element-ui - elementui,多动态表单验证,如何确认失败是哪一个表单?

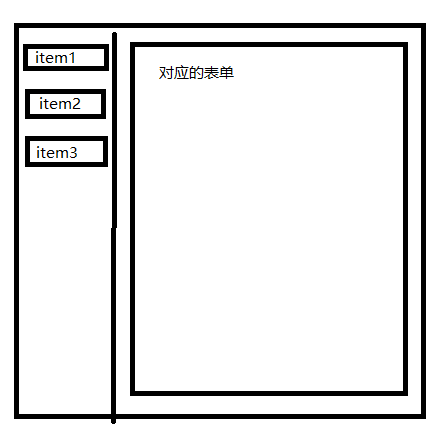
页面结构如下图,左侧为导航栏,每一项对应的表单不同(数据对象不同),所以右侧对应的表单不同,右侧通过子组件实现,每个子组件里面有一个验证方法,左侧选中哪一项则高亮,右侧对应的表单显示,其他的隐藏起来。
validate() {
return this.$refs.form.validate();
}现在需要实现的效果是,哪个表单验证失败了,自动定位到哪一个表单?谢谢
共有2个答案
- 将每个form表单添加ref标识
- 提交时循环ref所有表单进行检验form.validate()
- 直到其中一个表单错误时,中断检验。
- 根据错误检验时,对应ref表单,就能知道是哪个表单的错误
你外面肯定是批量调用的 validate,那你调用的时候 await 一下结果呗。如果不成功当前 idx 就是报错的表单
-
问题: 输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。 示例代码如下: 在线demo: el-form表单示例 - JS Bin
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码
-
问题内容: 我正在尝试验证从后端端点给我的一些表单字段… 因此基本上,元素是在内动态创建的。因此,属性也被动态添加,如,等… 但是,由于该属性是动态添加的,因此当我尝试验证它时,例如: 它不返回任何内容,因为在这一点上,它不知道是什么。 我创建了一个jsFiddle来演示该问题:http : //jsfiddle.net/peduarte/HB7LU/1889/ 任何帮助或建议将不胜感激! FAN
-
本文向大家介绍vue elementui form表单验证的实现,包括了vue elementui form表单验证的实现的使用技巧和注意事项,需要的朋友参考一下 最近我们公司将前端框架由easyui 改为 vue+elementui 。自学vue两周 就开始了爬坑之路。业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正,多多交流才能共同进步! 1.问题 我
-
问题内容: 我重置了本地flask环境,但是没有通过捕获它的依赖项,pip freeze然后再将其删除。因此,我不得不重新安装整个堆栈的最新版本。 现在,我突然无法使用表单进行验证了。Flask声称CSRF将丢失。 第一次发送Get邮件时,我按预期检索了一个空邮件。现在,我填写表格并提交并form.errors显示: 真奇怪 我想知道Flask-WTF是否已更改,并且使用错误。 我可以清楚地看到存
-
问题内容: 我正在寻找学习如何动态构建Redux表单。想法是,名为componentDidMount的组件从服务器处获取项目列表,并将其插入商店store.my_items中: 现在这些项目都在商店中,我想为store.my_items中的每个项目构建一个带有字段的redux表单。 例如,其中一些动态创建: 使用react,redux-form,什么是构建这种动态redux表单的正确方法? 谢谢

