javascript - element table动态列表展示的顺序问题?
使用element table封装了一个动态列表组件,其中列表的某些值是固定的,例如:省市区街道,
现在将这些固定的内容写成了插槽,在组件的头部位置引入
<StoreTable :dataList="dataList" :listNav="listNav"> <template v-slot:positions> <div> <el-table-column prop="fvProvinceName" label="省" header-align="center" align="center" ></el-table-column> <el-table-column prop="fvCityName" label="市" header-align="center" align="center" ></el-table-column> <el-table-column prop="fvAreaName" label="区县" header-align="center" align="center" ></el-table-column> <el-table-column prop="fvSubdistrictName" label="街道" header-align="center" align="center" show-overflow-tooltip ></el-table-column> </div> </template> </StoreTable>组件如下:
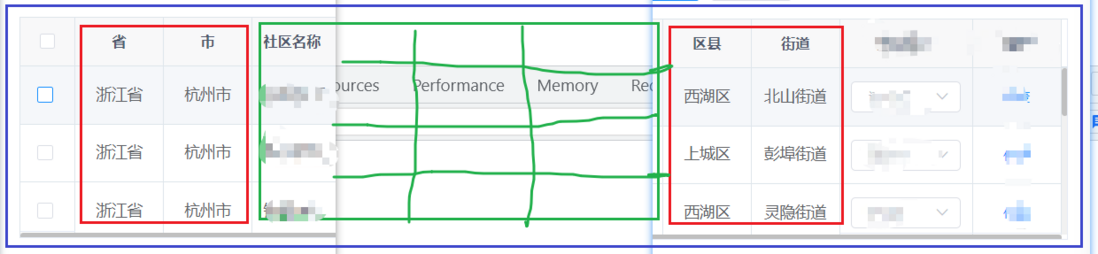
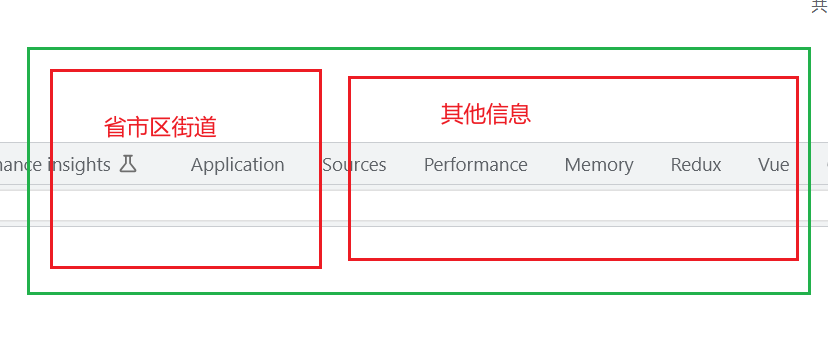
<el-table :data="dataList" border @selection-change="dataListSelectionChangeHandle" style="width: 100%" :max-height="tableHeight" ref="queryForm" > <el-table-column type="selection" header-align="center" align="center" width="50" fixed="left" ></el-table-column> <!-- 插槽 --> <slot name="positions"></slot> <el-table-column :prop="item.key" :label="item.name" v-for="(item, index) in listNav" show-overflow-tooltip > </el-table-column> .......操作栏 </el-table>按照现在的写法,插槽的固定列应该是在动态列的前面,但事实上,插槽分分割了,省市在列表前面,而区街道在列表的最后面,如下图:
请问这种情况应该怎么处理?
预期结果:省市区街道并在一起,社区、名称以及其它信息在排在后面展示
共有3个答案
解决方案是在每个列上添加:key="Math.random()",例如:
<el-table-column type="selection" header-align="center" align="center" width="50" fixed="left" :key="Math.random()" ></el-table-column>StoreTable中el-table-column外层不要嵌套div
你这问题我没实际遇到过,但提个建议你试试给每个el-table-column加个key;
-
elementplus表格,如下图有两条数据,每行有多个city和address循环展示在一行,前端该怎么处理呢,返回数据格式如下
-
问题内容: 我有以下问题。我有三个类,A,B和C。A包含一个与B:s相关的一对一列表。B包含与C的ManyToOne关系。C包含一个名为“名称”的字段,B也包含一个名为“名称”的字段。我要完成的工作是让A列表中的项目主要按C的名称排序,然后按B的名称排序- 问题是我不知道该怎么做。可能吗? 我使用EclipseLink作为我的JPA提供程序。 编辑是,我尝试了不同的变体,例如@OrderBy(“
-
设置了气泡背景bgColor的透明度,在开发者工具显示正常,手机上显示为黑色了,好像透明度没管用
-
问题内容: 我有一个应用程序(使用JqueryUI.GridSort拖放),该应用程序允许用户上传照片,然后按照他们希望使用拖放的顺序对照片进行排序。 在页面加载时,系统会提示用户上传已发布到下一页的照片。当他们的下一个页面上到达我的PHP脚本创建一个包含每个他们上载的文件。对于他们上传到站点的每张图片,都会创建一个新图片。其内部是一个用于为其上载图像的图片。 我的目标是在将图片排列在拖放界面后,
-
问题内容: 我有一个清单: 使用javascript,如何随机重新排列列表项? 问题答案: var ul = document.querySelector(‘ul’); for (var i = ul.children.length; i >= 0; i–) { ul.appendChild(ul.children[Math.random() * i | 0]); }
-
问题内容: 我有以下查询,该查询基于逗号分隔的列表返回行 我希望此查询的结果以ID在列表中的顺序返回。SQL可以做到吗? 提前致谢 问题答案: 如果您需要输出以特定顺序显示,则需要使用服务器可以排序的内容来指定该顺序。不知道您要使用哪个引擎,一般的方案是创建一个临时表或使用行集构造函数将每个记录ID与所需的排序顺序配对。 例如(SQL Server)

