输入框组
优质
小牛编辑
141浏览
2023-12-01
通过在一个文本输入框<input>的任一侧添加文本、按钮以及按钮组,很容易扩展表单控件。
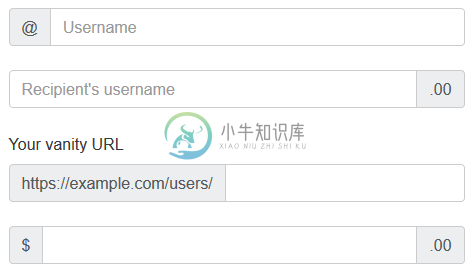
基本示例
把一个附加内容或按钮放在输入框的任一侧。你可以把它们同时放在输入框的两侧。我们不支持在同一侧放多个附加内容,同样也不支持多个表单控件放在一个输入框组中。
<div class="input-group"> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1"> </div> <br> <div class="input-group"> <input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2"> <span class="input-group-addon" id="basic-addon2">.00</span> </div> <br> <label for="basic-url">Your vanity URL</label> <div class="input-group"> <span class="input-group-addon" id="basic-addon3">https://example.com/users/</span> <input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3"> </div> <br> <div class="input-group"> <span class="input-group-addon">lt;/span> <input type="text" class="form-control" aria-label="Amount (to the nearest dollar)"> <span class="input-group-addon">.00</span> </div>
尺寸
在.input-group上添加相关的表单尺寸类,它里面的内容会自动调整尺寸——不需要在每个元素上重复添加表单控件尺寸类。
<div class="input-group input-group-lg"> <span class="input-group-addon" id="sizing-addon1">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1"> </div> <br> <div class="input-group"> <span class="input-group-addon" id="sizing-addon2">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2"> </div> <br> <div class="input-group input-group-sm"> <span class="input-group-addon" id="sizing-addon3">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon3"> </div>
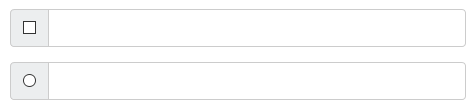
复选框和单选钮附加
请将复选框或单选钮选项放在一个输入框组的addon中,替换掉文本。
<div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox" aria-label="Checkbox for following text input"> </span> <input type="text" class="form-control" aria-label="Text input with checkbox"> </div> </div> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio" aria-label="Radio button for following text input"> </span> <input type="text" class="form-control" aria-label="Text input with radio button"> </div> </div> </div>
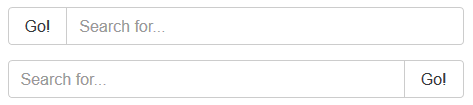
按钮附加
输入框组中的按钮有一点不同,它需要额外的嵌套级别。你需要用.input-group-btn而不是.input-group-addon以包裹按钮。这是必须的,因为默认浏览器样式无法重写它。
<div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-secondary" type="button">Go!</button> </span> <input type="text" class="form-control" placeholder="Search for..."> </div> </div> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-secondary" type="button">Go!</button> </span> </div> </div> </div>
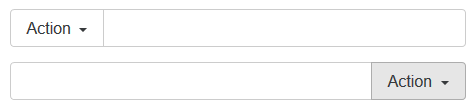
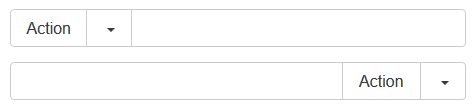
带弹出菜单的按钮
<div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div role="separator" class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> <input type="text" class="form-control" aria-label="Text input with dropdown button"> </div> </div> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control" aria-label="Text input with dropdown button"> <div class="input-group-btn"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action </button> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div role="separator" class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> </div> </div> </div>
分段按钮
<div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-secondary">Action</button> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div role="separator" class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> <input type="text" class="form-control" aria-label="Text input with segmented button dropdown"> </div> </div> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control" aria-label="Text input with segmented button dropdown"> <div class="input-group-btn"> <button type="button" class="btn btn-secondary">Action</button> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div role="separator" class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </div> </div> </div> </div>
可访问性
如果你没有用label包裹每个input的话,屏幕阅读器在处理你的表单时将遇到麻烦。对于那些输入组,确保任何额外的label或者功能都能够向辅助技术传达。
使用精确的技术(使用.sr-only类隐藏<label>元素,或者使用aria-label、aria-labelledby、aria-describedby、title和placeholder 属性)。需要传达的额外的信息决取于你所使用的接口部件的精确类型。本章节的示例提供了一些建议、特殊场合的方法。