Alert 警告框
优质
小牛编辑
133浏览
2023-12-01
定义
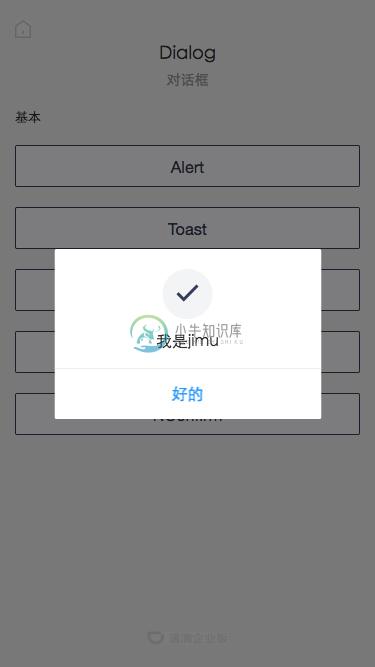
模拟警告框(alert)
图片展示

代码演示
import Dialog from 'pile/dist/components/dialog'
const {Alert} = Dialog
<Alert
show={true}
type="success"
title="我是pile"
buttons={[
{
label: '好的',
onClick: function(){}
}
]}
/>
属性
| 参数 | 描述 | 数据类型 | 默认值 |
|---|---|---|---|
| show | 是否展示警告框 | bool | |
| type | 类型,错误:warning,成功:success | string | warning |
| title | 警告框文字 | string | |
| buttons | 按钮数组 | array | |
| buttons.label | 标签名称 | string | |
| buttons.onClick | 点击事件 | function | |
| MaskClick | 点击蒙板回调 | function | |
| width | 自定义宽度默认267px | string |

