jquery插件star-rating.js实现星级评分特效
特效介绍
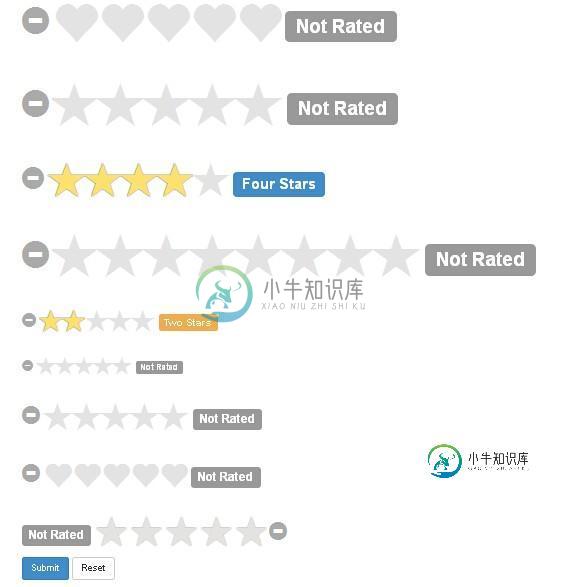
jquery星级评分插件star-rating.js下载插件,点击星星或者心的左边,就是半分,右边就是1分。点击减号,分数置为0。不兼容IE8以下的浏览器。
演示图

使用方法
第一步、引入下面的代码:
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <link href="css/star-rating.css" media="all" rel="stylesheet" type="text/css"/> <script src="js/star-rating.js" type="text/javascript"></script>
第二步、想要使用什么效果,就引入相应的input框:
<input id="input-2b" type="number" class="rating" min="0" max="5" step="0.5" data-size="xl"
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
第三步,如果需要重置或者提交按钮,可以引入下面的代码:
<button type="submit" class="btn btn-primary">Submit</button> <button type="reset" class="btn btn-default">Reset</button>
第四步、引入js调用代码:
<script>
jQuery(document).ready(function () {
$(".rating-kv").rating();
});
</script>
本站下载 演示地址
以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍jQuery满意度星级评价插件特效代码分享,包括了jQuery满意度星级评价插件特效代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jQuery 的星级评分效果实例,鼠标滑过星星区域显示评论信息提交内容,适用在评论表单里面,是表单美化提交内容的一种用户体验设计。 为大家分享的jQuery满意度星级评价插件特效代码如下 运行效果图: 效果演示 源码下载 以上就是为大家
-
定义 评星组件。 图片展示 代码演示 import Score from 'pile/dist/components/score', {Star} = Score <Star defaultVal={2} len={5} back={(n)=>{console.log(n)}}/> 属性 参数 描述 数据类型 默认值 len 星星显示个数 number 5 defaultVal 默认值
-
本文向大家介绍jQuery Raty星级评分插件使用方法实例分析,包括了jQuery Raty星级评分插件使用方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery Raty星级评分插件使用方法。分享给大家供大家参考,具体如下: 使用jQuery Raty,可以很方便的在页面上嵌入一个评分组件,如下所示: 使用方法很简单,首先从https://github.com/wbo
-
本文向大家介绍使用jQuery实现星级评分代码分享,包括了使用jQuery实现星级评分代码分享的使用技巧和注意事项,需要的朋友参考一下 前面有一篇原生js实现星级评分 。可能覆盖面不是很广,现在给出一个jquery实现的星级评分。 使用方法超级简单,这里就不多废话了,小伙伴们拿走自由发挥吧。
-
本文向大家介绍jQuery Raty 一款不错的星级评分插件,包括了jQuery Raty 一款不错的星级评分插件的使用技巧和注意事项,需要的朋友参考一下 在做商品评价时,一般情况下,我们需要一个星级评分的组件,而jQuery Raty恰好满足我们的需求。 一、展示 二、使用教程 ①、下载插件 https://github.com/wbotelhos/raty ②、导入文件 ③、设置raty的全局
-
本文向大家介绍如何实现星星评价(jquery.raty.js插件),包括了如何实现星星评价(jquery.raty.js插件)的使用技巧和注意事项,需要的朋友参考一下 1、引入jquery.js文件 2、引入jquery.raty.js 3、页面中放在这个:<span class="readOnly" data-path="images" ><i>4.5</i></span> 4、js: 以上就是

