学习使用Bootstrap输入框、导航、分页等常用组件
Bootstrap输入框和导航组件
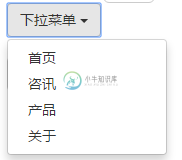
一.下拉菜单
下拉菜单,就是点击一个元素或按钮,触发隐藏的列表显示出来。
按钮和菜单需要包裹在.dropdown 的容器里,而作为被点击的元素按钮需要设置datatoggle=”dropdown”才能有效。对于菜单部分,设置 class=”dropdown-menu”才能自动隐藏并添加固定样式。设置 class=”caret”表示箭头,可上可下。
示例效果:


代码:
<body>
<!-- 下拉菜单 -->
<div class="dropdown"> <!-- 加上open会默认显示下拉菜单选项的内容 -->
<!-- <div class="btn-group dropup"> 向上弹出式 -->
<button class="btn btn-default" data-toggle="dropdown">
下拉菜单
<span class="caret"></span> <!-- 三角符号:当dropdown换成dropup时候,三角符号箭头会向上 -->
</button>
<ul class="dropdown-menu"> <!-- dropdown-menu-right 设置对齐方式:下拉菜单显示在右边,默认是左边 -->
<li> <a href="#">首页</a></li>
<li> <a href="#">咨讯</a></li>
<li> <a href="#">产品</a></li>
<li> <a href="#">关于</a></li>
</ul>
</div>
<br><!-- 导航其他选项使用 -->
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">网站导航</li> <!-- 设置菜单标题不加超链接 -->
<li> <a href="#">首页</a></li>
<li> <a href="#">咨讯</a></li>
<li class="divider"> <a href="#">产品</a></li><!-- 设置菜单分割线 -->
<li class="disabled"> <a href="#">关于</a></li> <!-- 设置菜单禁用项 -->
</ul>
</div>
</body>
二.输入框组件
文本输入框就是可以在<input>元素前后加上文字或按钮,可以实现对表单控件的扩展。
例如实现下列的效果:

代码示例:
<body>
<!-- 输入框组件 -->
<!-- 左侧添加文字 -->
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
</div>
<br><!-- 右侧添加文字 -->
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">@</span>
</div>
<br><!-- 两侧添加文字,并设置为最大号的输入框 -->
<div class="input-group input-group-lg">
<span class="input-group-addon">¥</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
<br><!-- 加复选框 -->
<div class="input-group">
<span class="input-group-addon"><input type="checkbox"></span>
<input type="text" class="form-control">
</div>
<br><!-- 加单选框 -->
<div class="input-group">
<span class="input-group-addon"><input type="radio"></span>
<input type="text" class="form-control">
</div>
<br><!-- 使用按钮 -->
<div class="input-group">
<input class="form-control">
<span class="input-group-btn">
<button class="btn btn-default">提交</button>
</span>
</div>
<br><!-- 右侧使用下拉菜单或分页式 -->
<div class="input-group">
<input ttype="text" class="form-control">
<div class="input-group-btn">
<button class="btn btn-default" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li> <a href="#">首页</a></li>
<li> <a href="#">咨讯</a></li>
<li> <a href="#">产品</a></li>
<li> <a href="#">关于</a></li>
</ul>
</div>
</input>
</div>
</body>
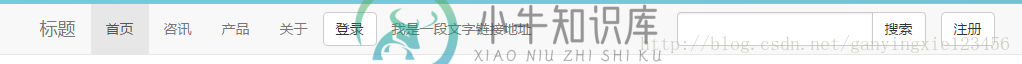
三. 导航条组件
导航组件,用于实现 Web 页面的栏目操作,导航条是网站中作为导航页头的响应式基础组件。
示例效果:

代码:
<body>
<!-- 导航条组件 -->
<!-- navbar-inverse 反转的样式(背景是黑色)-->
<!-- navbar-fixed-top导航条固定在顶部,拉动滚动条是始终早顶部显示导航条, navbar-fixed-bottom固定在底部 -->
<!-- navbar-static-top 静态导航,随着滚动条滚动,导航条会看不见 -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!-- 基本导航条包含标题和列表 -->
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"> <a href="#">首页</a></li>
<li> <a href="#">咨讯</a></li>
<li> <a href="#">产品</a></li>
<li> <a href="#">关于</a></li>
</ul>
<!-- 导航条中使用按钮 -->
<button class="btn btn-default navbar-btn navbar-right">注册</button>
<!-- 导航条中使用表单 -->
<form class="navbar-form navbar-right"><!-- navbar-right 设置搜索框靠右显示 -->
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button class="btn btn-default">搜索</button>
</div>
</div>
</form>
<!-- 导航条中使用文本 -->
<button class="btn btn-default navbar-btn navbar-left">登录</button>
<p class="navbar-text">我是一段文字<a href="#" class="navbar-link">链接地址</a></p>
</div>
</nav>
<br><br><!-- 面包屑导航(路径组件) -->
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">产品列表</a></li>
<li class="active">时尚春款新装</li>
</ol>
</body>
四. 分页组件
分页组件可以提供带有展示页面的功能。
使用演示:
<!-- 分页组件 -->
<ul class="pagination pagination-lg"> <!-- 可设置的尺寸:lg ,默认,sm 和 xs -->
<li><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li> <!-- 设置为首选项 -->
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li class="disabled"><a href="#">5</a></li> <!-- 设置为禁用项 -->
<li><a href="#">»</a></li>
</ul>
<br><!-- 分页效果 -->
<ul class="pager"> <!-- 默认会自动居中显示 -->
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>
<br>
<ul class="pager"> <!-- 设置分页按钮对齐分页连接 -->
<li class="previous"><a href="#">上一页</a></li>
<li class="next"><a href="#">下一页</a></li>
</ul>
五. 标签组件
<!-- 标签组件 --> <!-- 在文本后面带上标签, 标签的样式有6中:defualt,primary,success,info,warning,danger --> <h3>标签<span class="label label-default">new</span></h3>
六. 徽章组件
<!-- 徽章 -->
<a href="#">未读信息信息<span class="badge">10</span></a>
<br><!-- 按钮中使用徽章 -->
<button class="btn btn-success">
提交<span class="badge">5</span>
</button>
<br><!-- 激活状态自动切换色调 -->
<ul class="nav nav-pills">
<li><a href="active">首页<span class="badge">2</span></a></li>
<li><a href="">咨讯</a></li>
</ul>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Bootstrap路径导航与分页学习使用,包括了Bootstrap路径导航与分页学习使用的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap路径导航与分页的具体代码,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍bootstrap输入框组使用方法,包括了bootstrap输入框组使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap输入框组的使用方法,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Bootstrap输入框组件使用详解,包括了Bootstrap输入框组件使用详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap输入框组件的使用方法,具体内容如下 .input-group——设置div为输入框组; .input-group-lg、.input-group-sm、.input-group-xs——改变输入框组的尺寸; .input-group-addon—
-
主要内容:基本的输入框组,实例,输入框组的大小,实例,复选框和单选插件,实例,按钮插件,实例,带有下拉菜单的按钮,实例,分割的下拉菜单按钮,实例本章将讲解 Bootstrap 支持的另一个特性,输入框组。输入框组扩展自 表单控件。使用输入框组,您可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮。 通过向输入域添加前缀和后缀的内容,您可以向用户输入添加公共的元素。例如,您可以添加美元符号,或者在 Twitter 用户名前添加 @,或者应用程序接口所需要的其他公共的元素。 向 .form
-
本文向大家介绍bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等),包括了bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等)的使用技巧和注意事项,需要的朋友参考一下 本文算是bootstrap学习使用的年底大总结,供大家参考,具体内容如下 bootstrap框架 BootStrap学习从现在开始,前端开发框架Bootstrap,可大大简化网站开发过程,从而深受广大开发者的
-
本文向大家介绍学习使用Bootstrap页面排版样式,包括了学习使用Bootstrap页面排版样式的使用技巧和注意事项,需要的朋友参考一下 Bootstrap之页面排版样式 Bootstrap 是由 Twitter 公司(全球最大的微博)的两名技术工程师研发的一个基于HTML、CSS、JavaScript 的开源框架。该框架代码简洁、视觉优美,可用于快速、简单地构建基于 PC 及移动端设备的 We

