问题:

vue.js - element -plus dialog里面的线怎么去掉?
南宫星波

<div>
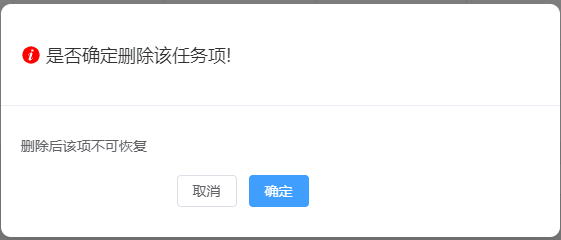
<el-dialog class="my-dialog" v-model="visible" :show-close="false" width="30%" top="40vh">
<template #header="{ titleId, titleClass }">
<div class="my-header">
<div class="title">
<el-icon class="title-icon"><InfoFilled /></el-icon>
<h4 :id="titleId" :class="titleClass">是否确定删除该任务项!</h4>
</div>
</div>
</template>
<div class="content">删除后该项不可恢复</div>
<div class="close">
<el-button @click="close"> 取消 </el-button>
<el-button type="primary" @click="deleteHandle"> 确定 </el-button>
</div>
</el-dialog>
</div>共有2个答案
赫连琦
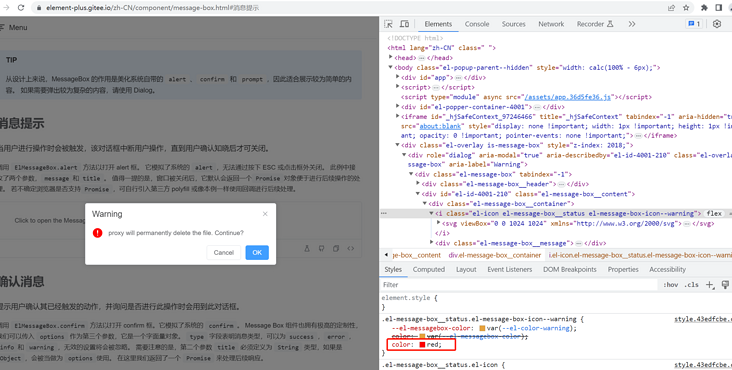
按照楼上的提示,使用MessageBox 消息弹框就行
图标是可以改颜色的,如下
辛承

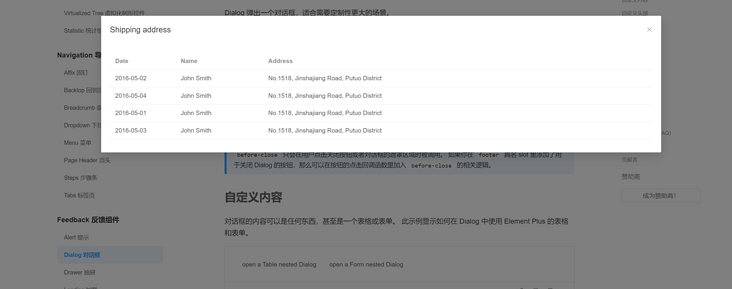
这案例也没线啊,样式可以修改。这种消息弹窗用message box不更方便吗

修改这个参数就行
类似资料:
-
html代码是这样的,动态遍历一个树形结构 控制台看到后端传过来是有数据的,是有链接的 我复制图片的链接,且放到地址栏,回车是可以下载图片。我也有试过写死在img标签,页面能正常显示,说明链接是正常的 树形结构最后一层是没有显示图片。 注:我猜想是只有最后一层才有图片的原因造成的,所以我有些判断v-if,有值才加载。但结果都没显示,前端vue.js的语法不知道怎么写了。所以请问大家,这个得怎么把图
-
比如el-select有popper-append-to-body,el-color-picker没有
-
vscode 怎么去掉“-INSERT” 不知道是升级还是加了插件的原因,开发工具里有一个“-INSERT”,有的是有会切换成vim一样的查看模式,然后输入“i”以后才能编辑(也不知道是哪个脑残设计的),有没有大佬知道怎么去掉的?
-
XLSX只导出页面上显示在table的数据,我想导出所有分页的数据
-
如下面的是一个wangeditor里生成的文本,我想只要里面的文本内容,需要换行的用<br/>替换,这个怎么做到? 上面的去掉标签应该是: `病理诊断的内容333病理诊断理诊断的内容333病理 诊断的内容333病理诊断的内容333 `

