Angularjs中的ui-bootstrap的使用教程
1.新建uiBootstrap.html页面,引入依赖的js和css类库
2.新建uiBootstrap.js文件,定义一个uiModule 模块,引入依赖的模块
/**
* Created by zhong on 2015/9/7.
*/
var uiModule = angular.module("uiModule",["ui.bootstrap","ui.router"]);
});
3.定义dialog弹出窗口的模板
4.定义一个 UiController,并声明一个用于打开dialog弹出框的函数openDialog
uiModule.controller("UiController",function($scope,$modal){
//打开dialog的函数
$scope.openDialog = function(){
$modal.open({
templateUrl:"myModalContent.html",//dialog的id,与html建立的template的id一致
controller:"ModalController"//指定dialog的controller
});
};
})
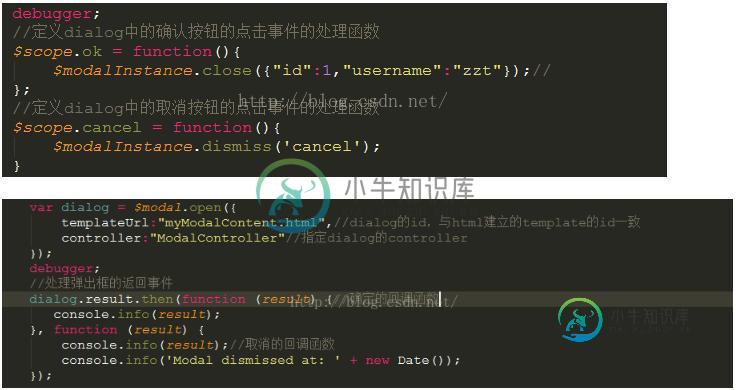
5.定义dialog弹出框的 ModalController
这个controller中声明弹出框中确认和取消按钮的单击事件的处理函数
controller("ModalController",function($scope, $modalInstance){
//定义dialog中的确认按钮的点击事件的处理函数
$scope.ok = function(){
$modalInstance.close();//
};
//定义dialog中的取消按钮的点击事件的处理函数
$scope.cancel = function(){
$modalInstance.dismiss('cancel');
}
});
5.在uiBootstrap.html文件中添加一个按钮,用于打开窗口
<div ng-controller="UiController"> <button ng-click="openDialog()" class="btn btn-default">打开弹出窗口</button> </div>
6.效果

补充:

以上所述是小编给大家介绍的Angularjs中的ui-bootstrap的使用教程,希望对大家有所帮助!
-
问题内容: 我使用记录的日期选择在这里。 但是,没有直接选项允许更改语言,默认情况下为 英语 。 我找到了不带angular指令提供的小部件的文档,它提供了一种实现它的好方法: http://bootstrap- datepicker.readthedocs.org/en/latest/i18n.html 有没有一种简便的方法来避免调整原始指令的源代码来进行更改? 问题答案: 如果您使用的是Dat
-
本文向大家介绍BootStrap Fileinput的使用教程,包括了BootStrap Fileinput的使用教程的使用技巧和注意事项,需要的朋友参考一下 bootstrap-fileinput是基于bootstrap的上传控件,此控件网上有很多例子。我照着例子做后发现请求无法提交到后台,反复测试后发现,不能禁止预览(showPreview要设置为true),禁止预览后fileuploaded
-
问题内容: 使用此处提到的示例,如何使用JavaScript而不是单击按钮来调用模式窗口? 我是AngularJS的新手,并尝试在这里和这里搜索文档,但是没有运气。 谢谢 问题答案: 好的,因此,首先http://angular-ui.github.io/bootstrap/有一个指令和服务,这两个指令都可以用来打开模式窗口。 与众不同的是,使用模式的指令内容嵌入在宿主模板中(一个触发模式窗口打开
-
问题内容: 我想在我的项目中使用AngularJS UI Bootstrap Tabs,但是我需要它来支持路由。 例如: 据我从源代码可以看出,current 和指令不支持路由。 添加路由的最佳方法是什么? 问题答案: 要添加路由,通常使用ng- view指令。我不确定修改角度UI以支持您要查找的内容是否足够容易,但这是一个大致显示我认为您要查找的内容(这不一定是最好的方式- 希望有人可以提供为您
-
问题内容: 我正在尝试在我的角度应用程序中包括以下Bootstrap可折叠面板。但是,当我单击“展开”时,似乎可以看到角度,然后将其重定向到主页,而不是折叠面板。我的路由看起来像这样,我认为是引起问题的原因。有什么建议? 面板- 问题答案: 作为一个类似的问题mentionned,简单地由数据目标属性改变您的href
-
本文向大家介绍值得分享的Bootstrap Table使用教程,包括了值得分享的Bootstrap Table使用教程的使用技巧和注意事项,需要的朋友参考一下 bootstrap-table是在bootstrap-table的基础上写出来的,专门用于显示数据的表格插件。而bootstrap是来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于HTML、CSS、JAVASCRI

