Radio 单选框
优质
小牛编辑
148浏览
2023-12-01
定义
单选框组件
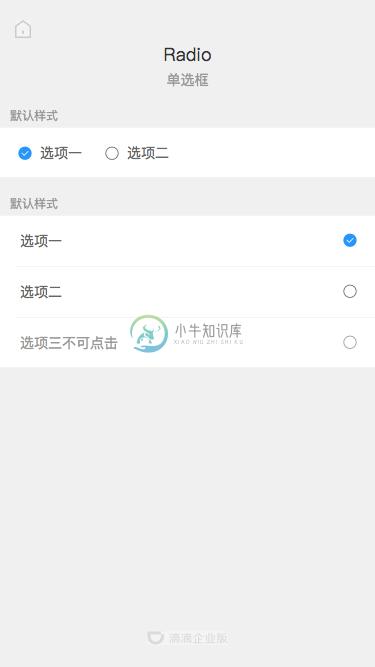
图片展示

代码演示
import Form from 'pile/dist/components/form'
const {Radio} = Form
const _Radio = React.createClass({
getInitialState() {
return {
radio1 : 1
}
},
render() {
let {radio1} = this.state
return (
<div className="dis-inline">
<Radio defaultChecked = {radio1 == 1} back={(o)=>{this.setState({radio1 : 1})}} label="选项一"/>
<Radio defaultChecked = {radio1 == 2} back={(o)=>{this.setState({radio1 : 2})}} label="选项二"/>
</div>
)
}
})
属性
| 参数 | 描述 | 数据类型 | 默认值 |
|---|---|---|---|
| defaultChecked | 初始是否选中 | Boolean | false |
| disabled | 是否可以选择 | Boolean | true |
| back | 点选后的回调 | function | |
| label | 标签 | string |

