问题:

前端 - el-table中的展开行图标如何改到最后一列显示?
缪嘉志
element-plus+vue3
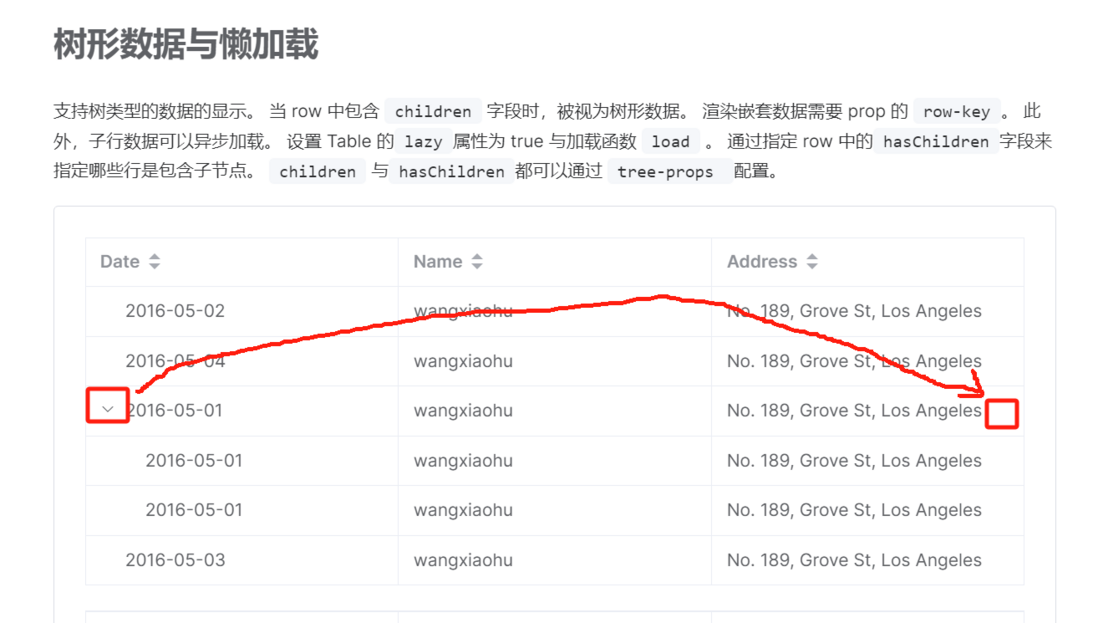
el-table中的展开行图标如何改到最后一列显示
el-table中的展开行图标如何改到最后一列显示
共有1个答案
戚俊美
1.把自带的通过css隐藏
2.通过单元格template加到后面,通过展开等方法去控制图标展开收起
类似资料:
-
问题描述 列表数据不是后台接口,而是通过搜索渲染出数据,然后在列表回显,现在的操作是修改了列表的状态,提交了是调接口,页面也已经展示修改成的状态》现在通过筛选后,列表的状态还是修改前的状态,,大佬们 这个弄咧 如图所示 比如说样品分析修改成测试1,通过类型去筛选后点击确定,页面是测试1展示,而不是样品分析
-
el-table树形数据与懒加载如何点击当前行任何地方展开收起,不仅仅是点三角标,还有编辑完后不收起来,依旧展开,每次编辑完都收起来不知道改了哪个
-
以这个官方demo距离,搜索前是这样的: 搜索后,比方说搜一个1 当我删掉关键字后,变成了全部展开: 我试过this.$refs.tree.setCheckedKeys([]);,没有作用,还是全部展开了。
-
这个有什么好办法解决嘛?
-
现在需要修改el-table-column slot="header" 中的 el-checkbox控制状态,选择表头的el-checkbox其他行checkbox都选中/取消这个已实现,但是当取消选择所有selected时,表头selectAll取消/选中失败,代码如下。js能打印出selectAll状态已发生改变,那么就是视图没有更新。思考了很久,没有找到合适的解决办法,请大佬们看看问题出现在
-
ResizeObserver loop limit exceeded 为什么本地会报这个错,正式环境上没有?

