FadeIn 自定义弹层
优质
小牛编辑
138浏览
2023-12-01
定义
自定义弹层(方向、对齐方式、宽高都可以自定义)
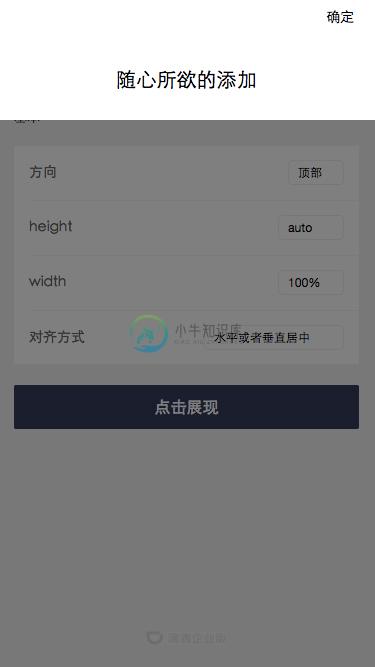
图片展示

代码演示
import FadeIn from 'pile/dist/components/fadein'
<FadeIn
show={false}
direction="bottom"
height="auto"
width="100%"
align = {0}
contentPadding={false}
showBack={()=>{console.log("open")}}
closeBack={()=>{console.log("close")}}
>
内容随心所欲的添加
</FadeIn>
属性
| 参数 | 描述 | 数据类型 | 默认值 |
|---|---|---|---|
| show | 状态 :true 展开,false 关闭 | bool | false |
| closeBtnText | 关闭按钮文案 | string | "确定" |
| closeShow | 关闭按钮是否展示 | bool | true |
| changeFun | 展开与关闭切换时回调,参数:true 展开,false 关闭 | function | |
| direction | 滑动方向 bottom , top , left ,right | string | "bottom" |
| height | 高度支持("100%","300px","auto") | string | "auto" |
| width | 宽度支持("100%","300px") | string | "auto" |
| align | 对齐方式:0:水平或者垂直居中,1 :左对齐或者顶部对齐,2右对齐或者底部对齐 | number | 0 |
| closeBack | 关闭时的回调 | function | |
| transparent | 背景是否透明 | bool | false |
| showBack | 展开时的回调 | function |

