Clear sighted 明规则
优质
小牛编辑
152浏览
2023-12-01
设计明规则
- 01. 掌控感
- 在H5,掌控任务的是用户,而不是系统。处理复杂任务时,应时刻给用户及时的反馈,让用户清晰知晓当前操作的状态、反应、结果等。用提示等方式和用户保持交流,甚至适当引导,让用户时刻保持对任务的“掌控感”
- 02. 轻量感
- 轻量感可以让用户在处理严肃复杂数据任务时仍有适当的轻松愉悦感受。例如,去除繁杂的掩饰,减少大面积的深色,使用更轻便的转场动效等。让用户在较长时间的使用过程中更易聚焦在数据管理本身而非使用环境,适当降低疲劳感
- 03. 专注感
- 帮助用户适当减少处理任务时的干扰,提供更加沉浸式的体验。营造聚焦感受。例如,任务流应具有清晰的逻辑和较少的层级。或将复杂的内容拆分为多个步骤,都能帮助用户更加聚焦于待处理的任务
- 04. 系统性
- 使用「WAB·UI视觉设计规范」的控件元素,增强系统性的体验。如统一的界面元素、字号、图标等。以使用户在不同的场景中切换不会迷失,也是帮助用户提升操作效率的必要手段
- 05. 可靠性
- 一个专业并稳定的产品能带给用户可靠感。例如在文案、操作、流程等方面保持一致性,是用户在多个页面流转中仍然觉得我们是一个可信的品牌,亦或者在颜色等视觉表现上提供给用户稳定、专业和可靠的感受
- 06. 指引性
- 教育和指引不止是针对新手和新功能,它还需要渗透在每个细节。ES后台是一个较为严肃的专业产品。人性化的指引显得更加重要。能帮助用户更加明确和深入的处理任务。例如辅助的名词解释、插图解释、步骤指引
界面视觉感知

定义
需用户通过键盘输入内容的一种控件。
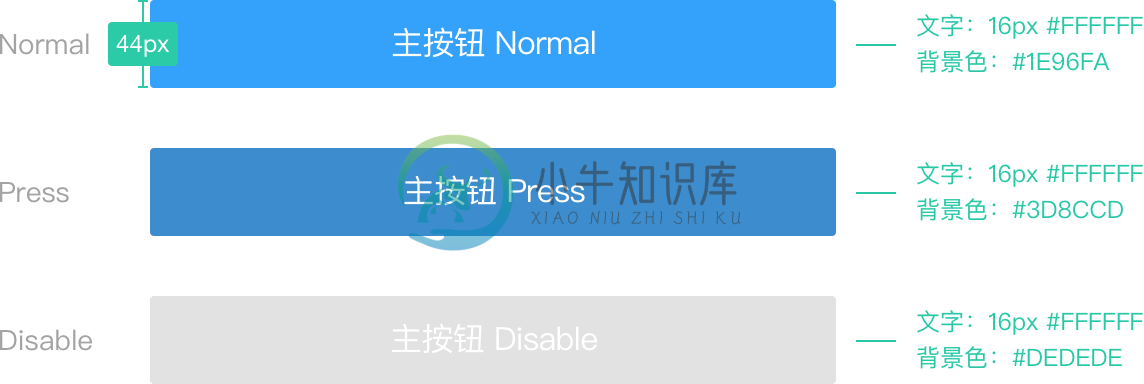
视觉样式

- 尺寸:高度不变,宽度可根据实际设计而变化。若变长,A值最大=自定义;若变短,A值最小 =30px
- 样式:文字按钮
交互原则

- 交互:默认(normal)、悬停(hover)、点击(press)、不可用(disable)、加载中(loading)
- 适用:用以开始一个即时操作
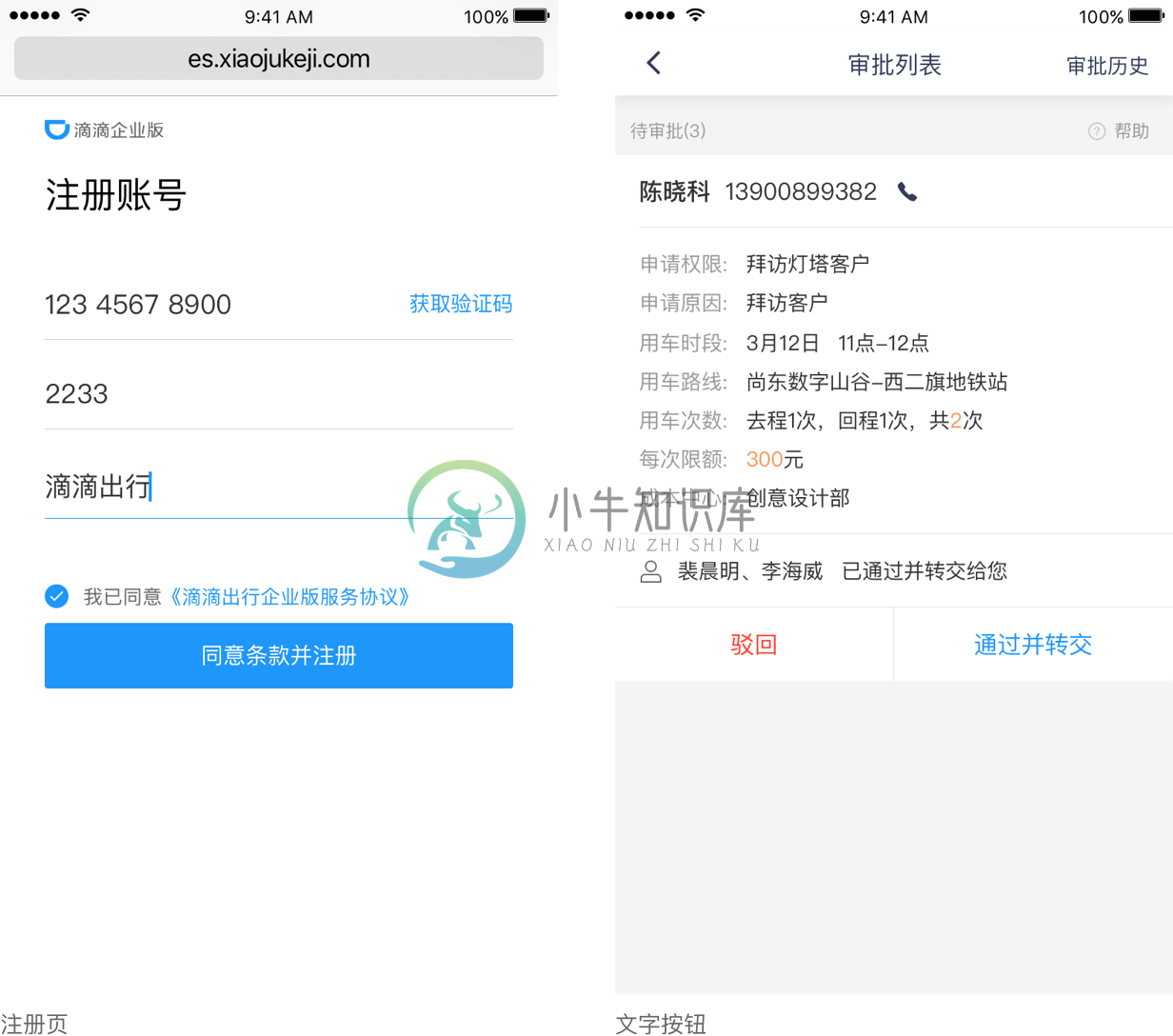
案例展示

按钮一般需要和页面内容一起呈现才有意义。

