Upload 上传
优质
小牛编辑
141浏览
2023-12-01
定义
上传组件。
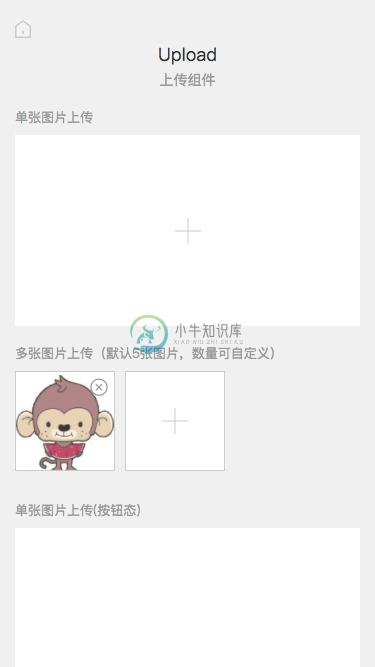
图片展示

代码演示
import Upload from 'pile/dist/components/upload'
const { UploadImage, UploadImageArray } = Upload;
// 单张图片上传
<UploadImage onLoadSuccess={(o) => { console.log(o); }} />
// 多张图片上传(默认5张图片,数量可自定义)
<UploadImageArray
imageArray={[{ imgURI: 'http://pic34.photophoto.cn/20150119/0037037559894573_b.jpg' }]}
onLoadSuccess={(o) => { console.log(o); }}
/>
// 单张图片上传(按钮态)
<UploadImage
className="ui-uploadImage-btn"
onLoadSuccess={(o) => { this.setState({ pic: o.blob.imgURI }); }}
pictureView={false}
plusDesc="上传按钮"
/>
UploadImage与UploadImageArray 共有属性
| 参数 | 描述 | 数据类型 | 默认值 |
|---|---|---|---|
| plusDesc | 图片上传文字提示 | node | |
| imgURI | 弹层展示方向(top、bottom、left、right、topLeft) | string | |
| imageQuality | 压缩图片的质量 0.1 - 1 | number | 0.8 |
| onLoadSuccess | 成功上传时回调 | func | |
| onLoadError | 上传失败回调 | func | |
| pictureView | 是否开启图片点击上传(非按钮状态) | bool | true |
UploadImageArray 特有属性
| 参数 | 描述 | 数据类型 | 默认值 |
|---|---|---|---|
| imageMaxWidth | 图片展示最大宽度 | number | 600 |
| imageMaxLen | 图片上传最大个数 | number | 5 |
| imageArray | 图片默认展示 | array | null |

