如何同时使用导航抽屉和底部导航 - 导航体系结构组件
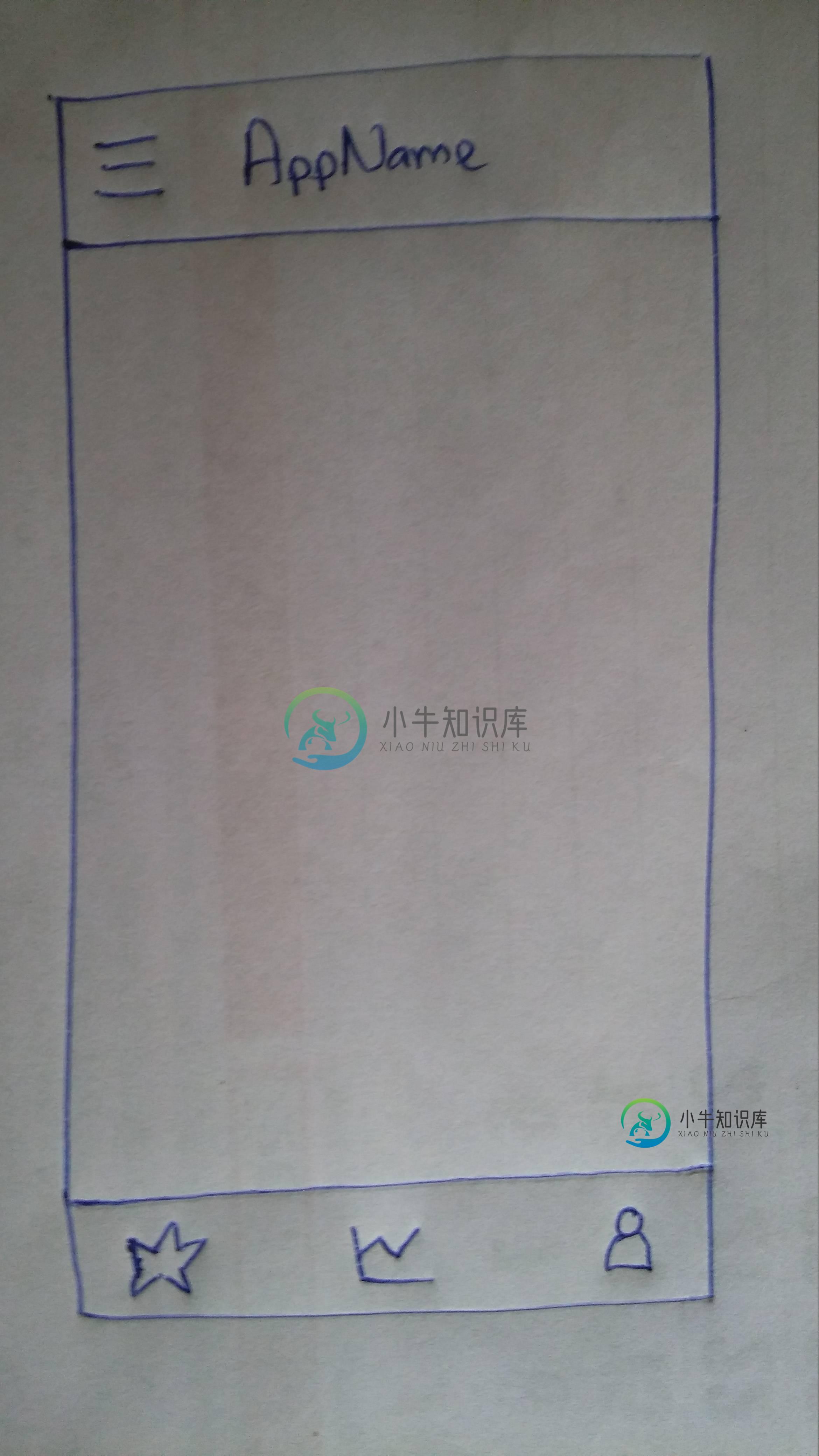
我有如下的屏幕,其中包含一个导航抽屉和底部导航在同一个屏幕上:

我正在使用Jetpack导航架构组件。
当前问题和我尝试了什么?
单击第二个和第三个底部导航项目会在工具栏上显示返回箭头吗?
已尝试:将与第二和第三底部导航相关联的片段设置为顶级目的地
appBarConfig = AppBarConfiguration(setOf(R.layout.fragment_star, R.layout.fragment_stats, R.layout.fragment_user))
代替
appBarConfig = AppBarConfiguration(navController.graph, drawerLayout)
不起作用。
任何帮助高度赞赏!
我的代码如下所示。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
<fragment
android:id="@+id/navHostFragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="?android:attr/windowBackground"
app:menu="@menu/menu_bottom" />
</LinearLayout>
<!-- gives navDrawer material look-->
<com.google.android.material.navigation.NavigationView
android:id="@+id/navView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav_drawer_menu"
app:headerLayout="@layout/nav_header"
android:fitsSystemWindows="true"
/>
</androidx.drawerlayout.widget.DrawerLayout>
</layout>
menu_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/starFragment"
android:icon="@drawable/ic_star_green_48dp"
android:title="@string/bottom_nav_title_star"/>
<item
android:id="@+id/statsFragment"
android:icon="@drawable/ic_stats_green_48dp"
android:title="@string/bottom_nav_title_stats"/>
<item
android:id="@+id/userFragment"
android:icon="@drawable/ic_user_green_48dp"
android:title="@string/bottom_nav_title_user"/>
</menu>
nav_graph.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/nav_graph_main"
app:startDestination="@id/starFragment">
<fragment
android:id="@+id/starFragment"
android:name="com.example.app.ui.StarrFragment"
android:label="Star"
tools:layout="@layout/fragment_star">
</fragment>
<fragment
android:id="@+id/statsFragment"
android:name="com.example.app.StatsFragment"
android:label="fragment_stats"
tools:layout="@layout/fragment_stats" />
<fragment
android:id="@+id/userFragment"
android:name="com.example.app.UserFragment"
android:label="fragment_user"
tools:layout="@layout/fragment_user" />
</navigation>
ActivityMain.kt
class MainActivity : AppCompatActivity() {
private lateinit var drawerLayout: DrawerLayout
private lateinit var appBarConfig: AppBarConfiguration
private lateinit var navController: NavController
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(this, R.layout.activity_main)
setSupportActionBar(toolbar)
drawerLayout = binding.drawerLayout
navController = this.findNavController(R.id.navHostFragment)
binding.bottomNav.setupWithNavController(navController)
NavigationUI.setupActionBarWithNavController(this, navController, drawerLayout)
appBarConfig = AppBarConfiguration(navController.graph, drawerLayout)
// lock drawer when not in start destination
navController.addOnDestinationChangedListener { nc, nd, _ ->
if(nd.id == nc.graph.startDestination){
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED)
}
else{
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED)
}
}
NavigationUI.setupWithNavController(binding.navView, navController)
}
override fun onSupportNavigateUp(): Boolean {
// replace navigation up button with nav drawer button when on start destination
return NavigationUI.navigateUp(navController, appBarConfig)
}
}
共有3个答案
这个项目使用DrawerLayout并使用RadioButton模拟BottomNavigationView,这是我找到的解决问题的方法
在Google Codelab导航项目中,他们做了Adithya T Raj提到的,但它只用于在横向上显示DrawerLayout,在Portholy上显示BottomNavigationView。项目链接:
我试图强迫他们在这个分支上向我展示两者,但只显示抽屉布局
无需编写单独的代码来用抽屉图标替换后退按钮。
在 AppBar 配置中,传递用于从两个底部导航的片段 ID(来自nav_graph)
对于您的案例,AppBarConfiguration应该如下所示:
appBarConfig = AppBarConfiguration.Builder(R.id.starFragment, R.id.statsFragment, R.id.userFragment)
.setDrawerLayout(drawerLayout)
.build()
设置操作栏:
setSupportActionBar(toolbar)
setupActionBarWithNavController(navController, appBarConfig)
现在为两个底部导航设置导航控制器
navView.setupWithNavController(navController)
bottomNav.setupWithNavController(navController)
onSupportNavigateUp函数应该应该是:
override fun onSupportNavigateUp(): Boolean {
return navController.navigateUp(appBarConfig)
}
如果抽屉打开,应按下后退按钮:
override fun onBackPressed() {
if (drawerLayout.isDrawerOpen(GravityCompat.START)) {
drawerLayout.closeDrawer(GravityCompat.START)
} else {
super.onBackPressed()
}
}
奖金
默认情况下,当您按顺序单击底部导航图标icon_1,然后icon_2,然后icon_3,并从那里按下返回按钮,它将导航回主页图标,即icon_1
如果你想以你点击图标的相反顺序向后导航(back stack方式),那么将Android:menu category = " secondary "添加到菜单项中。所以你的菜单会是这样的:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/starFragment"
android:icon="@drawable/ic_star_green_48dp"
android:title="@string/bottom_nav_title_star"
android:menuCategory="secondary"/>
<item
android:id="@+id/statsFragment"
android:icon="@drawable/ic_stats_green_48dp"
android:title="@string/bottom_nav_title_stats"
android:menuCategory="secondary"/>
<item
android:id="@+id/userFragment"
android:icon="@drawable/ic_user_green_48dp"
android:title="@string/bottom_nav_title_user"
android:menuCategory="secondary"/>
</menu>
希望现在解决后退按钮图标:)
-
实际上,我正在我的应用程序中使用新的架构组件,并且我已经设置了导航组件。我有一个导航抽屉,我想用它。我已经设置好了,但我面临一些问题: 1-抽屉不会自动关闭。菜单正常工作并导航到正确的位置,但导航后不会关闭。我必须添加一个目的地ChangedListener才能自己关闭它。 在代码实验室里,抽屉自动关闭,我真的不明白为什么。 2-向上按钮打开抽屉。当我导航到非顶级片段时,菜单图标变为向上箭头,但当
-
我试图遵循谷歌最新的良好实践,用导航组件实现单个活动应用程序。 然而,在阅读了整个导航留档后,我仍然认为有很多情况下,他们没有解决。 例如,我应该如何实现以下情况: 应用程序在闪屏中启动。然后在加载后进入新闻片段。 注意:闪屏应该从后台弹出,因为它不应该再出现了。 然而,部分中的一些片段可以导航到一个新区域,该区域应该有一个后退按钮(而不是抽屉)。
-
问题内容: 我有一个导航图,该导航图将此片段用作主活动XML中的主页。 我有一个带有菜单的Drawer布局,单击导航抽屉按钮时,我无法设法使导航正常工作(它可以从主要片段工作,但是当我单击Drawer按钮时,不能工作),如果我使用的是旧方法使用:对导航抽屉编程,我的navcontroller丢失了!!我得到类似的错误 navcontroller无法识别目标片段,因为即使不是这种情况,控制器也会看到
-
我有一个导航图,它在主活动XML中使用这个片段作为主页。 我有一个带菜单的抽屉布局,当我点击抽屉菜单按钮时,我无法使导航工作(它从主片段工作,但当我点击抽屉按钮时就不工作),如果我使用旧的方式来编程抽屉菜单:
-
有人能告诉我如何创建活动到这个主要活动,导航抽屉将看到在所有他们?我需要使用这个特定的MainActivity代码。我不需要使用碎片,只要3个简单的活动将添加到这个抽屉。 NavDrawer布局:
-
我正在将我的应用程序更新为导航架构组件,我发现它在替换导航抽屉中可见的片段时存在延迟,无法顺利关闭。 直到现在,我一直在遵循这种方法: https://vikrammnit.wordpress.com/2016/03/28/facing-navigation-drawer-item-onclick-lag/ 所以我在中导航而不是在中导航以避免故障。 这是一个非常常见的问题,但它又回来了。使用导航组

