前端 - element-plus中Upload 上传回显问题?




共有1个答案

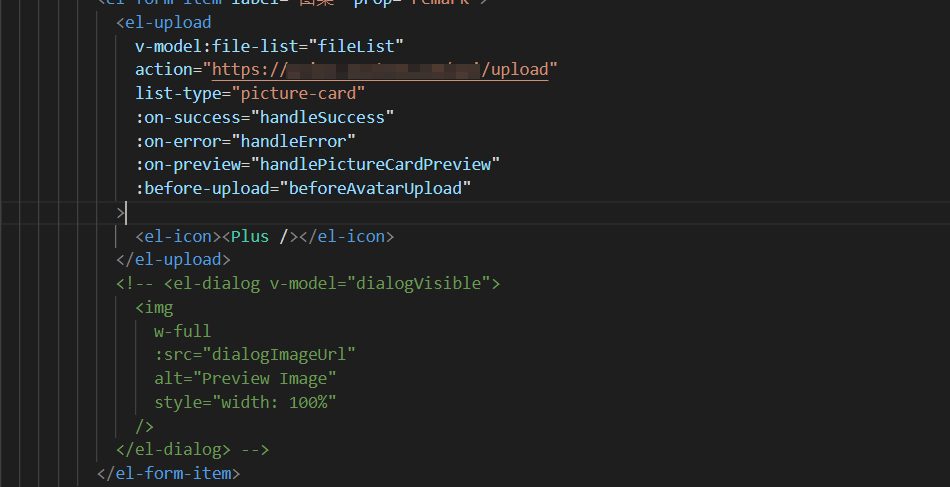
fileList应该写的是:file-list="fileList"或v-bind:file-list="fileList"吧
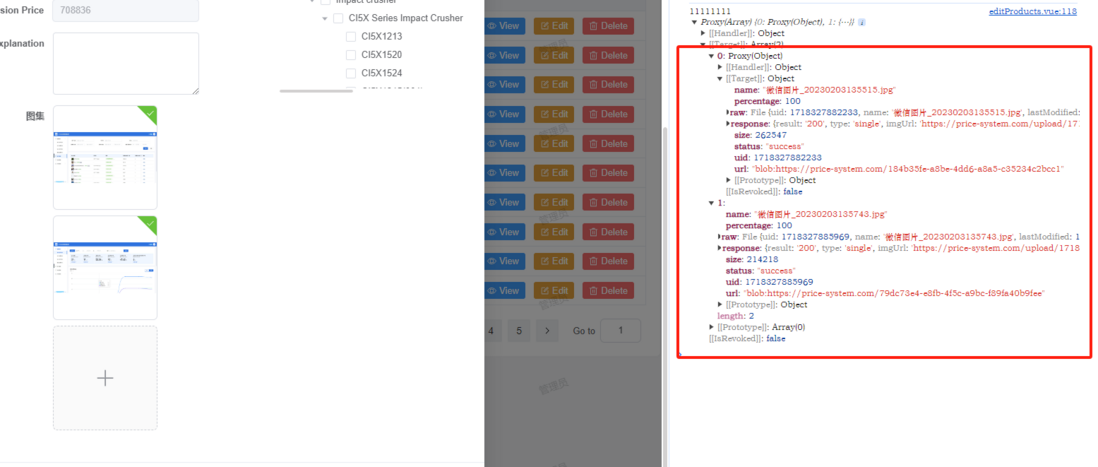
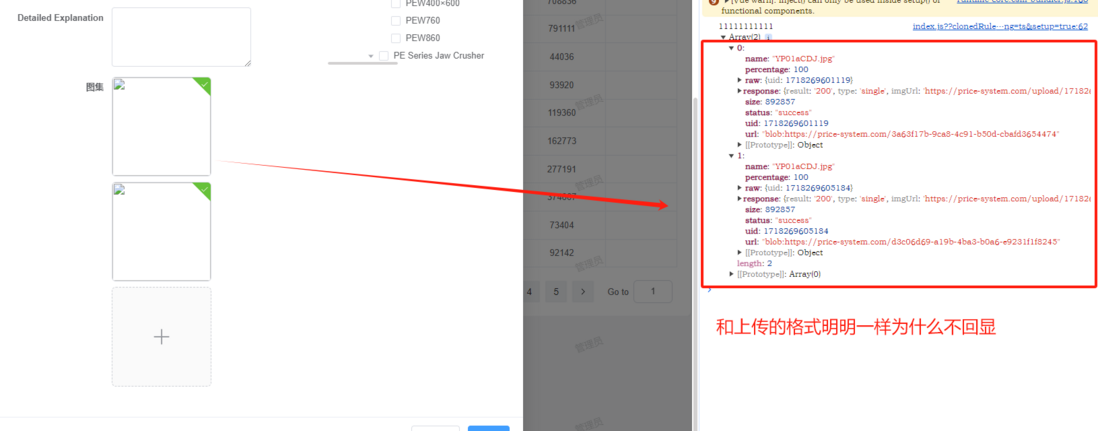
你控制台看一下显示上传图片的地方的图片标签路径现在长什么样,例如
-
第一次获取数据不会回显,第二次才会回显 两个接口 第一个是获取所有的权限的,第二个是获取已有权限的 我第二次获取才会回显 搞一天了 也没找出来原因..... 主要代码:
-
element plus上传本地图片显示404 我试过后端路由更改没有效果
-
想问问,这个是什么意思?意思是我需要提交测试吗?如果要提交测试我应该怎么做?
-
<el-checkbox v-model="checked" label="Option 1" size="large" /> 期望 checked 的值是 0 和 1(0 表示 true,1 表示 false)。 怎么绑定这个值呢? 尝试过: <el-checkbox :value="checked" label="Option 1" size="large" />
-
定义 上传组件。 图片展示 代码演示 import Upload from 'pile/dist/components/upload' const { UploadImage, UploadImageArray } = Upload; // 单张图片上传 <UploadImage onLoadSuccess={(o) => { console.log(o); }} /> // 多张图片上传(默
-
Upload 上传 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 可以通过设置file-list参数(数组,元素为对象),显示预置的图片。其中元素的url属性为图片路径 设置action参数为后端服务器地址,注意H5在浏览器可能会有跨域限制,让后端允许域即可 <template> <u-upload :action

