TimePeriodPicker 日期控件
优质
小牛编辑
155浏览
2023-12-01
定义
可选择当天0时至次日23时内30小时内(可设置)任意时间段区间。
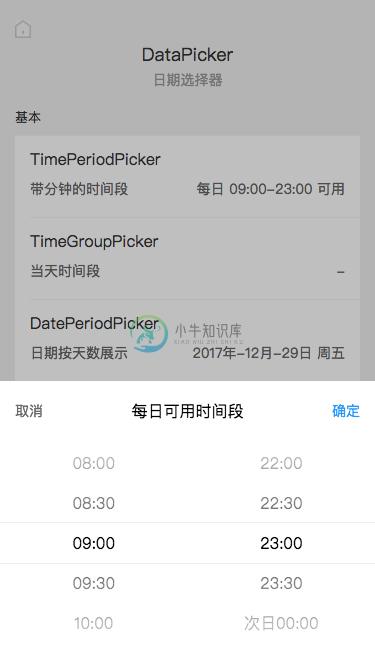
图片展示

代码演示
import Picker from 'pile/dist/components/picker'
const {TimePeriodPicker} = Picker
<TimePeriodPicker
ref="timePeriodref"
textvalue=""
pickerAway = {(o)=>{
this.setState({
TimePeriodValue : o
})
}}
delay = {30}
open = {false}
titleName = "每日可用时间段"
/>
属性
| 参数 | 描述 | 数据类型 | 默认值 |
|---|---|---|---|
| textvalue | 默认文字 | string | |
| unit | 第二天单位名称 | string | 次日 |
| open | 是否默认展开 | bool | false |
| pickerAway | 选中后回调函数,返回值(o),o:(array)个列所选中的内容,如:["15点","16点"],数组的个数与选择器的列数相当 | function | |
| delay | 延迟分钟(分钟) | number | 10 |
| timeFrame | 时间范围(小时) | number | 30 |
| titleName | 标题 | string | "每日可用时间段" |
| value | 当前value值 | array | ["09:00","23:00"] |

