javascript - vue el-input数据处理问题?
要求el-input输入的值是数字数组形式:[123,123],组件定义的value是string类型,所以在查询的时候需要对input输入的值进行转换。
我的处理方式:
// 处理表单所有元素数据 // 处理表单所有元素数据 handleAllFormItem () { // 处理空数据 let newForm = {} let objs = {} let obj = {} const { searchForm } = this // 处理工单号 let str = searchForm.ticket_id if(typeof str !== 'undefined') { const tickId = str.split(',').map(Number) objs = { ticket_id: tickId } } obj = {...searchForm, ...objs} console.log(obj, 'searchForm------') newForm = this.handleFormFormat(obj) // newForm = { ...this.handleFormFormat(searchForm), ...objs} return newForm },handleFormFormat方法是处理动态表单数据格式化的:
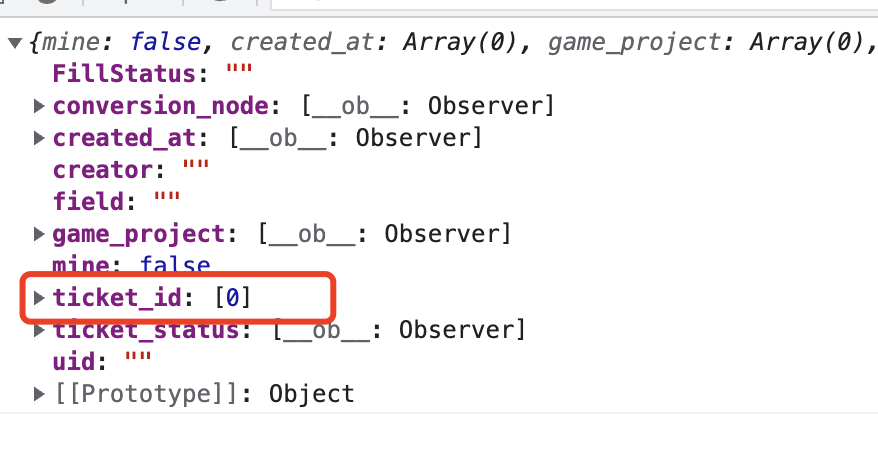
handleFormFormat (searchForm) { const newForm = {} for (const key in searchForm) { let item = this.searchForm[key] // bool 非整数字符串 if ( typeof item === 'boolean' || typeof item === 'number' || (!Array.isArray(item) && isNaN(Number(item))) ) { newForm[key] = item continue } // 整数字符串,数组 if (item && item.length > 0) { if (Array.isArray(item)) { let arr = [] item.forEach((it) => { if (!isNaN(Number(it))) { it = Number(it) } arr.push(it) }) newForm[key] = arr continue } if (!isNaN(Number(item))) { item = Number(item) } newForm[key] = item } } return newForm },什么条件不输的时候查出的结果打印:
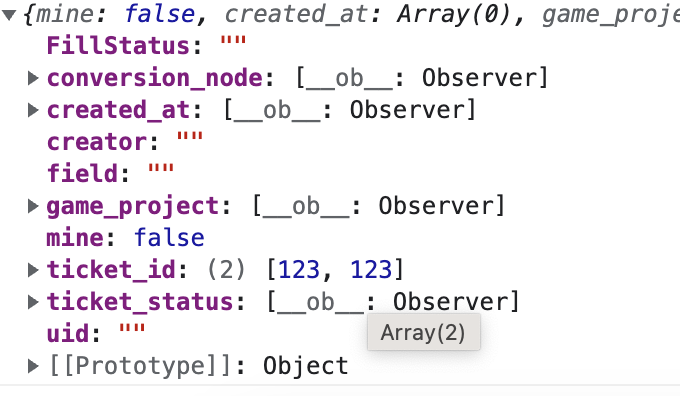
输入数字后查询打印结构(显示数据处理过后的):
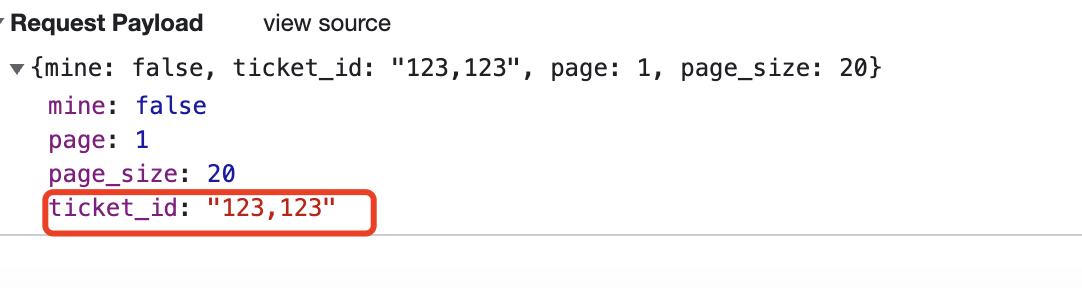
但是network传的值却没有改变,还是字符串形式的:
求助大佬提点一下,哪里问题
共有1个答案
无语,ticket_id你是不是定义的是一个数组??其实你可以定义字符串,提交的时候再判断它有没有值,有值的话转数组。。。你这个是数据类型的问题。。。就好比el-date组件里面使用2个日期,你定义字符串,会报错的,它要求是数组。。。。大概是这个意思,你的明白?你不明白也没有关系,我自己整的也不会了
-
js数据处理 const translations = { 'editor.remove': 'Remove', 'editor.copy': 'Copy', 'editor.words': 'WORDS', 'editor.characters': 'CHARACTERS', 'editor.default': 'Default', 'editor.recent': 'Recently Used
-
// 最大值是1000 let num = 1000; num是最大数为1000,然后根据arr数组里面的test的值之和(3+4+5+6)为18, 1000 / 18 = 55(求整数); 然后需要得到的格式排列的数据如下: 麻烦各位大佬帮忙看看,写了循环,排列的数据格式不对,双循环的排列按顺序的话要怎么写?
-
我这段代码处理的有什么问题吗 handle函数中的forEach都提示list.forEach is not a function 处理麻木了 大佬们有思路可以提供下 感谢感谢
-
let num = 600; num是最大数为600,然后根据arr数组里面的test的值之和(5+4+5+6)为20, 600 / 20 = 30; 希望得到下面的格式: 图片第一列5个输入框对应数组arr里面下标为0的test的值为5 图片第二列4个输入框对应数组arr里面下标为1的test的值为4 ... 控制1-30之间的随机数里面的输入框修改的时候只能输入1-30的数, 控制31-60之
-
(自己模拟的数据效果) 如上路径动画,目前的问题是运行的坐标数据是依照地图来的 需要转换为画布能够展示的范围,但运行数据之前差别大部分情况下都很小 我要怎样处理会合适一点? help大佬们
-
如上图 vue3中,使用reactive或ref定义的数据,初始化push到对象中的一个数组中,但是在提交的时候,提交数据里面的数组怎么变成了打印出的这种格式了。

