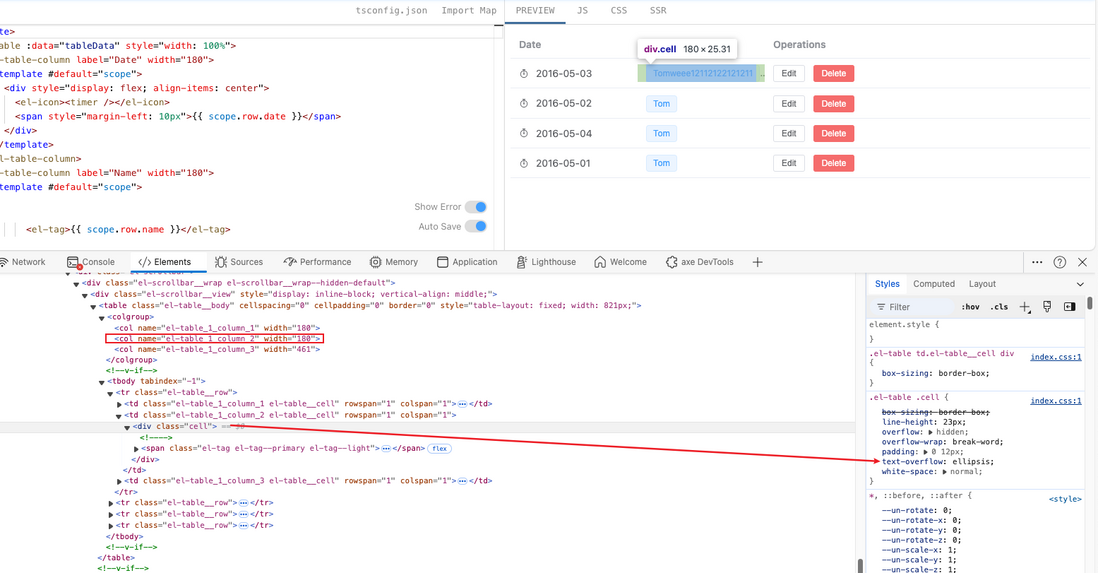
前端 - el-table自定义列模板使用el-tag或者el-button会出现省略号。这是bug吗,是怎么回事?
案例
共有1个答案

不需要的话可以覆盖 cell 的 css
-
以下是elmentui2的源码: 我看明明是挂载到tbody下的,为什么悬浮提示的时候显示的是在body节点下?而且每次都销毁之前的创建一个新的,这种做法是怎么做到的?
-
本文向大家介绍vue el-table实现自定义表头,包括了vue el-table实现自定义表头的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue el-table实现自定义表头的具体代码,供大家参考,具体内容如下 el-table可以通过设置 Scoped slot 来实现自定义表头。 文档说明如下: 代码实现: 页面效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮
-
JSP规范中引入的EL大大简化了JSP页面的开发,使不熟悉Java语言的网页设计人员也可以通过EL表达式在JSP页面中访问很多系统级的资源,以及进行一系列的服务端操作。但EL本身的功能非常有限,为此,EL允许开发人员定义自己的函数来扩展EL的功能。 EL自定义函数实际上就是普通Java类中的方法。但作为EL自定义函数的Java类和方法必须满足如下的条件: l Java类必须被声明成public。
-
如图:需要表头的全选改为文字。如何实现 element-ui版本v2.15.12。 查了很多资料都说没办法实现
-
在使用EL自定义函数之前必须使用tablib指令引用EL自定义函数库。代码如下: <!-- customfun.jsp --> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <!-- 引用EL自定义函数库 --> <%@ taglib prefix="cfun" uri="http://www.sun.c

