前端 - 微信小程序TDesign UI库中这个CSS 选择器让我很疑惑?

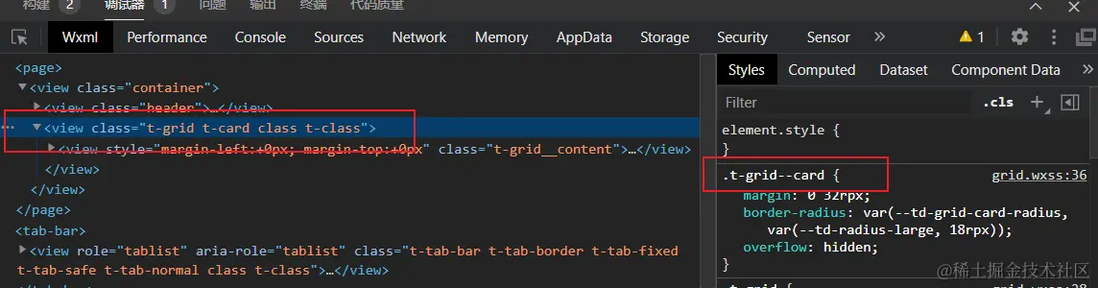
如图,DOM结构中,元素class 是 't-grid t-card class t-class',但是选择器是 '.t-grid--card'
这怎么生效的?这个写法也让我疑惑,像BEM命名又像是CSS变量,但好像都不是。
希望有大佬解惑。
共有1个答案
.t-grid--card是通过小程序开发中的外部样式类传入,也就是class中的t-class- 然后这确实是
BEM命名风格,在实际项目中使用BEM命名时不一定需要严格按照dom结构增加后缀,可以根据团队的命名规范合理缩减class名称长度 CSS变量是以--开头声明并且通过var()使用
-
本文向大家介绍微信小程序仿美团城市选择,包括了微信小程序仿美团城市选择的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序城市选择器,供大家参考,具体内容如下 代码很简单. demo下载地址 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序实现城市列表选择,包括了微信小程序实现城市列表选择的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了小程序实现城市列表选择的具体代码,供大家参考,具体内容如下 实现效果预览 实现功能简介 城市的选择 按中文/拼音/首字母条件搜索 按首字字母快速定位到城市位置 目录结构 主要代码 app.js app.json index.wxml index.js inde
-
image标签外层为什么要包裹block,不可以直接写成如下代码吗? 包裹block是出于什么考虑呀?
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
在hbuilderx里报错了 直接在微信开发者工具里也报错: 不知道咋办?哪里出问题了啊?应该是编译失败了吧?网上看了很久资料也没有找到解决办法
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M

