vue3数据处理的问题?

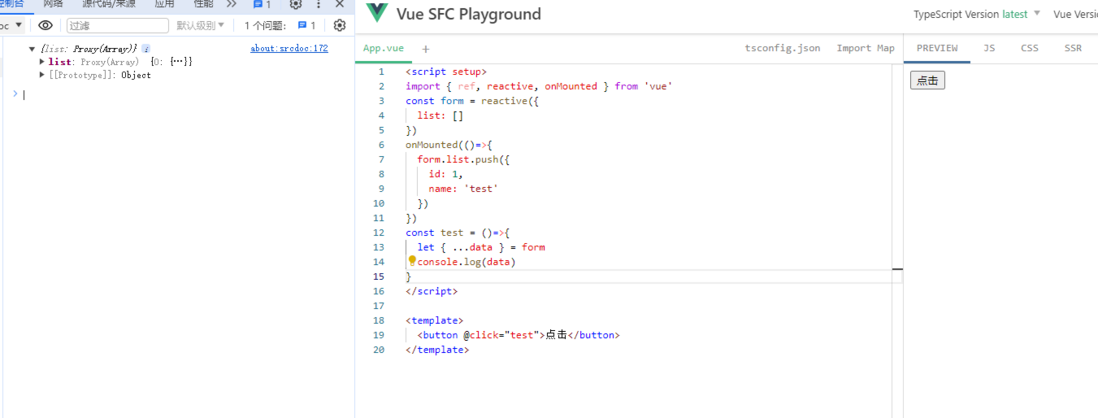
如上图 vue3中,使用reactive或ref定义的数据,初始化push到对象中的一个数组中,但是在提交的时候,提交数据里面的数组怎么变成了打印出的这种格式了。
共有1个答案
因为这个数据是proxy代理的,所以打印出来就是这样的,如果你觉得控制台这样看着不直观,可以通过控制台的设置支持自定义log的格式让vue proxy的数据看起来更直观:
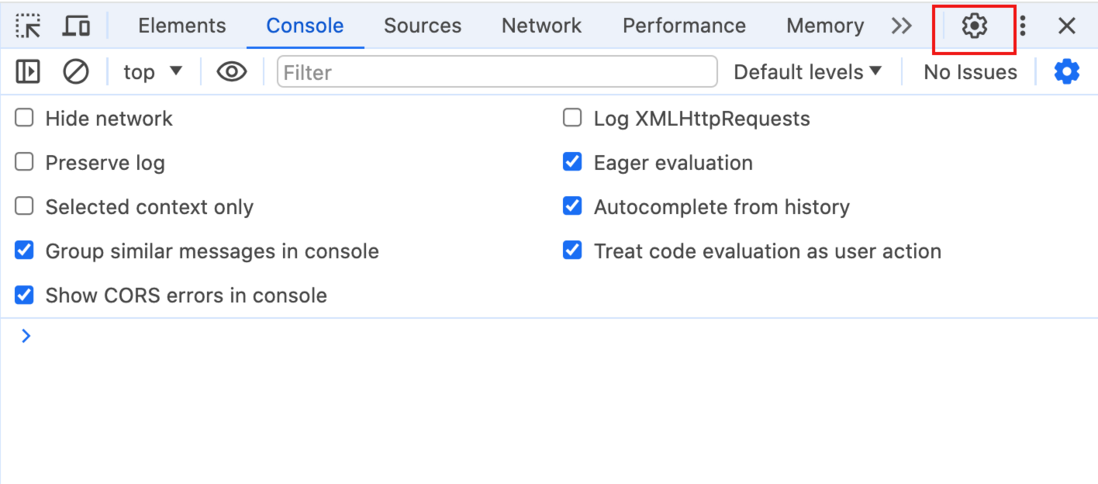
第一步点击控制台的设置按钮:
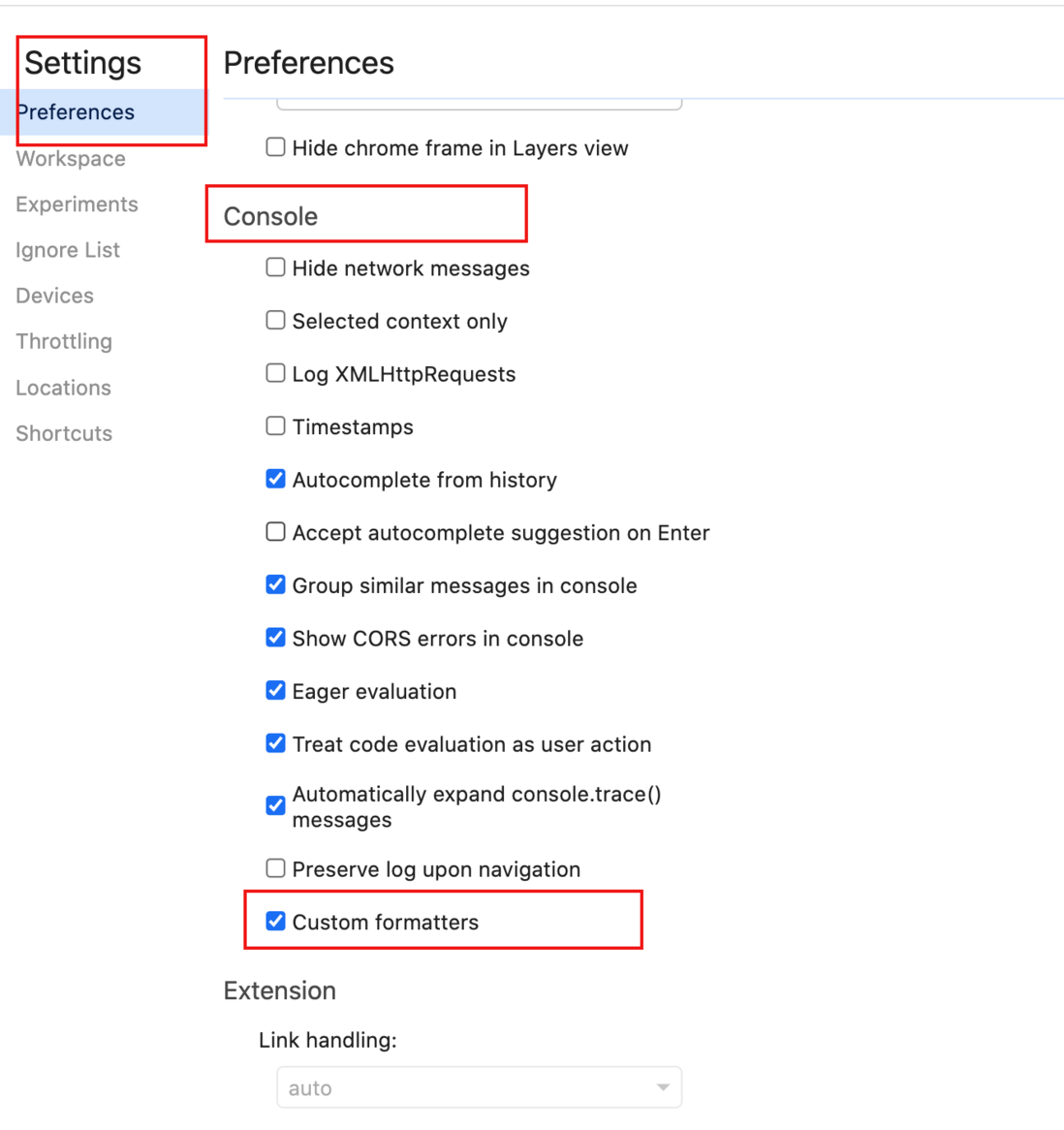
第二步勾选自定义格式:
-
我在自己的oracle数据库中使用以下链接创建了spring批处理元数据表 https://github.com/spring-projects/spring-batch/tree/main/spring-batch-core/src/main/resources/org/springframework/batch/core 但是当我运行我的Spring批处理时,它会抛出错误: 目前我使用的是sp
-
15.7 参数和数据处理的常见问题 Spring JDBC框架提供了多个方法来处理常见的参数和数据问题 15.7.1 为参数设置SQL的类型信息 通常Sping通过传入的参数类型决定SQL的参数类型。可以在设定参数值的时候显式提供SQL类型。有些场景下设置NULL值是有必要的。 你可以通过以下方式来设置SQL类型信息: 许多JdbcTemplate的更新和查询方法需要传入额外的int数组类型的参数
-
本文向大家介绍InnoDB数据库死锁问题处理,包括了InnoDB数据库死锁问题处理的使用技巧和注意事项,需要的朋友参考一下 场景描述 在update表的时候出现DeadlockLoserDataAccessException异常 (Deadlock found when trying to get lock; try restarting transaction...)。 问题分析 这个异常并不会
-
要求el-input输入的值是数字数组形式:[123,123],组件定义的value是string类型,所以在查询的时候需要对input输入的值进行转换。 我的处理方式: handleFormFormat方法是处理动态表单数据格式化的: 什么条件不输的时候查出的结果打印: 输入数字后查询打印结构(显示数据处理过后的): 但是network传的值却没有改变,还是字符串形式的: 求助大佬提点一下,哪里
-
主要内容:v-on,v-on,v-on,v-on,实例,实例我们可以使用 v-on 指令来监听 DOM 事件,从而执行 JavaScript 代码。 v-on 指令可以缩写为 @ 符号。 语法格式: v-on <div id="app"> <button @click="counter += 1">增加 1</button> <p>这个按钮被点击了 {{ counter }} 次。</p> </div> <script> const app = { dat
-
数据处理 可将字段的值进行处理得到最终结果 html标签过滤 内容替换 批量替换 关键词过滤 条件判断 截取字符串 翻译 工具箱 将文本链接标记为图片链接:如果字段的值是完整的url链接(非<img>标签内的链接),可将链接识别为图片 使用函数 调用接口

