前端 - el-tab-pane下使用封装的table组件出现的问题?
各位大佬,请伸出援手帮小弟看个问题。
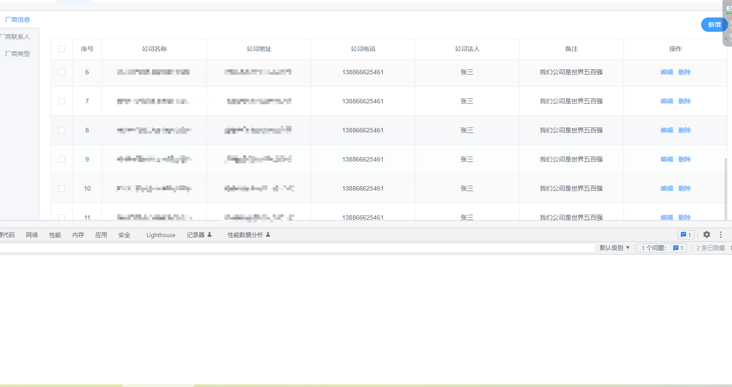
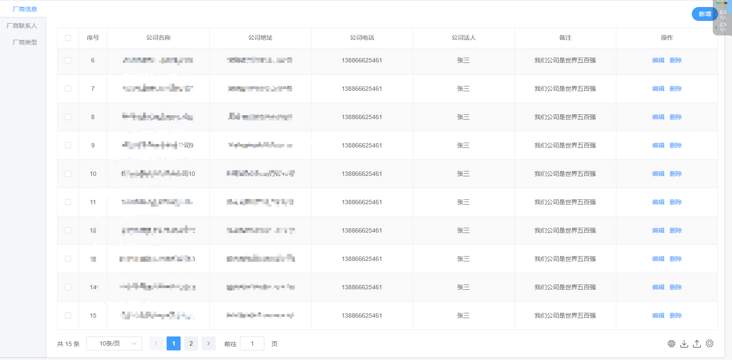
问题描述:我在el-tab-pane里使用table组件时,表格数据滚动效果和页脚的工具栏样式都出现了bug,在其他页面使用table组件不会出现这种情况,通过调试工具调了好久调不到理想情况。
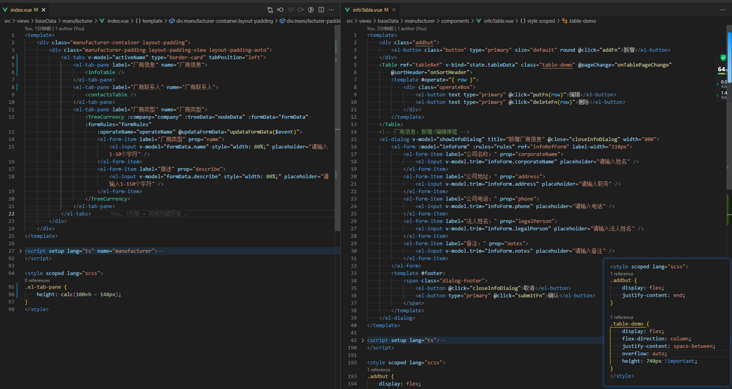
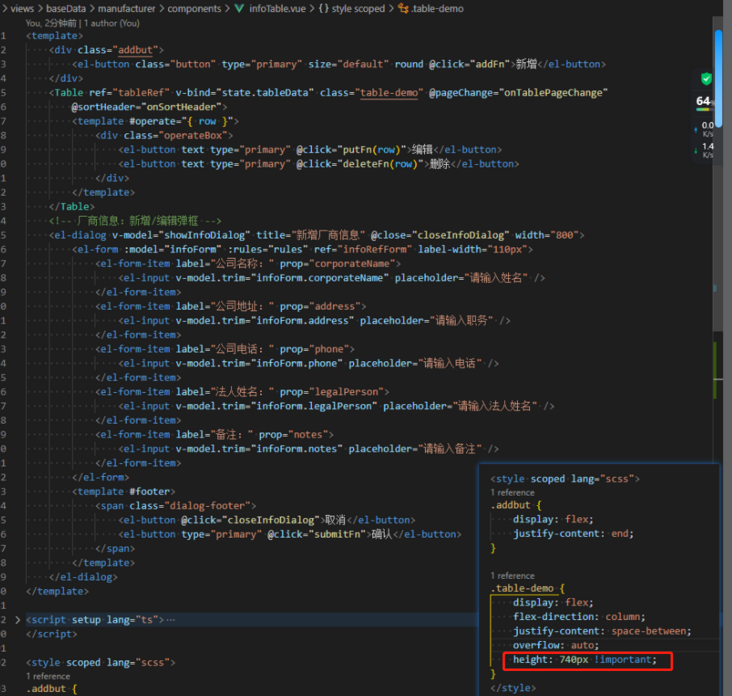
index.vue、infoTable.vue
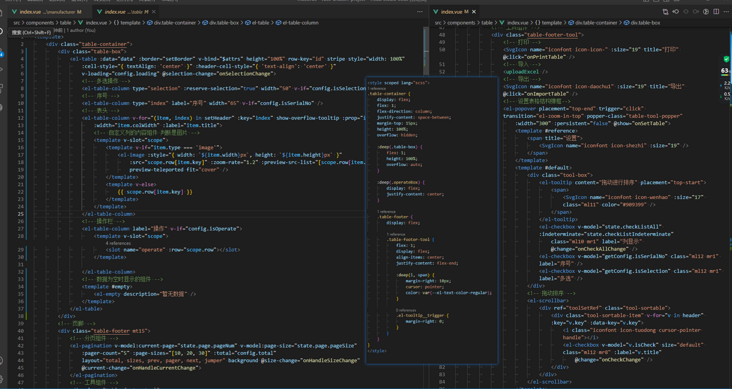
table.vue
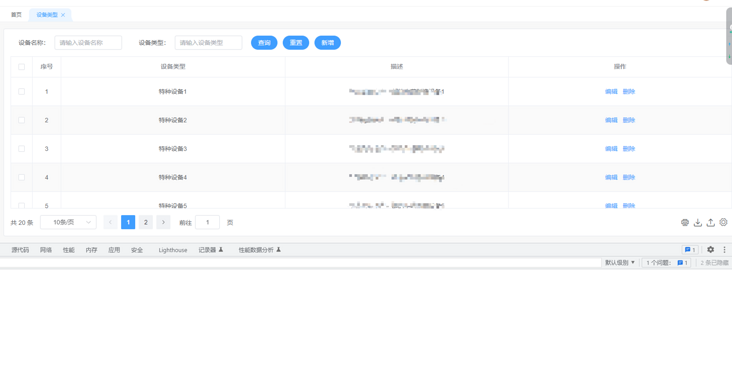
其他页面显示:正常效果,并且不会被开发者工具遮挡
滚动样式和工具栏样式丢失,调了之后还是没有调到正常效果:页脚组件被开发者工具遮挡
被开发者工具遮挡

共有1个答案
这个高度固定了,导致高度一直是700px
tableInfo表格高度写成动态值‘calc(100vh - 200px)’或者使用style写‘clientWidth-固定高度’动态样式
减去的高度可以根据当前页面固定高度来设置
-
先看下面我的el-table二次封装相关代码。 index.vue column.vue 然后在页面中使用: 但是这样使用中间会有很多插槽,而且插槽内还有一些过滤方法,感觉封装还是没有减少代码量,一时不知道该如何解决这种情况,希望大家帮我出出主意。
-
如图,如何给el-tab的el-tab-pane的label添加未读消息红点或者是未读消息的数量。
-
父组件: 子组件CustomTree : 如何在父组件调用el-tree中的getNode方法?
-
点击打印后可以打印表格和表单的数据,同时样式也在 改用vue-print-nb解决了整个问题
-
问题描述 列表数据不是后台接口,而是通过搜索渲染出数据,然后在列表回显,现在的操作是修改了列表的状态,提交了是调接口,页面也已经展示修改成的状态》现在通过筛选后,列表的状态还是修改前的状态,,大佬们 这个弄咧 如图所示 比如说样品分析修改成测试1,通过类型去筛选后点击确定,页面是测试1展示,而不是样品分析
-
以下是elmentui2的源码: 我看明明是挂载到tbody下的,为什么悬浮提示的时候显示的是在body节点下?而且每次都销毁之前的创建一个新的,这种做法是怎么做到的?

