问题:

javascript - 请问是否有用于画类图的 npm 前端UI库呢?
栾昂雄
请问是否有用于画类图的 npm 前端UI库呢?
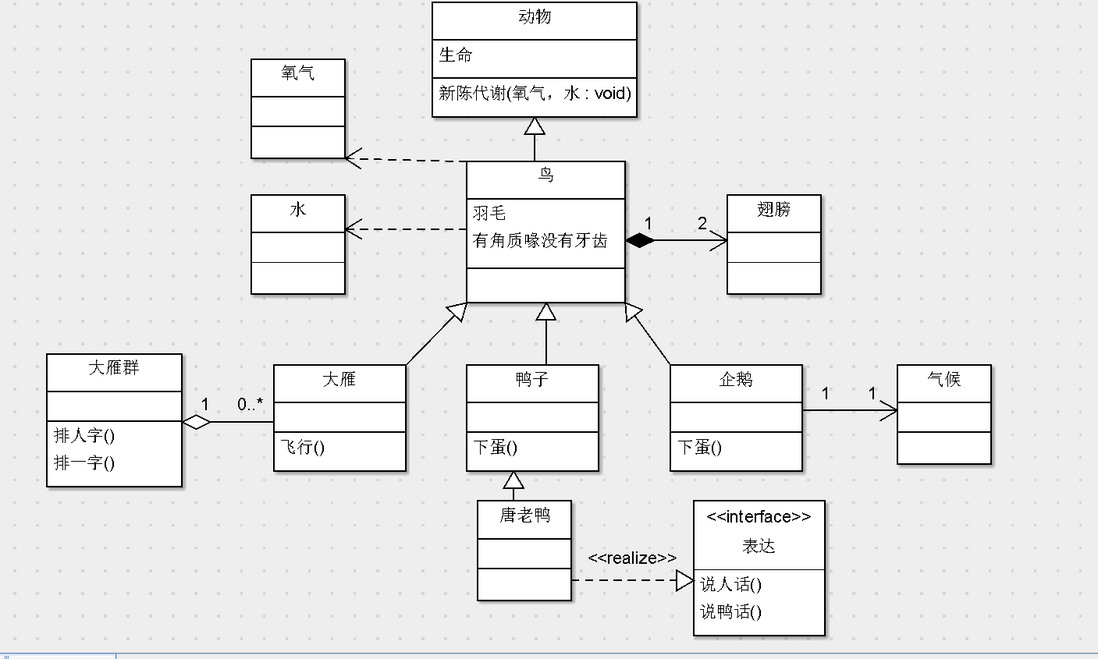
我们经常看到:很多软件都有类图的展示:
请问下,是否有专门的前端UI库,给定指定的数据,然后就在画布上画出呢?
共有2个答案
巢权
Mermaid
齐向笛
https://github.com/jgraph/drawio
二次开发draw.io
类似资料:
-
各位老师大家好,请问一下是否有开源的的这样的react UI组件呢? 我这边查看antd 里面没有这样的组件:
-
假设我现在有5屏的页面,当我鼠标滚动的时候加载上一页下一页,当页面出现的时候,有进场动画和离场动画。我现在写的是监听鼠标wheel事件,判断滚动方向,然后去找对应的元素一个一个添加动画,进场动画是从底部到中间,离场动画是从顶部到中间。然后我感觉写的好麻烦啊、请问有类似的demo或者文档可以参考的吗?
-
请问一下: 数据转换,是否有对应的工具可以进行处理? 我们知道ORM,可以将数据库表和数据类型进行方便地转换。 但是现在有这样的场景: // Person的类型实例如下: 现在想要数据映射为: 1、我找到一个ts-data-mapper 的三方库,不确定是否能实现数据映射的功能. 2、如果不是作数据映射的,那么ts-data-mapper的作用是什么呢?
-
在使用:创建一个对象的时候, 请问是否有好的type方式比如:可以这样使用 请问下,对比而言,两种哪种方式好呢?
-
发现一个点赞很高的库utility-types,没有看明白为何这么受欢迎。 请问能否介绍一下它的用途呢?
-
前端怎么用地图图片去做这种canvas地图交互效果,有没有学习资料

