AngularJS教程无法在Chrome Mac中打开
开始学习AngularJS的官方教程。它在firefox中运行良好,但无法打开示例并在Chrome上运行测试。
Chrome Version 34.0.1847.116
node --version v0.10.26
Mac OS X Version 10.9.2
尝试了wget一些json资源,效果不错。
wget http://localhost:8000/app/phones/phones.json
--2014-04-20 01:14:37-- http://localhost:8000/app/phones/phones.json
Resolving localhost (localhost)... ::1, 127.0.0.1, fe80::1
Connecting to localhost (localhost)|::1|:8000... failed: Connection refused.
Connecting to localhost (localhost)|127.0.0.1|:8000... connected.
HTTP request sent, awaiting response... 200 OK
Length: 6845 (6.7K) [application/json]
Saving to: 'phones.json'
100%[======================================>] 6,845 --.-K/s in 0s
2014-04-20 01:14:37 (466 MB/s) - 'phones.json' saved [6845/6845]
HTTP日志:
Starting up http-server, serving ./ on port: 8000
Hit CTRL-C to stop the server
[Sat, 19 Apr 2014 22:14:37 GMT] "GET /app/phones/phones.json" "Wget/1.15 (darwin13.0.0)"
[Sat, 19 Apr 2014 22:16:06 GMT] "GET /app/phones/phones.json" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:24.0) Gecko/20100101 Firefox/24.0"
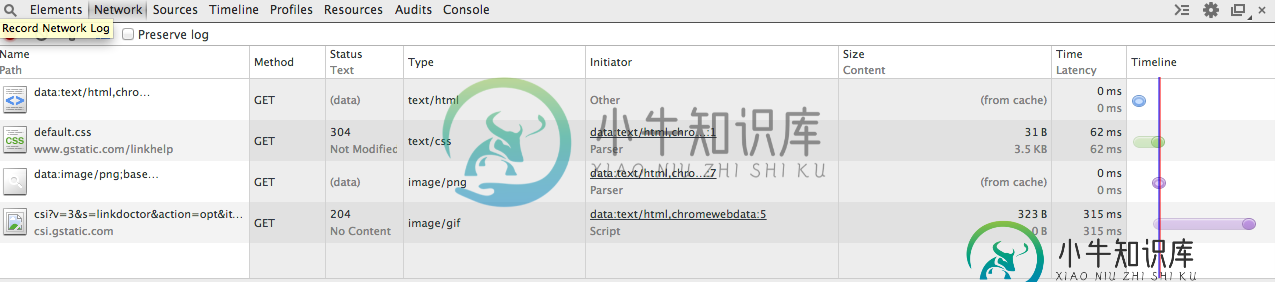
Chrome上的相同资源:
Oops! Google Chrome could not connect to localhost:8000

共有1个答案
为我的案子找到了解决办法。
首先开始寻找代理。在用wireshark嗅探环回接口后,发现localhost链接到::1。“::1”是IPv6的127.0.0.1。
Firefox以某种方式解决了这个问题,但Chrome却没有。
只需将下面的行添加到主机文件。
127.0.0.1 localhost
它解决问题。
-
AngularJS 是一个非常强大的 JavaScript 框架。 它用于单页面应用程序(SPA)项目。 它扩展了具有附加属性的 HTML DOM,并使其对用户操作更具响应性。
-
主要内容:每个章节都有相应的实例,AngularJS 实例,阅读本教程前,您需要了解的知识:,AngularJS 历史,AngularJS 实例,AngularJS 参考手册AngularJS 通过新的属性和表达式扩展了 HTML。 AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications)。 AngularJS 学习起来非常简单。 现在开始学习 AngularJS! 每个章节都有相应的实例 在每个章节中,您可以在线编辑实例,然后点击按钮查看结
-
我今天从反应本机开始。我以前从未用过它。我试图遵循我一生中遵循的最简单的教程:快速启动,直到 我不可能运行它。我已经试了几个小时了,因为这看起来很荒谬,但事实是我不明白。 我使用Ubuntu 16.04 当然,我谷歌了很多,但是我没有找到任何有我问题的人。 我发现以下错误: 启动本地脚本 01:06:19:无法启动服务器请参阅https://git.io/v5vcn有关详细信息,请安装watchm
-
本文向大家介绍angularjs基础教程,包括了angularjs基础教程的使用技巧和注意事项,需要的朋友参考一下 很久没有写过东西了,感觉写东西都不知道从哪里开始了,现在还是先写点技术性的吧,angularjs–我兄弟把它叫成“俺哥啦js” 1.下载 2.简单介绍使用 1.ng-app 决定了angularjs的作用域范围,你可以如下使用 来让angularjs渲染整个页面,也可以使用 来渲染其
-
AngularJS 中文社区是一个专业的 AngularJS 中文开源技术社区,致力于 AngularJS 的技术学习、交流和研究。
-
问题内容: 我使用的是UI.Bootstrap手风琴,我的标题定义如下: 当那显示解析为无。如果我在控制器中拨打相同长度的电话,我将获得预期的计数。有什么阻止方法调用在AngularJS中工作的吗? 使用该手风琴的其余部分的行为均符合预期,因此我知道它的填充正确。该数据结构基本上看起来像这样: 问题答案: 是的,因为这是的一部分,而angular无法根据范围评估该表达式。当您在绑定中指定时,ang

