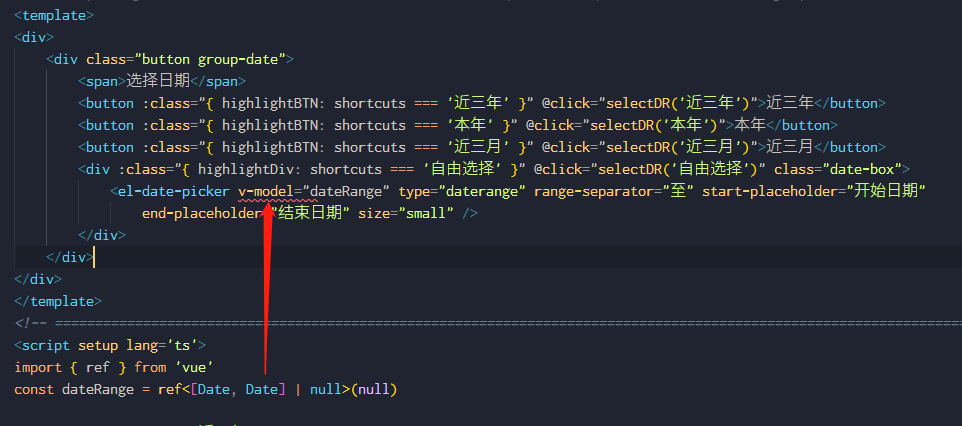
vue.js - element-plus日期范围选择器绑定值的TS类型怎么写?

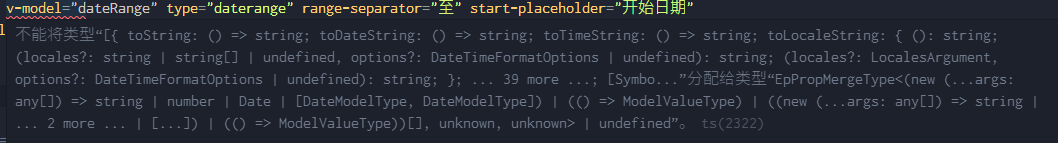
使用的是日期范围选择器,写成ref<[Date, Date] | null>(null),会报错:
共有1个答案
v-model="dateRange as [string, string]"
-
我正在使用Dan Grossman的Twitter引导程序的日期范围选择器。
-
本文向大家介绍浅谈Bootstrap的DatePicker日期范围选择,包括了浅谈Bootstrap的DatePicker日期范围选择的使用技巧和注意事项,需要的朋友参考一下 用日期插件时,经常会有一种需求。两个input框选择。开始时间小于结束时间,结束时间大于开始时间,开始时间和结束时间都不大于当前时间。 我们当然可以用选择的结果来判断输入正确与否。但是更好的办法是让我们的日期选择插件做出一些
-
范围选择器(rangeSelector)是图表中用于选择数据范围的工具,它提供了预配置的时间选择按钮,包括 1天,1周,1个月等,同时也提供时间输入框用于手动指定时间范围。 时间选择按钮 通过 rangeSelector.buttons 可以指定时间选择按钮,默认是 buttons: [{ type: 'month', count: 1, text: '1m' }, {
-
本文向大家介绍jQuery日期范围选择器附源码下载,包括了jQuery日期范围选择器附源码下载的使用技巧和注意事项,需要的朋友参考一下 jQuery Date Range Picker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制皮肤。而且浏览器兼容性非常好,支持多种时间格式。 查看演示
-
问题内容: 我在postgres数据库中有一个时间戳字段。我想选择上个月内发生的所有日期。因此,类似于从表中选择 ,其中timestamp>(当前时间戳-1个月)。 问题答案:

