使用嵌套导航图从arch创建新的导航组件

共有2个答案
实际上,您可以使用全局操作从嵌套导航图目标导航到主导航图目标。
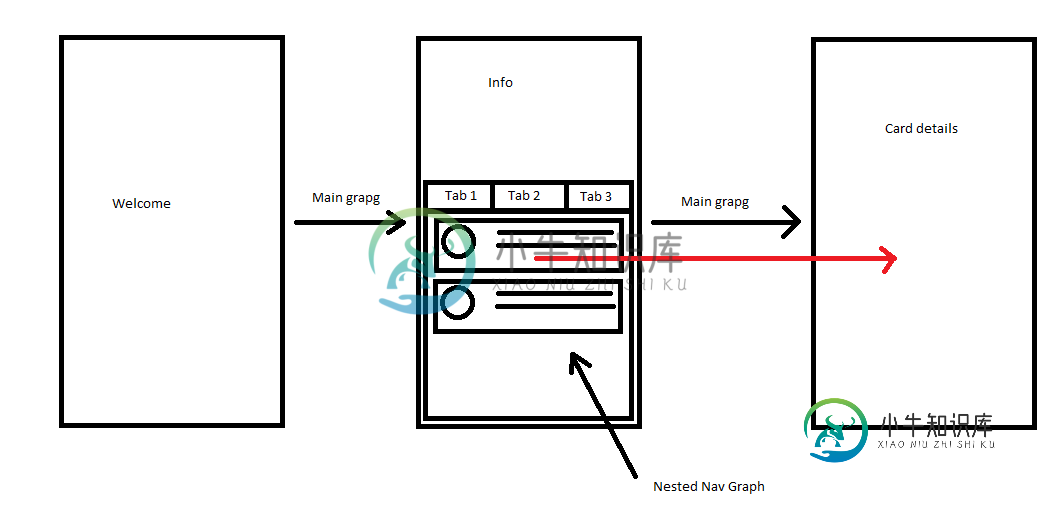
在主导航图(下图中突出显示)中创建一个从嵌套导航图到所需目的地的全局操作
例子:
<navigation android:id="@+id/main_nav_graph"
... >
<fragment android:id="@+id/fragStart" .../>
<fragment .../>
<fragment .../>
<navigation android:id="@+id/nested_nav_graph">
...
<!-- Global Action -->
<action
android:id="@+id/action_global_start"
app:destination="@id/fragStart" />
</navigation>
</navigation>
要导航到主图目标,请使用
findNavController().navigate(R.id.action_global_start)
关键是要获得正确的NavController来在正确的图中导航。让我们以这个场景为例:
MainActivity
|- MainNavHost
|- NavBarFragment
| |- NestedNavHost
| | |-NestedContentFragment1
| | |-NestedContentFragment2
| |
| |- BottomNavigationView
|
|- LoginFragment
主图和嵌套图在单独的xml文件中:据我所知,这是必需的,因为导航目标是不同的布局区域,所以它们需要两个不同的NavHosts。每个Navhost都需要通过id引用其图,这要求它们在不同的资源文件中。
关键是,要在特定的图中导航,我们必须获得对正确的图的所有者的引用:为此,在调用Navigation时。findNavController(view),view参数至关重要。
医生说
NavHostFragments在其视图子树的根注册其导航控制器,以便任何后代都可以通过导航助手类的方法获得控制器实例
例如,如果在我们编写的NavBarFraank中
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
navController = Navigation.findNavController(view)
}
这里view是NestedNavHost的父级(即嵌套的NavHostFraank),而不是子代,这意味着findNavController将在树的上游搜索,并返回MainNavHost的NavController。
如果我们写
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val nestedNavHostFragment = childFragmentManager.findFragmentById(R.id.nestedNavHostFragment) as? NavHostFragment
navController = nestedNavHostFragment?.navController
}
其中nestedNavHostFragment是布局中FragmentContainerView的id,我们可以得到正确的NestedNavHost的引用。注意使用的是childFragmentManager,而不是parentFragmentManager。
以防您仍在使用已弃用的xml
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val fragmentContainer = view.findViewById<View>(R.id.nestedNavHostFragment)
navController = Navigation.findNavController(fragmentContainer)
}
其中nestedNavHostFragment是
类似地,如果需要从NestedContentFragment内部获取对主NavController的引用,我们可以做以下几点:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
// we can get the innermost NavController using this view,
// because we are inside its subtree:
nestedNavController = Navigation.findNavController(view)
// we can find the outer NavController passing the owning Activity
// and the id of a view associated to that NavController,
// for example the NavHostFragment id:
mainNavController = Navigation.findNavController(activity!!, R.id.mainNavHostFragment)
}
-
我有3个项目的底部导航视图,我的如下所示: 底部导航视图中带有嵌套navGraph片段的导航工作正常,但是如果我导航到,它在嵌套navGraph之外,并且我单击其他项目/片段,我无法导航到其他片段,我基本上被困在这个屏幕上。 我检查了一下,如果我把
-
本文向大家介绍Android组件创建DrawerLayout导航,包括了Android组件创建DrawerLayout导航的使用技巧和注意事项,需要的朋友参考一下 概述 本篇博客是对developer.android.com/上的Training课程的简单翻译,若是觉得翻译出来的理解有困难,请点击下方链接查看原文! 关于DrawerLayout的Training:http://developer.
-
我正在一个新的Android应用程序上使用导航组件,但我不知道怎么做 首先,我有我的主活动,我有main_navigation_graph 主要活动 NavHostFragment main_navigation_graph里面有3个碎片 这里一切都很好。问题是当我到达最后一个片段时,因为在这个片段上,我想根据BottomNavigationView输入(暂时)显示一些子片段(在新的NavHost
-
我正在使用Android导航组件(目前为v2.1.0),我正在尝试解决如何最好地处理需要自己的BottomNavigationView的子屏幕,MainActivity已经有了顶级的BottonNavigationview。 Google似乎真的提倡在大多数情况下使用单一活动架构。以下是我目前的情况: 这带来了一些问题。首先,我得展示一下 这感觉真的很笨拙,有点笨拙,并且开始在MainActivi
-
实际上,我正在我的应用程序中使用新的架构组件,并且我已经设置了导航组件。我有一个导航抽屉,我想用它。我已经设置好了,但我面临一些问题: 1-抽屉不会自动关闭。菜单正常工作并导航到正确的位置,但导航后不会关闭。我必须添加一个目的地ChangedListener才能自己关闭它。 在代码实验室里,抽屉自动关闭,我真的不明白为什么。 2-向上按钮打开抽屉。当我导航到非顶级片段时,菜单图标变为向上箭头,但当

