问题:

vue.js - Typescript + element-plus中el-table使用scope,类型怎么定义?
慕健

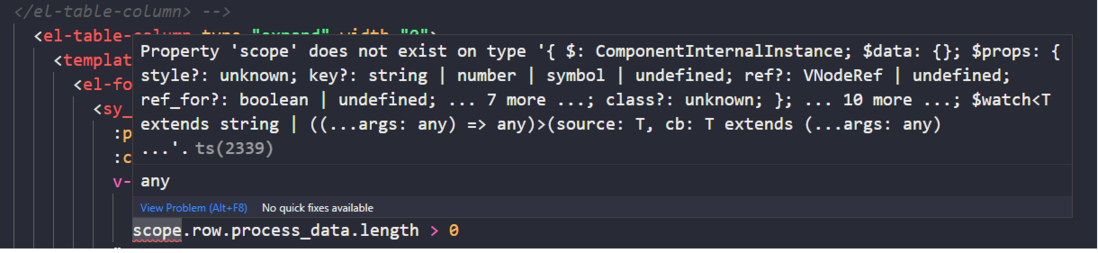
<el-table-column type="expand" width="0"> <template slot-scope="scope"> <el-form label-position="left" inline class="demo-table-expand"> <sy_dd_process :processData="scope.row" :clickId="'0'" v-if=" scope.row.process_data != undefined && scope.row.process_data.length > 0 " ></sy_dd_process>共有2个答案
方恺
以 vue3 文档语法为准吧,slot-scope已经废弃了
v-slot:default="scope" 或者语法糖 #default = scope
钱言
<el-table-column type="expand" width="0">
<template #default="scope"> <el-form label-position="left" inline class="demo-table-expand"> <sy_dd_process :processData="scope.row" :clickId="'0'" v-if=" scope.row.process_data != undefined && scope.row.process_data.length > 0 " ></sy_dd_process>
类似资料:
-
我在objectSpanMethod中写逻辑,写了半天写不成,最关键的是需要合并的行个数不定,1,2,3,4,。。行合并都有可能。
-
使用的是日期范围选择器,写成ref<[Date, Date] | null>(null),会报错:
-
如题,这是官方文档:https://s-test.belle.cn/zh-CN/guide/installation.html,我没看懂,它是先执行npm install element-plus --save,后面怎么使用Vite呢?据我所知Vite是个脚手架工具,在这里是用来创建Vue3项目的吗? 官方安装文档:
-
比如el-select有popper-append-to-body,el-color-picker没有
-
代码 问题 以上类名看dom已经绑定成了,但是并没有渲染写的样式 ,哪位大佬知道是什么情况吗

