javascript - elementplus的el-row和el-col布局遇到问题?
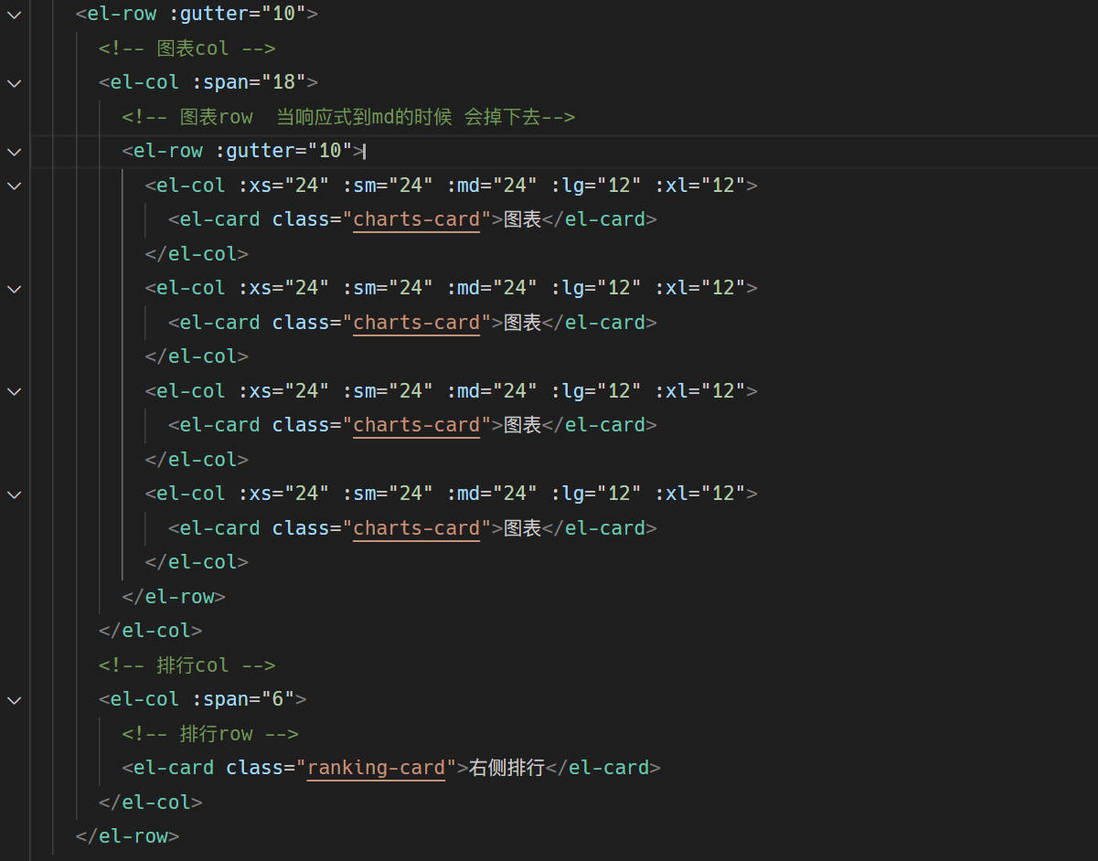
- 这是写的布局

- 这是样式 图表和排行的高度

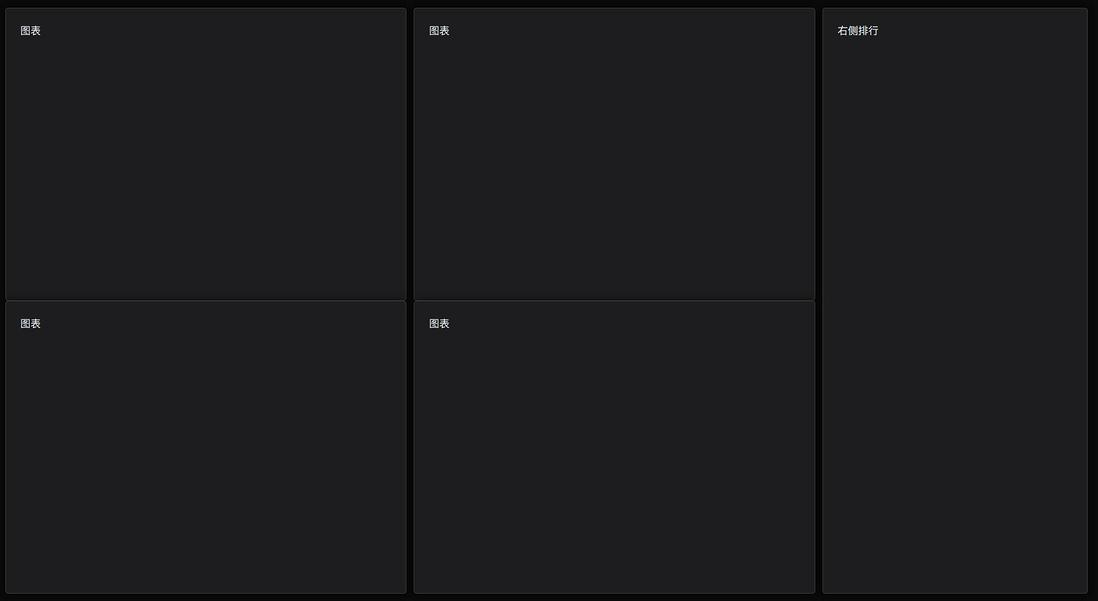
- xl屏幕下的响应式效果 可以看到分为左右两列, 左列有2行2列, 右列有1行1列

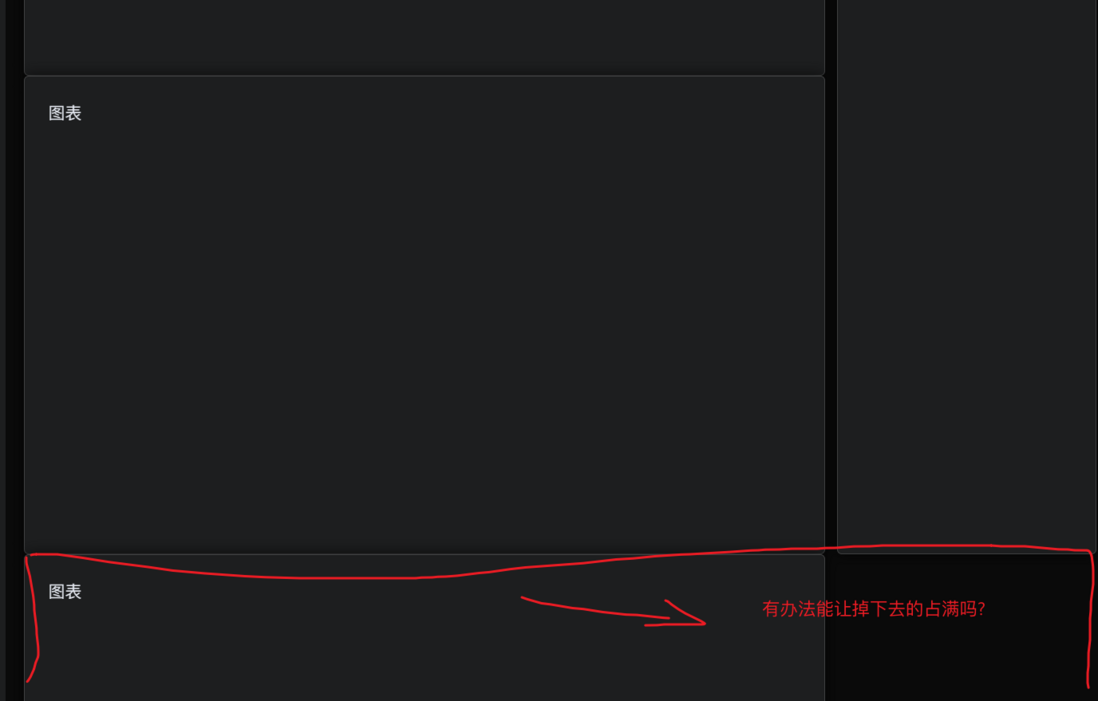
- md屏幕下因为charts图表不能太窄,所以做了个占满一行,这样就会导致1 2 行的高度加起来正好等于右列排行的高度, 3 4图表就掉下去了, 可以让3 4 图表跨row占满右边排行col占的列吗?

- 我有想过用屏幕监听,去动态设置排行的高度, 但是那样实在太长..
共有1个答案
看起来你遇到了使用 Element Plus 的 el-row 和 el-col 布局的问题,并且你希望在 md 屏幕下实现一种效果,让图表跨行以占满右边的排行,同时让图表的高度与右边的排行高度相同。
首先,Element Plus 是一个基于 Vue 3.0 的桌面端组件库,el-row 和 el-col 是其中的布局组件,用于实现栅格布局。
要解决你的问题,我建议采用动态计算列宽和动态设置图表高度的策略。这需要在 Vue 中使用 ref 和 nextTick 函数。以下是一个基本的示例:
<template> <el-row :gutter="20"> <el-col :span="12" :gutter="0"> <div class="box" ref="chart1"></div> </el-col> <el-col :span="12" :gutter="0"> <div class="box" ref="chart2"></div> </el-col> </el-row></template><script>import { ref, nextTick } from 'vue';export default { data() { return { boxWidth: 0, }; }, mounted() { this.boxWidth = this.$refs.chart1.$el.offsetWidth; // 获取图表宽度,这里以第一个图表为例 this.adjustChartHeight(); // 调整图表高度 }, watch: { '$refs.chart1.$el.offsetWidth': { handler() { // 当图表宽度变化时,重新计算并调整图表高度 this.boxWidth = this.$refs.chart1.$el.offsetWidth; this.adjustChartHeight(); }, deep: true, // 设置为 deep,以便在图表宽度变化时也能触发这个 watcher }, }, methods: { adjustChartHeight() { // 调整图表高度和列宽的计算方法,这里只是示例,具体实现可能需要根据你的需求进行调整 const totalWidth = this.$refs.chart1.$el.offsetWidth + this.$refs.chart2.$el.offsetWidth; // 两个图表的总宽度 const boxWidth = this.boxWidth; // 每个图表的实际宽度(可能因为屏幕大小变化而变化) const span = Math.round(totalWidth / boxWidth); // 根据图表总宽度和每个图表的宽度来计算需要跨越的列数(这里假设所有图表宽度相同) this.$refs.chart1.$el.style.width = `${boxWidth * span}px`; // 设置图表的宽度,使其能够跨越多列 }, },};</script>以上代码只是一个基本的示例,具体实现可能需要根据你的需求进行调整。例如,你可能需要根据屏幕大小动态调整图表的宽度和高度,或者根据不同的布局需求动态调整图表的列宽和行高等。希望这个示例能够帮到你。
-
如下代码我在el-table里面嵌套了一个select: 我们的要求是选择了“是”后,点击保存,刷新表格数据后选择了“是”的,要禁用select,和提交按钮。 我是怎么做的呢,首次进入页面根据后端接口返回的数据控制禁用:disabled="row.is_finished == 2"; 提交数据的时候需要获取选项的这个值,于是select使用change事件,但是,我选择后就直接改掉了行row.is
-
为什么要弄个el-button,还有弄个ElButton,用一个不行吗?还要分成2个?
-
代码 我这边使用了 gap 属性来定义 li 之间的上下间距 但是要如何定义 col 的上下间距? 在 row 外面有一层 padding, 如果我直接给 col 设置 margin-bottom, 会导致底下内容被撑开
-
el-table 中实现表格可编辑,使用el-table中的cell-mouse-enter和cell-mouse-leave来做触发事件,当可编辑里面嵌入的是el-select时,点击想选择选项,单元格移出去选择,选项就跑走了。el-select中的选择框和下拉框是否不是一体的?用select就可以选择。 把el-select中的选择框和下拉款之间的间距调整为紧贴,但还是鼠标一到下拉框就跑走了。
-
el-table合并数据问题,如下图,我现在实现的效果: 但是按我现在实现的话有个问题,只要有相同值就能合并。 而实际要求是:其他列有相同值正常合并,如果诉求类型里面有相同的类型值合并了,诉求利用率才能参与合并,但如果此时诉求利用率没有相同值也不合并。同理细分类型和细分利用率一样道理 请教大家怎么优化一下完成我这一需求。 我分装合并方法: 组件span-method方法:
-
我正试图按照Eclipseand JBoss工具在Wildfly中调试应用程序中的描述,在调试模式下运行我的应用程序--调试外部启动的Wildfly,但是,当我执行./standalone.sh--debug--server-config=standalone.xml命令时,我得到以下错误: user@user:~/wildfly-8.1.0.cr1/bin$./standalone.sh--de

