JS组件Form表单验证神器BootstrapValidator
本文为大家分享了JS组件Form表单验证神器BootstrapValidator,供大家参考,具体内容如下
1、初级用法
来看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。从描述中我们就可以知道它至少需要jQuery、bootstrap的支持。我们首先引入需要的js组件:
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
我们知道,既然是表单验证,那么我们在cshtml页面就必须要有一个Form,并且我们知道Form里面取元素都是通过name属性去取值的,所以,表单里面的元素都要有一个name的属性值。
<form> <div class="form-group"> <label>Username</label> <input type="text" class="form-control" name="username" /> </div> <div class="form-group"> <label>Email address</label> <input type="text" class="form-control" name="email" /> </div> <div class="form-group"> <button type="submit" name="submit" class="btn btn-primary">Submit</button> </div> </form>
有了表单元素之后,就是我们的js初始化了。
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
}
}
}
}
});
});
内容应该很容易看懂。来看效果:
验证通不过,提交按钮灰掉不能点击

验证通过,提交按钮恢复

看看效果先感受下,最大优点:使用简单,界面友好。下面我们来看看重叠验证。
2、中级用法
上面我们知道了非空验证的写法,除此之外肯定还有其他验证方式啊。别急,我们慢慢来看。上面的代码cshtml部分不动,js部分我们稍作修改:
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});
加上了重叠验证我们来看效果:



由上面的代码可以看出在validators属性对应一个Json对象,里面可以包含多个验证的类型:
- notEmpty:非空验证;
- stringLength:字符串长度验证;
- regexp:正则表达式验证;
- emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
- base64:64位编码验证;
- between:验证输入值必须在某一个范围值以内,比如大于10小于100;
- creditCard:身份证验证;
- date:日期验证;
- ip:IP地址验证;
- numeric:数值验证;
- phone:电话号码验证;
- uri:url验证;
还有一个比较常用的就是submitHandler属性,它对应着提交按钮的事件方法。使用如下:
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
},
submitHandler: function (validator, form, submitButton) {
alert("submit");
}
});
});
在它的Demo里面介绍了很多验证的实例。我们简单看看它的效果,至于实现代码,其实很简单,有兴趣的可以直接看api。
颜色验证

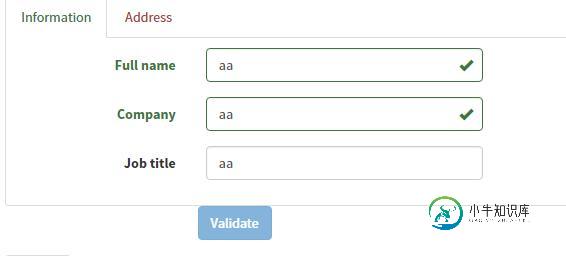
Tab页表单验证

按钮验证

如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是关于本文的全部内容,希望对大家的学习有所帮助。
-
在构建Web应用程序时,验证是一个重要的过程。 它确保我们获得的数据适当且有效存储或处理。 CodeIgniter使这项任务变得非常简单。 让我们用一个简单的例子来理解这个过程。 例子 (Example) 创建一个视图文件myform.php并将以下代码保存在application/views/myform.php 。 此页面将显示用户可以提交其姓名的表单,我们将验证此页面以确保在提交时不应为空。
-
本文向大家介绍详解Angular Reactive Form 表单验证,包括了详解Angular Reactive Form 表单验证的使用技巧和注意事项,需要的朋友参考一下 本文我们将介绍 Reactive Form 表单验证的相关知识,具体内容如下: 使用内建的验证规则 动态调整验证规则 自定义验证器 自定义验证器 (支持参数) 跨字段验证 基础知识 内建验证规则 Angular 提供了一些内
-
本文向大家介绍详解ASP.NET MVC Form表单验证,包括了详解ASP.NET MVC Form表单验证的使用技巧和注意事项,需要的朋友参考一下 一、前言 关于表单验证,已经有不少的文章,相信Web开发人员也都基本写过,最近在一个个人项目中刚好用到,在这里与大家分享一下。本来想从用户注册开始写起,但发现东西比较多,涉及到界面、前端验证、前端加密、后台解密、用户密码Hash、权限验证等等,
-
怎么一失焦提示就没了?(代码跨度较大,不好提供) 原因:失焦后判断不为空,之前的提示就被消了。 ant为什么这样设计呢?在可能出现多种错误的情况下,已经匹配到某个错误就不应该继续匹配了 ,应该让用户一个一个消除错误嘛。
-
本文向大家介绍vue elementui form表单验证的实现,包括了vue elementui form表单验证的实现的使用技巧和注意事项,需要的朋友参考一下 最近我们公司将前端框架由easyui 改为 vue+elementui 。自学vue两周 就开始了爬坑之路。业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正,多多交流才能共同进步! 1.问题 我
-
Form Component用于在tapestry页面中创建用于用户输入的表单。 表单可以包含文本字段,日期字段,复选框字段,选择选项,提交按钮等。 本章详细介绍了一些值得注意的表单组件。 复选框组件 Checkbox Component用于在两个互斥选项之间进行选择。 使用Checkbox创建页面,如下所示 - Checkbox.java package com.example.MyFirstA

