vue.js - 请问步骤条step加气泡卡片popover怎么实现?
如下代码已实践不能实现目的,请问该怎么实现?
<el-steps :space="200" :active="1" finish-status="success" > <el-step v-for="(item,index) in stepList" :key="index" :title="item.title" > <el-popover placement="top-start" title="标题" width="200" trigger="hover"> <template> <el-button slot="reference">{{item.title}}</el-button> </template> </el-popover> </el-step></el-steps>共有3个答案

看文档 提供了插槽
这边应该修改你的代码为
<el-steps :space="200" :active="1" finish-status="success" > <el-step v-for="(item,index) in stepList" :key="index" :title="item.title" > <template slot="title"> <el-popover placement="top-start" title="标题" width="200" trigger="hover"> <template> <el-button slot="reference">{{item.title}}</el-button> </template> </el-popover> </template> </el-step></el-steps>使用 title 属性的 slot 插槽插入一个 <el-popover> 组件就行了。

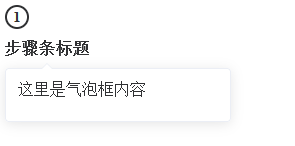
<el-steps :active="active" finish-status="success"> <el-step> <el-popover slot="title" placement="top-start" title="这里是气泡框内容" width="200" trigger="hover"> <template> <span slot="reference">步骤条标题</span> </template> </el-popover> </el-step></el-steps>您的问题是关于如何在 Vue.js 的 Element UI 框架中使用步骤条(el-steps)和气泡卡片(el-popover)组件来实现一个特定的功能,但您提供的代码示例并没有达到预期的效果。
首先,要注意的是,el-popover 组件是用于显示一个弹出式的卡片,而 el-step 是用于表示步骤条的一个步骤。通常,我们不会在一个 el-step 中嵌套一个 el-popover,因为这样不符合实际的使用场景。
如果你希望在步骤条的每个步骤上显示一个气泡卡片,我建议你可以考虑使用 el-tooltip 组件。这个组件可以在用户把鼠标悬停在特定元素上时,显示一个提示信息。这样,你可以将每个步骤的标题作为提示信息,然后将鼠标悬停在步骤上时显示一个包含更多详细信息的气泡卡片。
下面是一个示例代码:
<el-steps :space="200" :active="1" finish-status="success" > <el-step v-for="(item,index) in stepList" :key="index" :title="item.title" :tooltip="item.title" > <!-- 内容 --> </el-step></el-steps>export default { data() { return { stepList: [ { title: 'Step 1' }, { title: 'Step 2' }, // ... 更多步骤 ] } }}如果你需要更详细的信息或者有其他的实现需求,请提供更多的细节,我会很乐意帮助你。
-
定义 气泡组件。 图片展示 代码演示 import Popover from 'pile/dist/components/popover' const {Tooltip} = Popover <Tooltip overlay={"说明文字"} placement='left' isShow={popleftshow} idName='newIndex' setTooltipC
-
本文向大家介绍C# 开发step步骤条控件详解,包括了C# 开发step步骤条控件详解的使用技巧和注意事项,需要的朋友参考一下 现在很多的javascript控件,非常的不错,其中step就是一个,如下图所示: 那么如何用C#来实现一个step控件呢? 先定义一个StepEntity类来存储步骤条节点的信息: 定义一个名为StepViewer 的用户控件。 在StepViewer 的用户控件中定义
-
html代码是这样的,动态遍历一个树形结构 控制台看到后端传过来是有数据的,是有链接的 我复制图片的链接,且放到地址栏,回车是可以下载图片。我也有试过写死在img标签,页面能正常显示,说明链接是正常的 树形结构最后一层是没有显示图片。 注:我猜想是只有最后一层才有图片的原因造成的,所以我有些判断v-if,有值才加载。但结果都没显示,前端vue.js的语法不知道怎么写了。所以请问大家,这个得怎么把图
-
像这种卡券的缺口请问如何实现,如果背景是纯色直接定位个纯色上去也就没啥问题,但这种背景渐变的显然不行,请巨佬贴个demo给我学习一下谢谢
-
介绍 用于展示操作流程的各个环节,让用户了解当前的操作在整体流程中的位置。 引入 import { createApp } from 'vue'; import { Step, Steps } from 'vant'; const app = createApp(); app.use(Step); app.use(Steps); 代码演示 基础用法 active 属性表示当前步骤的索引,从 0
-
import { Steps,Step } from 'feui'; components: { [Steps.name]: Steps, [Step.name]: Step } 代码演示 基础用法 <fe-steps :active="active"> <fe-step>买家下单</fe-step> <fe-step>商家接单</fe-step> <fe-s

