问题:

javascript - 前端canvas如何画地图?
夏法
前端怎么用地图图片去做这种canvas地图交互效果,有没有学习资料
共有1个答案
宋建本
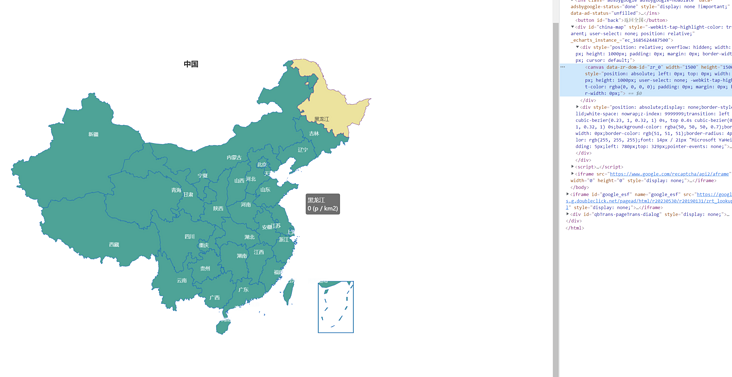
echarts就可以做
类似资料:
-
canvas可以在页面中设定一个区域,再利用JavaScript动态地绘制图像。 基本用法 使用canvas元素,首先设置width和height属性,为其设置绘制区域的大小, 如果没有设置宽度和高度,是看不到元素的,不能在其区域画图,在开始标签和结束标签之间的信息是后备信息,当用户的浏览器不支持canvas元素时会显示,用于友好地提示用户。 <canvas id="canvas" width
-
有一个需求是在地图上点击不同的坐标点,展示该坐标点详情。 详情面板通过模态框实现,位置固定。 需求是点击不同的坐标点,坐标点和详情面板之间有一条折现连线。 这个需求如何实现? 能否通过canvas 画折线,放到dom里实现?
-
请问 canvas 如何做出像如上图片的效果,图片中的手机壳摄像头是会遮住那个心的图案的,其它位置则不会,大概思路是怎么样的呢?这里就是有两个图层,一个作为背景图,一个是遮罩图,如下图
-
Canvas画布
-
HTML5元素canvas为您提供了一种使用JavaScript绘制图形的简单而强大的方法。它可以用于绘制图形,制作照片合成或做简单(而不是那么简单)的动画。 这是一个简单的canvas元素,它只有两个特定属性width和height以及所有核心HTML5属性,如id,name和class等 <canvas id = "mycanvas" width = "100" height = "100">
-
类似这样的线,加载的时候线条路径动画如何实现? 以及每条数据添加折点 help 数据大概是这样

