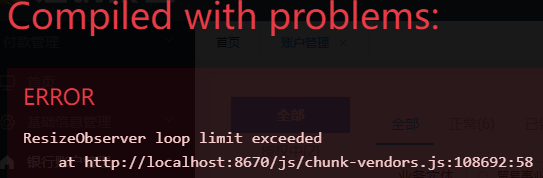
前端 - el-table重绘错误如何解决?
ResizeObserver loop limit exceeded
at http://localhost:8670/js/chunk-vendors.js:108692:58为什么本地会报这个错,正式环境上没有?
共有1个答案
要是刚改完代码出现的,刷新一下就好了;
要是刷新也不行,那就给每个column加个固定宽度,这个问题是宽度自动计算造成的,如果是嵌套在dialog中就容易出现这个问题;element老版就没这问题,新版真是一言难尽。
-
点击打印后可以打印表格和表单的数据,同时样式也在 改用vue-print-nb解决了整个问题
-
el-image 使用 lazy 会无法正常显示, 在 el-carousel外面就是正常的。 这是什么原因造成的?如何解决呢?
-
请问这样的数据在el-table里如何渲染出来,activityList也要渲染 id activityList 1 test1(2),test2(3) 这样的数据应该如何去渲染 还是处理一下rows里面的activityList这个数据?
-
el-table有一个筛选功能,筛选和重置都没有问题;但是表格上面还有单独写的查询功能,现在的业务要求是点击上面的查询按钮,可以获取到筛选那儿都勾选了哪些,去做查询,目前不清楚如何获取到勾选的数据。 因为只有点击了筛选或重置才会触发事件,了解到勾选了哪些,现在触发查询在另外一个地方,不知道应该怎么办了 希望获取到勾选的数据。
-
以下是elmentui2的源码: 我看明明是挂载到tbody下的,为什么悬浮提示的时候显示的是在body节点下?而且每次都销毁之前的创建一个新的,这种做法是怎么做到的?
-
我有一个 React 应用程序,当前正在端口 3000 上运行。 现在,当我启动另一个NextJS应用程序并决定对其进行测试时,它给出了错误: 错误:监听EADDRINUSE:地址已在使用中0.0.0.0:3000 这毫无意义。如果是常规的ReactJS,ReactJS会立即询问我是否应该使用另一个端口,当我选择Yes时,ReactionJS会自动切换到另一端口并启动应用程序。为什么NextJS不

