软件概览

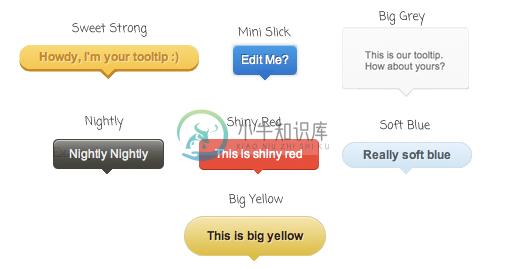
这是一个基于 CSS3 的工具提示插件,提供多种提示风格选择。
-
写在前面 在表格中自定义内容的时候需要使用<template>标签,否则无法正常显示 1、文字提示 用具名 slot 分发content,替代tooltip中的content属性。 也就是说content属性是一行,而且不支持自定义,可以使用具名slot来给文字提示设置内容 <el-table-column prop="name" label="姓名" width="180"> <temp
-
添加提示工具的方式有两种: 通过data属性:只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。 通过 JavaScript 触发提示工具(tooltip): $('#identifier').tooltip(options) 提示工具(Tooltip)插件不像之前

