绍磕磕巴巴的,“然后”怪,我要把这个词从我的世界里删除,数据库的那道题没回答上来,听了大家的群面我感觉他们挺重视数据库的,问到平时喜欢学什么技术
-
《HeyThings IoT服务平台开发者服务协议》(以下简称“本协议”)为广东欢太科技有限公司(以下简称“欢太”)与所有在HeyThings IoT服务平台(以下简称“服务平台”)上发布产品的开发者(以下简称“开发者”)就产品发布所签订的协议。 请开发者认真阅读、充分理解本协议各条款,特别是免除或者限制欢太及其关联公司责任的条款,对开发者的权利限制条款,争议解决和法律适用条款等,该类条款将以加粗
-
开发人员协议 请务必认真阅读和理解本《360浏览器应用开放平台开发人员协议》(以下简称"协议")中规定的所有权利和限制。在您参与360浏览器应用开放平台并使用应用中心分发产品时,您首先应接受本《协议》条款,如果您不接受本协议或违反了协议,奇虎360有权采取以下措施:驳回应用审核、下线产品、删除帐户、拒绝访问等。 本《协议》是开发人员与北京奇虎科技有限公司(下称"奇虎360")之间关于利用360浏览
-
英文原文:http://emberjs.com/guides/templates/development-helpers/ 开发助手 Handlebars和Ember中定义了一些可以简化开发模板的助手。这些助手可以方便的将变量输出到浏览器的控制台中,或者在模板中激活调试。 日志 {{log}}助手可以方便的将当前渲染上下文中的变量、表达式输出到浏览器的控制台中: 1 {{log 'Name is
-
开启智能助理 轻应用管理员进入企业管理后台,在应用功能/智能助理下开启智能助理功能。 订阅事件 事件订阅可以让轻应用收到轻推的事件通知。轻应用订阅事件后,若轻推触发了对应事件,开放平台会向轻应用配置的回调地址发送http请求以通知轻应用事件发生。 开启事件订阅步骤 步骤一:配置回调地址 登录轻推企业管理系统,依次点击轻应用/事件订阅,在请求网址URL中填写轻应用服务端接收回调请求的URL。保存回调
-
Git https://skyao.gitbooks.io/learning-git/installation/ubuntu1604.html sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git gitbook https://skyao.gitbooks.io/leaning-
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava 是一个很强大的 JavaScript 测试框架,结合 jsdom,我们就可以轻松地给 nuxt 应用进行端对端测试。 首先,我们需要添加 ava 和 jsdom 作为项目的开发依赖: npm install --save-dev ava jsdom 然后在 package.json 中添加
-
第三方 SDK C#: v2ray-dotnet-sdk 自动化工具 V2Ray 使用下列自动化工具进行编译和发布。 Bazel: 用于编译和打包。 Azure DevOps: 用于部分项目的自动化发布。 Google Cloud: 用于部分项目的自动化发布。 CloudFlare: 用于支持官网和域名解析。

