javascript - vue数据结构处理+反显问题 ??
我这段代码处理的有什么问题吗 handle函数中的forEach都提示list.forEach is not a function
处理麻木了 大佬们有思路可以提供下 感谢感谢
_this.$nextTick(() => {
// planCounty是全部的数据 这段数据是头条的city省市区县数据
// val是已经选中的数据
let planCounty = adAudience.$refs.region.$refs.planCounty
console.log(planCounty)
const handle = (list) => {
if (!Array.isArray(list)) return
list.forEach((item) => {
const itemList = item.children || list
const ids = []
const fn = (list) => {
if (list.length === 0) return false
list.forEach((v) => {
if (val.includes(v.id)) {
ids.push(v.id)
}
})
return list.every((v) => {
if (v.children && v.children.length > 0) return fn(v.children)
return val.includes(v.id)
})
}
const isAll = fn(itemList)
if (isAll) {
arr.push(item.id)
} else if (item.children && item.children.length > 0) {
handle(item.children)
} else {
arr.push(...ids)
}
})
}
const threeLevelData = planCounty.cityLevelList.map((city) => {
return {
id: city.id,
name: city.name,
children: city.children.map((county) => {
return {
id: county.id,
name: county.name,
children: county.children
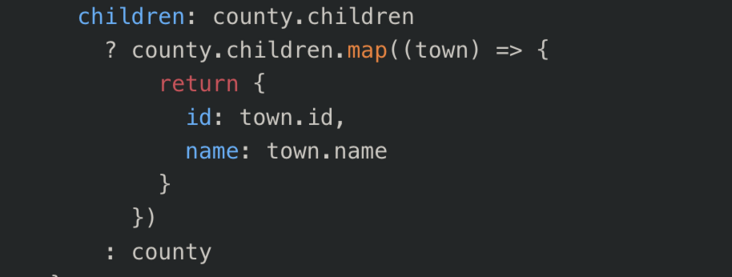
? county.children.map((town) => {
return {
id: town.id,
name: town.name
}
})
: county
}
})
}
})
console.log(threeLevelData)
const arr = []
handle(threeLevelData)
adAudience.$refs.region.planCounty = arr
})共有2个答案

这里的children赋值为country时就不是数组了,然后你fn那个函数里没有判断list参数是不是数组,country.length用的也是全等号(三个等)即undefined === 0是不成立的,那么就继续往下走,就会出现country.forEach的情况,那就报错了
要保证 planCounty.cityLevelList 和 item.children 都是数组,你改一下这两行代码试试:
if (Array.isArray(item.children) && item.children.length > 0) {
handle(item.children);
}把这行 const itemList = item.children || list 改成下面的
const itemList = Array.isArray(item.children) ? item.children : list;-
要求el-input输入的值是数字数组形式:[123,123],组件定义的value是string类型,所以在查询的时候需要对input输入的值进行转换。 我的处理方式: handleFormFormat方法是处理动态表单数据格式化的: 什么条件不输的时候查出的结果打印: 输入数字后查询打印结构(显示数据处理过后的): 但是network传的值却没有改变,还是字符串形式的: 求助大佬提点一下,哪里
-
本文向大家介绍数据结构中的溢出处理,包括了数据结构中的溢出处理的使用技巧和注意事项,需要的朋友参考一下 对于新对(键,元素)已满,主存储桶发生溢出。 我们可能会解决 以某种系统的方式在哈希表中搜索未满的存储桶。 线性探测(线性开放寻址)。 二次探测。 随机探测。 通过允许每个存储桶保留其为本地存储桶的所有对的列表来消除溢出。 数组线性列表。 链。 执行开放寻址以确保所有元素都直接存储在哈希表中,因
-
在vue3中循环这个arr数组,怎么让数据竖向显示,如下图 这样双循环没有达到效果, 请问循环前是不是要处理一下arr这个数据
-
js数据处理 const translations = { 'editor.remove': 'Remove', 'editor.copy': 'Copy', 'editor.words': 'WORDS', 'editor.characters': 'CHARACTERS', 'editor.default': 'Default', 'editor.recent': 'Recently Used
-
// 最大值是1000 let num = 1000; num是最大数为1000,然后根据arr数组里面的test的值之和(3+4+5+6)为18, 1000 / 18 = 55(求整数); 然后需要得到的格式排列的数据如下: 麻烦各位大佬帮忙看看,写了循环,排列的数据格式不对,双循环的排列按顺序的话要怎么写?
-
let num = 600; num是最大数为600,然后根据arr数组里面的test的值之和(5+4+5+6)为20, 600 / 20 = 30; 希望得到下面的格式: 图片第一列5个输入框对应数组arr里面下标为0的test的值为5 图片第二列4个输入框对应数组arr里面下标为1的test的值为4 ... 控制1-30之间的随机数里面的输入框修改的时候只能输入1-30的数, 控制31-60之

