问题:

javascript - <el-segmented>没效果?
鲁旭


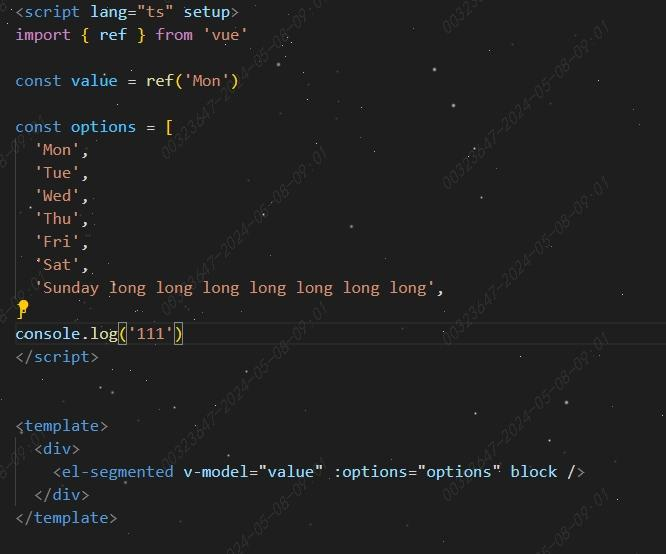
<el-segmented>没效果。vue页面是空白的。
共有2个答案
巩光誉
得看你怎么引入的 element-plus 是全局完整引入的,还是手动按需 import 的,或者使用 unplugin-auto-import 自动引入的。
不过页面内组件内容都没有渲染,一般都会在控制台有抛出异常。检查一下控制台输出吧。
裴金鑫
<el-segmented> 是 Element UI 框架中的一个组件,用于创建一个分段选择器。如果你发现这个组件在你的 Vue 页面中没有效果,页面是空白的,可能有以下几个原因:
- Element UI 未正确安装或引入:确保你已经正确安装了 Element UI,并且在你的 Vue 项目中正确地引入了它。通常,你需要在你的
main.js或相应的入口文件中引入 Element UI,并使用Vue.use(ElementUI)来注册它。 - 组件未正确注册:确保你已经在你的 Vue 组件或页面中正确地注册了
<el-segmented>组件。如果你是在单文件组件中使用,你需要在components选项中注册它。 - 样式问题:有时候,组件可能因为样式问题而没有正确显示。确保你的项目中包含了 Element UI 的样式文件。如果你使用的是按需加载,确保你已经引入了
<el-segmented>相关的样式。 - Vue 版本不兼容:确保你使用的 Vue 版本与 Element UI 的版本兼容。
- 其他依赖问题:确保你的项目中没有缺失其他必要的依赖。
- 代码错误:检查你的代码,确保没有其他语法错误或逻辑错误导致组件无法正常显示。
为了更准确地诊断问题,你可以尝试以下步骤:
- 检查控制台:打开浏览器的开发者工具,查看控制台是否有错误信息。
- 简化代码:创建一个简单的 Vue 组件,只包含
<el-segmented>,看是否能正常工作。这样可以帮助你确定问题是否与其他代码有关。 - 查看文档:查阅 Element UI 的官方文档,确保你正确地使用了
<el-segmented>组件。
如果你能提供更多的代码或错误信息,我将能够提供更具体的帮助。
类似资料:
-
Segmented Buttons 是一个 iOS 控件,添加了类似 Tweet 风格的 iOS Segment 按钮。
-
自定义Segment的文字、颜色和图片。 [Code4App.com]
-
打造UISwitch样式(开关样式)的segment。用户用手指划动代替点击动作来选择某一个的segment。 [Code4App.com]
-
这是写的布局 这是样式 图表和排行的高度 xl屏幕下的响应式效果 可以看到分为左右两列, 左列有2行2列, 右列有1行1列 md屏幕下因为charts图表不能太窄,所以做了个占满一行,这样就会导致1 2 行的高度加起来正好等于右列排行的高度, 3 4图表就掉下去了, 可以让3 4 图表跨row占满右边排行col占的列吗? 我有想过用屏幕监听,去动态设置排行的高度, 但是那样实在太长..
-
如何给 el-tabs 添加切换页面的过渡动效 当我用下面的代码切换页面时,离开的过渡动效不生效 相关代码: 我该怎么做才可以完美的给 el-tabs 添加切换页面的过渡动效

