重启
Bootstrap的部分工作是提供一个华丽的、简洁的基准,以此作为立足点。我们使用Reboot,把一系列元素特征的CSS修改放在一个文件里,作为开端。
重置建立了规范化,只使用元素选择器向很多HTML元素提供了自有的风格。额外的样式只通过类来规范。例如,我们重置了一些<table> 样式作为简单的基准,然后提供了.table、.table-bordered等样式类。
路线
这里是我们在重置中选择覆盖掉哪些的指导方针和理由:
- 更新一些浏览器默认值,使用
rem代替em用于指定可缩放的组件的间隙。 - 避免使用
margin-top。使用它,垂直外边距可以崩溃,导致意想不到的结果。更重要的是,一个单一方向的margin是一个简单的构思模型。 - 为了易于跨设备缩放,块元素必须使用
rem作为margin的单位。 - 保持
font相关属性最小的声明,尽可能地使用inherit。
页面默认值
Bootstrap更新了<html>和<body>元素,提供更好的页宽默认值。具体来说,是:
- 全局性地将每一个元素的
box-sizing属性——包括*:before和*:after——都设置为border-box。这样确保了声明的宽度不会因为border或padding而超过。 - 针对通过媒体查询的易响应型缩放,
<html>上面声明了一个基本的font-size: 16px,而且<body>上面声明了一个font-size:1rem。 <body>还设置了一个全局性的font-family以及line-height,之后一些表单元素继承了它,以防止字体大小矛盾。- 为了安全,
<body>有一个网页背景色background-color声明,默认为#fff。
标题和段落
所有的标题元素,比如说<h1>以及<p>都被重置,移除了它们的上外边距margin-top。标题添加外边距为margin-bottom: .5rem,段落元素<p>添加了外边距margin-bottom:1rem以形成简单间距。
列表
所有的列表——<ul>、<ol>以及<dl>——移除了它们的外边距margin-top,并设置了margin-bottom: 1rem。嵌套的列表没有margin-bottom。
为了得到更简单的样式、清晰的等级以及更好的间距,描述列表<dl>有了一个更新的margin值。<dd>的margin-left被重置为0,添加了margin-bottom: .5rem。<dt>的字体是粗体。
预格式化文本
bootstrap重置了<pre>元素,移除了它的margin-top并用rem作为margin-bottom的单位。
预格式化文本
bootstrap重置了<pre>元素,移除了它的margin-top并用rem作为margin-bottom的单位。
表格
微调了表格的样式,样式化了<caption>,而且确保了text-align始终一致。另外,跟边框、内填充有关的变化,将在.table类章节中谈到。
表单
Bootstrap重量置了多种表单元素,得到简化的基本样式。这里是最明显的变化:
<fieldset>没有边框、内填充、外边距,所以它们可以轻松地用作单一的输入框或者输入框组的外包装。<legend>,和fieldset一样,已经被重新设计过,显示为不同种类的标题。<label>被设置为display:inline-block以允许应用margin。<input>、<select>、<textarea>以及<button>基本本来都被规范化处理了,但是重置移除了它们的margin,并且设置了inline-height: inherit。<textarea>被修改为只能竖直方向上调整大小,因为水平方向上调整大小经常会“破坏”页面布局。
这些变化,以及更多变化,请看下面的演示。
杂项元素
Address
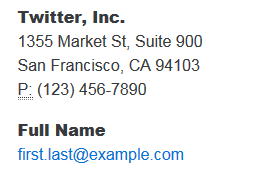
bootstrap更新了<address>元素,重置了浏览器默认的font-style,由italic改为normal。line-height同样是继承来的,并添加了margin-bottom: 1rem。<address>是为最靠近祖先元素(或整个正文)提供联系信息。用<br>结束行可保持格式。
引用块
引用块的默认的margin是1em 40px。所以我们把它重置为0 0 1rem,使其与其它元素更一致。
内联元素
<abbr>元素接受基本的样式,使其在段落文本中突出。
Nulla attr vitae elit libero, a pharetra augue.