vue.js - element el-color-picker怎么不挂载在body下?
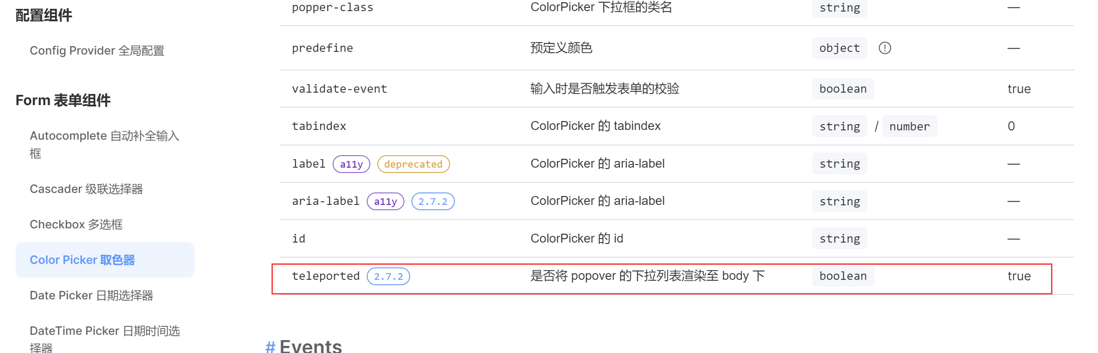
比如el-select有popper-append-to-body,el-color-picker没有
共有1个答案
试试这个
-
一个很简单的颜色选择的jQuery插件,演示地址: http://exscale.se/__files/jquery/color-picker.htm $('select[name="color"]').colourPicker({ico: '/colour-picker-icon.gif'});
-
With the release TinyMCE 5.0 the color picker plugin has been combined into the editor core. Accordingly, the Color Picker documentation has been moved into the core as well.
-
jQuery Color Picker是一个简单的组件,用于在网页中模拟Adobe Photoshop的颜色选择框。 特点: 平面模式——作为页面中的一个元素; 颜色选择的强大控制功能; 可以通过修改图片来轻松地自定义; 自动适应视图。
-
This rudimentary color picker plugin was designed for use in small UIs. It does not use image files and does nothing fancy. It creates a number of small elements (normally SPANs) which, when clicked,
-
Here is another Color Picker plugin but with the style of Google Calendar (see screenshot or demostration below), but fully customizable with CSS. You can configure colors, number of columns to use, c
-
A Normal Simple Color Picker is just that..NORMAL! It can be attached to a textbox, and will pop out a square element that has colors a person can pick from. You can then get the value by clicking and

