前端 - el-table列表里修改行的状态问题?
问题描述
列表数据不是后台接口,而是通过搜索渲染出数据,然后在列表回显,现在的操作是修改了列表的状态,提交了是调接口,页面也已经展示修改成的状态》现在通过筛选后,列表的状态还是修改前的状态,,大佬们 这个弄咧
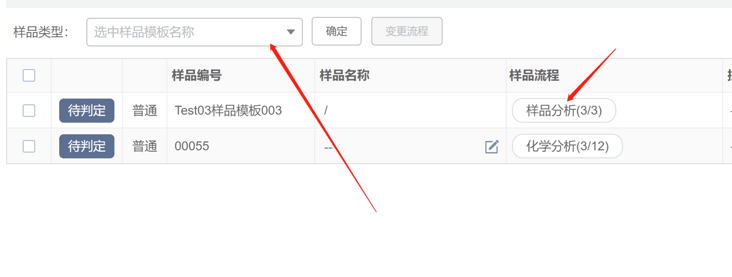
如图所示
比如说样品分析修改成测试1,通过类型去筛选后点击确定,页面是测试1展示,而不是样品分析
共有1个答案
好像看明白了:
是因为你进行搜索的原数组里面的数据没有进行更新, 并且也要确定 的显示逻辑是否证券
的显示逻辑是否证券
-
表格数据转换,后台返回的表格数据状态都是数字,所以前台需要转换一下。 后台返回的状态配置数据: 表格数据 根据状态配置数据使得前台表格展示相应的名称label。 我是怎么处理的呢,我对el-table进行二次分装,然后在处理数据转换 filterVal就是我分装的方法,但是封装的有问题,展示出来的还是数字
-
现在需要修改el-table-column slot="header" 中的 el-checkbox控制状态,选择表头的el-checkbox其他行checkbox都选中/取消这个已实现,但是当取消选择所有selected时,表头selectAll取消/选中失败,代码如下。js能打印出selectAll状态已发生改变,那么就是视图没有更新。思考了很久,没有找到合适的解决办法,请大佬们看看问题出现在
-
element-plus+vue3 el-table中的展开行图标如何改到最后一列显示 el-table中的展开行图标如何改到最后一列显示
-
Ant Design Vue 如何修改 a-table 的 header ? 比如我希望可以实现鼠标悬停在某个列名上,可以跳出一个 a-tooltip 来提示一些内容 我知道列值可以通过 <template v-if="column.key === 'clip_source'"> 定制。但是我不知道怎么插槽到列头上? chatgpt 给了我下面的代码,用的是 <template v-slot:cu
-
我想创建一个程序,允许用户删除员工与指定的工资单号码。 java(在其名为的包中) 当我输入工资单号码时,我的程序只识别第一个工作人员。任何其他工作人员都不会被‘发现’。我在哪里出了问题?如何从数组中删除特定的工资单号码并向用户请求另一个输入(直到数组为“空”)。

