前端 - el-table源码是怎么把el-tooltip挂载到body下的?
以下是elmentui2的源码:
return h(
'table',
{
'class': 'el-table__body',
attrs: { cellspacing: '0',
cellpadding: '0',
border: '0' }
},
[h('colgroup', [this.columns.map(function (column) {
return h('col', {
attrs: { name: column.id },
key: column.id });
})]), h('tbody', [data.reduce(function (acc, row) {
return acc.concat(_this.wrappedRowRender(row, acc.length));
}, []), h('el-tooltip', {
attrs: { effect: this.table.tooltipEffect, placement: 'top', content: this.tooltipContent },
ref: 'tooltip' })])]
);
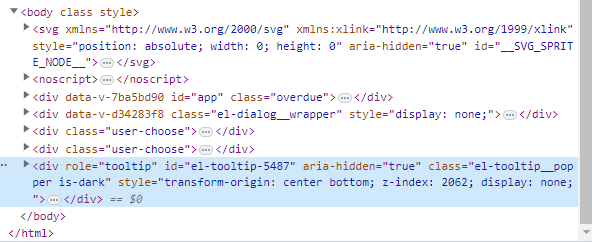
我看明明是挂载到tbody下的,为什么悬浮提示的时候显示的是在body节点下?而且每次都销毁之前的创建一个新的,这种做法是怎么做到的?
共有1个答案
因为用的是 el-tooltip 这个组件呀,你得去看 el-tooltip 这个组件的业务代码 �� element/packages/tooltip/src/main.js at dev · ElemeFE/element · GitHub
可以看到绑定的鼠标事件上面修改了 showPopper 的值,但是没有其他和 showPopper 有关的业务逻辑代码了,所以怀疑到通过 mixins 混入了的 element-ui/src/utils/vue-popper 这个JS文件上面。
简单查看一下代码逻辑,就能看到 showPopper 值变动时会触发 updatePopper 这个函数,updatePopper 的业务逻辑就很简单,就判断了一下是否是服务端渲染,如果不是则执行 createPopper 这个函数。到这里就很明确了,中间有一行
if (this.appendToBody) document.body.appendChild(this.popperElm)。
判断的这个 appendToBody 是从外部 props 下来的,如果没有明确声明默认就是 true 值。
-
比如el-select有popper-append-to-body,el-color-picker没有
-
有什么好的办法,目前尝试了el-table-infinite-scroll,不行,下完包引入以后,还要提示下其他相关的包,vue-composition.js等等;有没有其他可实现的插件吗?
-
点击打印后可以打印表格和表单的数据,同时样式也在 改用vue-print-nb解决了整个问题
-
需求是如果所有行的复选框都是禁用,那么表头的复选框理应也是禁用的,但是实际情况是,一直都可以点击。源码的核心代码里有一行这个,这是什么情况下才会生效呢,不太理解这里store.states.data的含义
-
组件el-popover默认情况下会挂载到body下面,但是现在需要挂载到指定id的dom下,该如何操作?(挂到父节点下不行,因为父节点比较小,导致popover全部显示在右侧——设置placement无效)。 现在需要挂在到id='nodes-wrapper'的div下,该如何写?

