问题:

前端 - 在github中对element-plus pr?
姜志行
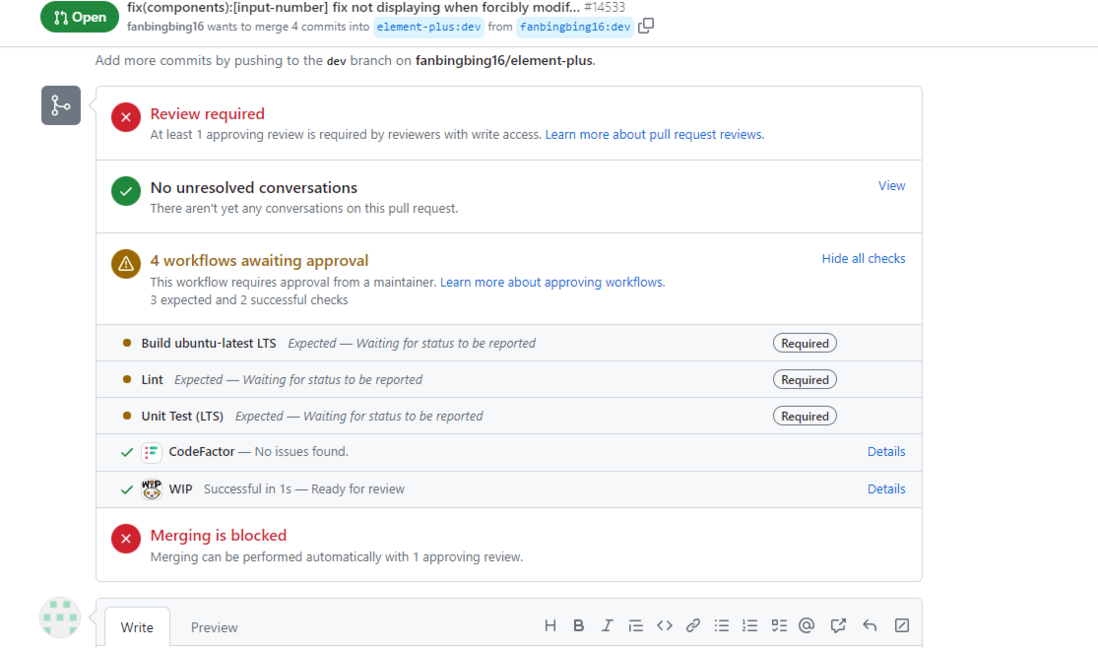
 想问问,这个是什么意思?意思是我需要提交测试吗?如果要提交测试我应该怎么做?
想问问,这个是什么意思?意思是我需要提交测试吗?如果要提交测试我应该怎么做?
共有1个答案
壤驷阳波
你这种情况大概率是因为你是第一次贡献,所以 CI 需要等待维护者同意后才能开始,你只需要等待就可以了。
类似资料:
-
假设有一串后台转换完成的JSX字符串,在React18中要如何解析成真实的React Element呢?要求事件绑定,属性绑定仍然能生效。
-
如何能够在vue sfc playground中使用element-plus、tainwindcss? 做出的尝试 try 用到的CDN链接 jsdriver
-
Element对象对应网页的HTML标签元素。每一个HTML标签元素,在DOM树上都会转化成一个Element节点对象(以下简称元素节点)。元素节点的nodeType属性都是1,但是不同HTML标签生成的元素节点是不一样的。JavaScript内部使用不同的构造函数,生成不同的Element节点,比如a标签的节点对象由HTMLAnchorElement()构造函数生成,button标签的节点对象由
-
第一次获取数据不会回显,第二次才会回显 两个接口 第一个是获取所有的权限的,第二个是获取已有权限的 我第二次获取才会回显 搞一天了 也没找出来原因..... 主要代码:
-
主要内容:属性,方法XML 可以定义为XML的构建块。 可以表现为容纳文本,元素,属性,媒体对象或所有这些的容器。 每当解析器根据格式解析XML文档时,解析器就会导航元素节点。 节点中包含文本,该文本称为文本节点。 对象继承对象的属性和方法,因此对象也视为。 除了节点对象属性和方法之外,它还具有以下属性和方法。 属性 下表列出了对象的属性 - 属性 类型 描述 tagName 它给出了指定元素的标记名称。 它表示与此

