vue.js - element ui 得怎么加载图片?
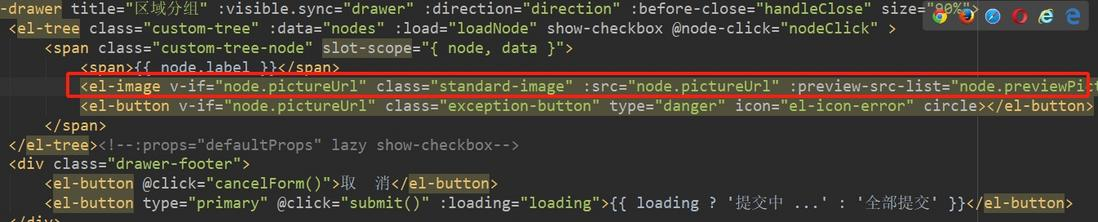
html代码是这样的,动态遍历一个树形结构
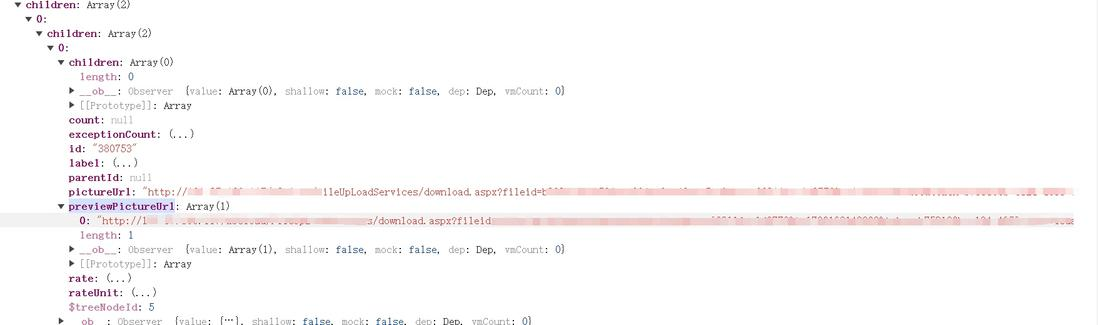
控制台看到后端传过来是有数据的,是有链接的
我复制图片的链接,且放到地址栏,回车是可以下载图片。我也有试过写死在img标签,页面能正常显示,说明链接是正常的
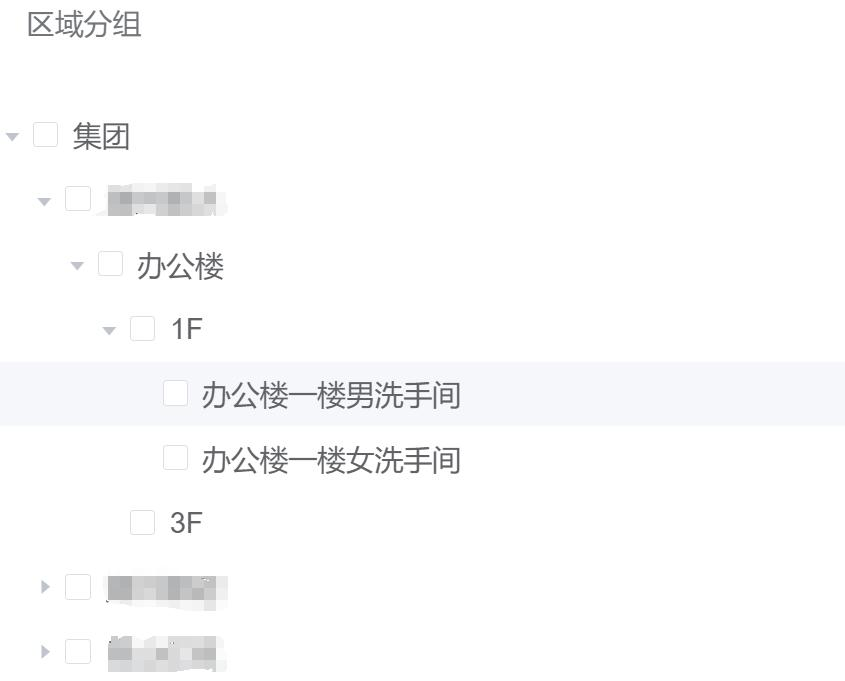
树形结构最后一层是没有显示图片。
注:我猜想是只有最后一层才有图片的原因造成的,所以我有些判断v-if,有值才加载。但结果都没显示,前端vue.js的语法不知道怎么写了。所以请问大家,这个得怎么把图片加载出来?
共有2个答案
<el-image v-if="data.pictureUrl" :src="data.pictureUrl" :preview-src-list="[data.pictureUrl]"></el-image>
在 Vue.js 中使用 Element UI 加载图片通常与直接使用 Vue 的 v-bind(或简写为 :)来绑定 img 标签的 src 属性没有区别。如果图片链接是正确的,并且可以在浏览器中直接访问,那么问题可能出在如何正确地在 Vue 模板中引用这些链接。
假设你有一个树形结构的数据,其中某些节点(可能是最后一层)包含图片的 URL,你可以使用 v-if 指令来判断是否应该显示图片。这里是一个简化的例子来说明如何在 Vue 模板中动态加载图片:
<template>
<el-tree
:data="treeData"
:props="defaultProps"
node-key="id"
class="filter-tree"
>
<template slot-scope="{ node, data, store }">
<span class="custom-tree-node" :title="node.label">
{{ node.label }}
<!-- 只有当 data 中的 imageUrl 存在时才显示图片 -->
<img v-if="data.imageUrl" :src="data.imageUrl" alt="Node Image">
</span>
</template>
</el-tree>
</template>
<script>
export default {
data() {
return {
treeData: [
// 假设的树形结构数据
{
id: 1,
label: 'Level one 1',
children: [
{
id: 4,
label: 'Level two 1-1',
children: [
{
id: 9,
label: 'Level three 1-1-1',
imageUrl: 'http://example.com/path/to/image.jpg' // 假设这是图片的URL
}
]
}
]
},
// ... 其他节点
],
defaultProps: {
children: 'children',
label: 'label'
}
};
}
};
</script>
<style scoped>
/* 样式代码 */
</style>在这个例子中,我们为 el-tree 组件提供了一个自定义的模板,其中包含一个 img 标签。我们使用 v-if 指令来检查每个节点的 data 对象中是否存在 imageUrl 属性。如果存在,我们就将该属性的值绑定到 img 标签的 src 属性上,从而加载并显示图片。
请确保你的树形结构数据中的图片 URL 字段名与你在模板中使用的字段名(在这个例子中是 imageUrl)相匹配。如果仍然不显示图片,请检查 Vue 开发者工具中的组件状态,确保数据确实如你所期望的那样传递给了模板。
-
动态加载需要在点击之后才能搜索到子节点的内容。该怎么实现不点击,也能搜索到子节点的呢? 当没有搜索到内容时,v-model可以获取到输入的这个值吗?
-
使用vue搭建一个仿window系统。 大体实现思路是: 有一个config变量layers里面装的是每一个组件的相关配置。每一个组件都是以绝对定位的方式定位在页面上,x代表left,y代表top。 在拖动组件的时候,每触发一次mousemove事件就去修改这个config变量。从而实现拖动效果 在更换壁纸组件里,当使用img加载图片没有任何问题。 当使用background-image展示图片时
-
本文向大家介绍js怎么控制一次加载一张图片,加载完后再加载下一张相关面试题,主要包含被问及js怎么控制一次加载一张图片,加载完后再加载下一张时的应答技巧和注意事项,需要的朋友参考一下 参考回答: (1)方法1 alert('图片的宽度为:'+obj.width+';图片的高度为:'+obj.height); (2)方法2
-
v-for里面,有一段代码是这样的 结果出现一下报错 如果我是写死这个路径,又是正常的,用变量就不行,用函数return也不行,请问怎么解决呢?
-
本文向大家介绍当img标签中的src图片加载失败时,怎么让它变得更美观呢?相关面试题,主要包含被问及当img标签中的src图片加载失败时,怎么让它变得更美观呢?时的应答技巧和注意事项,需要的朋友参考一下 参考文章
-
动态获取assets路径下的图片出现显示一半的情况,有时候会出现这种情况

