layui前段框架日期控件使用方法详解
本文实例为大家分享了layui-日期控件的实现代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>日期</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<blockquote class="layui-elem-quote">目前Layui中的日期组件还是layDate 1.1的改良版,它后续将会进行一次重写。</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>顺便列举几个常用例子</legend>
</fieldset>
<div class="layui-form-pane" style="margin-top: 15px;">
<div class="layui-form-item">
<label class="layui-form-label">范围选择</label>
<div class="layui-input-inline">
<input class="layui-input" placeholder="开始日" id="LAY_demorange_s">
</div>
<div class="layui-input-inline">
<input class="layui-input" placeholder="截止日" id="LAY_demorange_e">
</div>
</div>
</div>
<script src="layui/layui.js"></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
var start = {
min: laydate.now()
,max: '2099-06-16 23:59:59'
,istoday: false
,choose: function(datas){
end.min = datas; //开始日选好后,重置结束日的最小日期
end.start = datas //将结束日的初始值设定为开始日
}
};
var end = {
min: laydate.now()
,max: '2099-06-16 23:59:59'
,istoday: false
,choose: function(datas){
start.max = datas; //结束日选好后,重置开始日的最大日期
}
};
document.getElementById('LAY_demorange_s').onclick = function(){
start.elem = this;
laydate(start);
}
document.getElementById('LAY_demorange_e').onclick = function(){
end.elem = this
laydate(end);
}
});
</script>
</body>
</html>
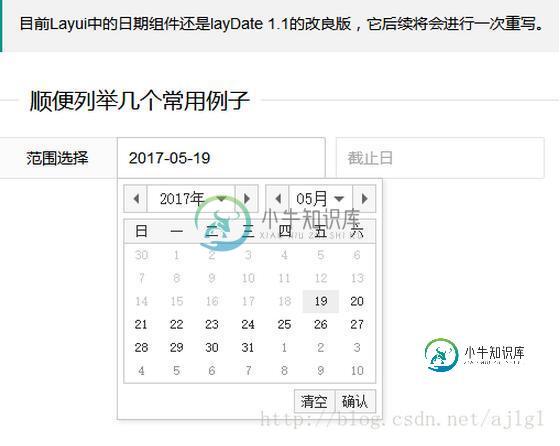
效果图:

官网日期控件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android Volley框架使用方法详解,包括了Android Volley框架使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文主要从两个方面对Android Volley框架的使用方法进行讲解,具体内容如下 一、网络请求 1.get方式请求数据 2.post方式请求数据 3.请求Json数据 二、图片加载 1.ImageRequest加载图片 2.Imag
-
本文向大家介绍Laravel框架使用Redis的方法详解,包括了Laravel框架使用Redis的方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Laravel框架使用Redis的方法。分享给大家供大家参考,具体如下: 安装 laravel中使用redis首先需要你通过 Composer 安装 predis/predis 包: 配置 redis的配置文件是:config/datab
-
本文向大家介绍Ext JS框架中日期函数的用法及日期选择控件的实现,包括了Ext JS框架中日期函数的用法及日期选择控件的实现的使用技巧和注意事项,需要的朋友参考一下 Ext.Date是一个单例,封装了一系列日期操作函数,扩展JavaScript Date的功能,下面列出一些常用的功能。 基本函数: Ext.Date.add(date, interval, value) 给date增加或减少时间,
-
本文向大家介绍详解能在多种前端框架下使用的表格控件,包括了详解能在多种前端框架下使用的表格控件的使用技巧和注意事项,需要的朋友参考一下 近几年Web前端框架特别流行,比如AngularJS、AngularJS 2、ReactJS、KnockoutJS、VueJS等。表格控件是我们在开发中经常要用到的控件。有没有能够在多种前端控件下都能使用的表格控件?最近研究发现Wijmo中的FlexGrid是一款
-
本文向大家介绍使用layui日期控件laydate对开始和结束时间进行联动控制的方法,包括了使用layui日期控件laydate对开始和结束时间进行联动控制的方法的使用技巧和注意事项,需要的朋友参考一下 1.在页面先引入laydate.js文件 2.html页面控件如下: 3.html页面js代码如下: 以上这篇使用layui日期控件laydate对开始和结束时间进行联动控制的方法就是小编分享给大
-
本文向大家介绍Android控件ListView使用方法详解,包括了Android控件ListView使用方法详解的使用技巧和注意事项,需要的朋友参考一下 Android控件ListView使用方法介绍,具体如下 一、ListView的简单用法 首先新建一个ListViewTest项目,并让Android Studio自动创建好活动。然后修改activity_main.xml中的代码,如下: 接下

