canvas - 如何实现路径动画?

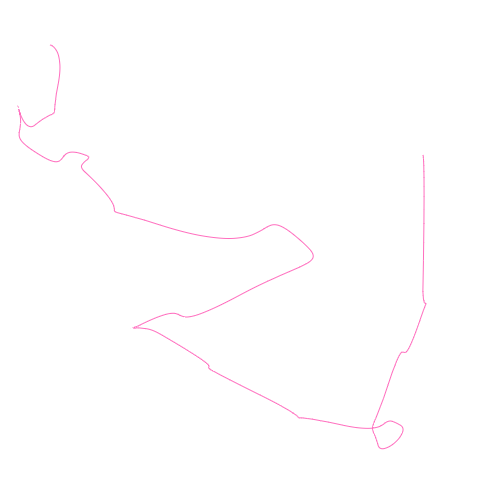
类似这样的线,加载的时候线条路径动画如何实现? 以及每条数据添加折点 help
数据大概是这样
[[50, 50], [58, 90], [35, 130], [20, 120], [40, 160], [85, 160], [85, 177], [160, 230], [300, 245], [240, 300], [140, 330], [160, 339], [260, 400], [342, 430], [400, 430], [378, 450], [388, 390], [420, 325], [423, 290], [423, 160], ];共有2个答案
路程 / 时间 = 速度
路程 / 速度 = 时间
就看你想依托于哪一个参数做动画了
上面两个公式描述了canvas刷新的频率问题
总路程有了,时间确定了,则按照速度去绘制即可
假设1秒钟绘制完成,每秒钟刷新30次,你可以计算出来,每次刷新要画线到什么位置,
新老位置之间,走了几个或零点几个你提供的数组点位信息
按照你的设定基于时间和速度向canvas上画就好了
ZRender 是一个基于 Canvas 和 SVG 的矢量图形库,可以实现各种矢量图形的绘制和动画效果。
要实现路径动画,你可以使用 ZRender 的 path 组件,它可以绘制各种路径,包括线、折线、曲线等。对于加载时的路径动画,你可以使用 ZRender 的 animation 组件和 关卡 (Timeline)对象来实现。
下面是一个示例代码,展示了如何使用 ZRender 实现路径动画:
const { CanvasRenderer, Shape, Path, Animation, Timeline,} = require('zrender');// 创建画布和渲染器const canvas = document.getElementById('myCanvas');const renderer = new CanvasRenderer({ canvas, width: 500, height: 500,});// 定义路径数据const pathData = [ [50, 50], [58, 90], [35, 130], [20, 120], [40, 160], [85, 160], [85, 177], [160, 230], [300, 245], [240, 300], [140, 330], [160, 339], [260, 400], [342, 430], [400, 430], [378, 450], [388, 390], [420, 325], [423, 290], [423, 160],];// 创建路径组件const path = new Path({ shape: { d: pathData, },});// 创建动画实例const animation = new Animation({ 关卡: new Timeline({ loop: true }), // 设置循环播放});// 添加路径到画布中renderer.add(path);// 启动动画animation.add(1000, () => { path.setShape('d', pathData); // 设置路径数据为初始值});animation.add(2000, () => { path.setShape('d', pathData); // 设置路径数据为初始值}, true); // 设置循环切换,true 表示无限循环,false 表示只播放一次animation.play(); // 开始播放动画-
问题内容: 使用readlink函数作为“如何在C中找到可执行文件的位置”的解决方案?,我如何将路径转换为char数组?另外,变量buf和bufsize代表什么,以及如何初始化它们? 编辑:我试图获取当前正在运行的程序的路径,就像上面链接的问题一样。这个问题的答案说来有用。我不知道如何在我的程序中实现它。我试过了: 这显然是不正确的。 问题答案: 这使用的readlink()函数正确的正确使用功能
-
本文向大家介绍html5-canvas arcTo(路径命令),包括了html5-canvas arcTo(路径命令)的使用技巧和注意事项,需要的朋友参考一下 示例 绘制具有给定半径的圆弧。圆弧在当前笔位置所形成的楔形内顺时针绘制,并给出两个点:Point1和Point2。 在圆弧之前会自动绘制一条连接当前笔位置和圆弧起点的线。
-
本文向大家介绍html5-canvas bezierCurveTo(路径命令),包括了html5-canvas bezierCurveTo(路径命令)的使用技巧和注意事项,需要的朋友参考一下 示例 绘制从当前笔位置开始到给定结束坐标的三次贝塞尔曲线。给定的另外2个控制坐标确定曲线的形状(弯曲度)。
-
本文向大家介绍html5-canvas quadraticCurveTo(路径命令),包括了html5-canvas quadraticCurveTo(路径命令)的使用技巧和注意事项,需要的朋友参考一下 示例 绘制从当前笔位置开始到给定结束坐标的二次曲线。另一个给定的控制坐标确定曲线的形状(弯曲度)。
-
本文向大家介绍html5-canvas 弧(路径命令),包括了html5-canvas 弧(路径命令)的使用技巧和注意事项,需要的朋友参考一下 示例 给定中心点,半径以及起始和终止角度绘制圆弧。角度表示为弧度。要将度数转换为弧度,可以使用以下公式:。radians = degrees *Math.PI/ 180; 角度0直接从圆弧的中心向右。 默认情况下,弧是顺时针绘制的,可选的[true | f
-
本文向大家介绍html5-canvas lineTo(路径命令),包括了html5-canvas lineTo(路径命令)的使用技巧和注意事项,需要的朋友参考一下 示例 从当前笔位置绘制一条线段以协调[endX,endY] 您可以组合多个.lineTo命令以绘制多段线。例如,您可以装配3个线段以形成三角形。

