Expo开发工具:在后台运行开发应用程序
这是我第一次在世博会上开发,我正在构建跟踪位置的应用程序,并使用节点每5秒将数据发送到服务器。我使用的TaskManager API从博览会我会跟踪一切,它的工作原理我得到的数据。但是当我把我的应用放在后台时,它会停止console.log(数据)。
这是否应该在后台任务中运行(TaskManager),即使在使用世博开发工具的开发环境中也是如此,还是需要在工作之前将其置于生产模式?
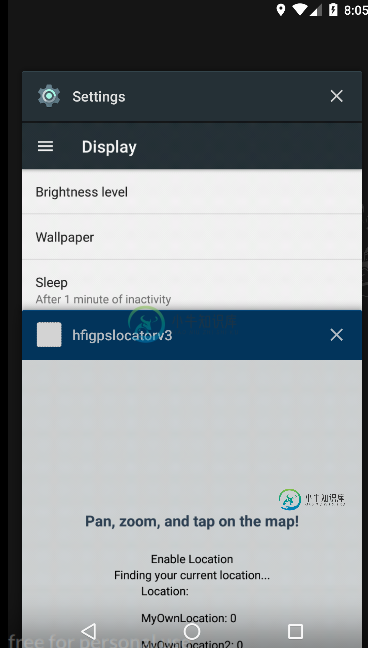
当我像这样将应用程序转换为后台模式时,我的console.log停止工作。

我的示例代码应用程序。js
const LOCATION_TRACKER = 'background-task-location';
export default class App extends Component {
state = {
mapRegion: null,
hasLocationPermissions: false,
locationResult: null,
marker: {
latitude: 0,
longitude: 0
},
latitude: 0,
longitude: 0,
location: null,
errorMessage: null
}
componentDidMount() {
//this.watchCurLocation();
this.onLoad();
}
//init task manager
onLoad = async() => {
let isRegistered = await TaskManager.isTaskRegisteredAsync(LOCATION_TRACKER)
if (!isRegistered) await Location.startLocationUpdatesAsync(LOCATION_TRACKER, {
accuracy: Location.Accuracy.High,
/* after edit */
timeInterval: 2500,
distanceInterval: 5,
})
}
onPress = async () => {
console.log('waiting')
await Location.startLocationUpdatesAsync(LOCATION_TRACKER, {
accuracy: Location.Accuracy.High,
timeInterval: 5000,
distanceInterval: 5
});
console.log('waiting for get task option');
//const data = await TaskManager.getTaskOptionsAsync(LOCATION_TRACKER)
//console.log(data);
};
watchCurLocation = () =>{
this.onPress();
setTimeout(() => {
this.watchCurLocation();
}, 5000);
}
}
TaskManager.defineTask(LOCATION_TRACKER, ({ data, error }) => {
if (error) {
console.log(error)
// Error occurred - check `error.message` for more details.
return;
}
if (data) {
const { locations } = data;
console.log(data)
// do something with the locations captured in the background
}
});
共有1个答案
从Android Oreo和更高版本开始,应用程序在后台将不会运行此类任务。适当限制:https://developer.android.com/about/versions/oreo/background#services
为了让跟踪器在后台工作,您必须在系统托盘中显示一些通知。
a)您可以尝试添加使用频道的通知,而不需要弹出exo
https://docs.expo.io/versions/v32.0.0/guides/notification-channels
或者b)弹出expo并添加一个前台服务,该服务将在应用程序进入后台时启动
与此类似,我只是想了解一下:
public class ForegroundService extends Service {
///....
public void toForeground(){
startForeground(NOTIFICATION_ID, getNotification());
}
public void toBackground(){
stopForeground(true);
}
/**
* Returns the {@link NotificationCompat} used as part of the foreground service.
*/
private Notification getNotification() {
Intent intent = new Intent(this, ForegroundService.class);
// The PendingIntent that leads to a call to onStartCommand() in this service.
PendingIntent servicePendingIntent = PendingIntent.getService(this, 0, intent,
PendingIntent.FLAG_UPDATE_CURRENT);
// The PendingIntent to launch activity.
PendingIntent activityPendingIntent = PendingIntent.getActivity(this, 0,
new Intent(this, MainActivity.class), 0);
NotificationCompat.Builder builder = new NotificationCompat.Builder(this)
.addAction(R.drawable.shell_notification_icon, getString(R.string.launch_activity),
activityPendingIntent)
.setContentText(text)
.setContentTitle(Utils.getLocationTitle(this))
.setOngoing(true)
.setPriority(Notification.PRIORITY_DEFAULT)
.setSmallIcon(R.drawable.shell_notification_icon)
.setTicker(text)
.setDefaults(Notification.DEFAULT_LIGHTS)
.setWhen(System.currentTimeMillis());
// Set the Channel ID for Android O.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
builder.setChannelId(CHANNEL_ID); // Channel ID
}
return builder.build();
}
//...
}
-
由于Windows是Microsoft的产品,因而在早期阶段,开发工具只有Microsoft C和SDK(Software Developer Kit:软件开发工具包)可供使用。利用SDK进行Windows程序的设计开发非常繁琐、复杂,代码可重用性差,工作量大,即便一个简单的窗口也需要几百行程序,令开发人员望而生畏。 随着Windows的逐渐普及,各大软件公司纷纷推出自己的Windows软件开发工
-
刷题刷得我迷迷糊糊的 题目 一个target字符串 一个字符数组 nums 找出nums中包含target 的最小连续子数组 输入 target = abc, nums = [c,a,c,b,c,c] 输出 [1,4] 可能是将最长公共子序列改的 #SHEIN#
-
Git https://skyao.gitbooks.io/learning-git/installation/ubuntu1604.html sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git gitbook https://skyao.gitbooks.io/leaning-
-
Base成都,投的提前批 秋招以来最棒的一次面试体验 1、介绍一下实习,实习过程中负责的工作,有什么难点 2、即时通讯项目介绍 3、feign是哪个框架里的东西 4、群聊消息收发怎么做的 5、怎么保证的消息有序性 6、有没有考虑过消息大量堆积的问题 7、一些个人信息的了解 8、为什么不考研? -------------------------------------------- 好久没看项目了,
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava 是一个很强大的 JavaScript 测试框架,结合 jsdom,我们就可以轻松地给 nuxt 应用进行端对端测试。 首先,我们需要添加 ava 和 jsdom 作为项目的开发依赖: npm install --save-dev ava jsdom 然后在 package.json 中添加
-
第三方 SDK C#: v2ray-dotnet-sdk 自动化工具 V2Ray 使用下列自动化工具进行编译和发布。 Bazel: 用于编译和打包。 Azure DevOps: 用于部分项目的自动化发布。 Google Cloud: 用于部分项目的自动化发布。 CloudFlare: 用于支持官网和域名解析。

