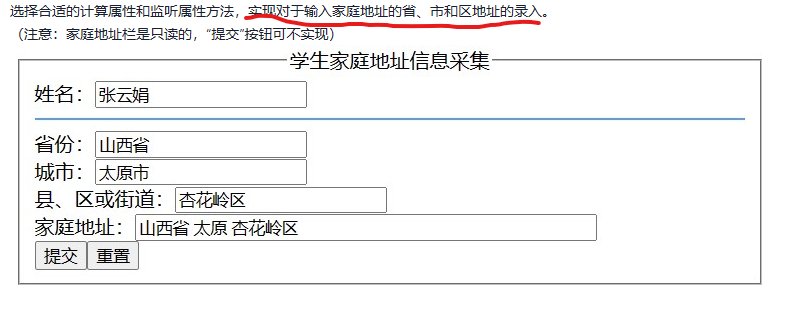
前端 - 怎么实现上面输入框输入内容,下面输入框同时输入上面的内容?

共有1个答案
使用 computed() 合并三者即可:
import { ref, computed } from 'vue'const province = ref('')const city = ref('')const district = ref('')const address = computed(()=> [province.value, city.value, district.value].join(' '))实例:playground
-
本文向大家介绍vue.js实现只能输入数字的输入框,包括了vue.js实现只能输入数字的输入框的使用技巧和注意事项,需要的朋友参考一下 在菜鸟教程里,看了vue.js的教程,看完后,练练手,就试着实现了只能输入数字的输入框。在之前的博客里,用jquery也实现了这样的功能,这里用vue.js来实现,把实现的过程记录下来 如果只是一个输入框,要实现就非常的简单了,输入框的内容和数据绑定,给数据加一个
-
通过在一个文本输入框<input>的任一侧添加文本、按钮以及按钮组,很容易扩展表单控件。 基本示例 把一个附加内容或按钮放在输入框的任一侧。你可以把它们同时放在输入框的两侧。我们不支持在同一侧放多个附加内容,同样也不支持多个表单控件放在一个输入框组中。 <div class="input-group"> <span class="input-group-addon" id="basic-ad
-
介绍 表单中的输入框组件。 引入 import { createApp } from 'vue'; import { Field } from 'vant'; const app = createApp(); app.use(Field); 代码演示 基础用法 可以通过 v-model 双向绑定输入框的值,通过 placeholder 设置占位提示文字。 <!-- Field 是基于 Cell
-
import { Input } from 'feui'; components: { [Input.name]: Input } 代码演示 基础用法 <fe-group> <fe-input title='value' v-model="value" placeholder="我是占位符"></fe-input> </fe-group> 不可用状态 <fe-group
-
输入框组件。 Usage 全部引入 import { Input } from 'beeshell'; 按需引入 import { Input } from 'beeshell/dist/components/Input'; Examples iOS 平台 Android 平台支持清空功能 Code 详细 Code import { Input } from 'beeshell'; <Inp
-
Input 输入框 通过鼠标或键盘输入字符 warning Input 为受控组件,它总会显示 Vue 绑定值。 通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。 不支持 v-model 修饰符。 基础用法 demo <el-input v-model="input" placeholder="请输入内容"></el-input

