vue3 - 为什么Vite+Vue3与Vue2+Electron处理fetch流式数据结果不同?
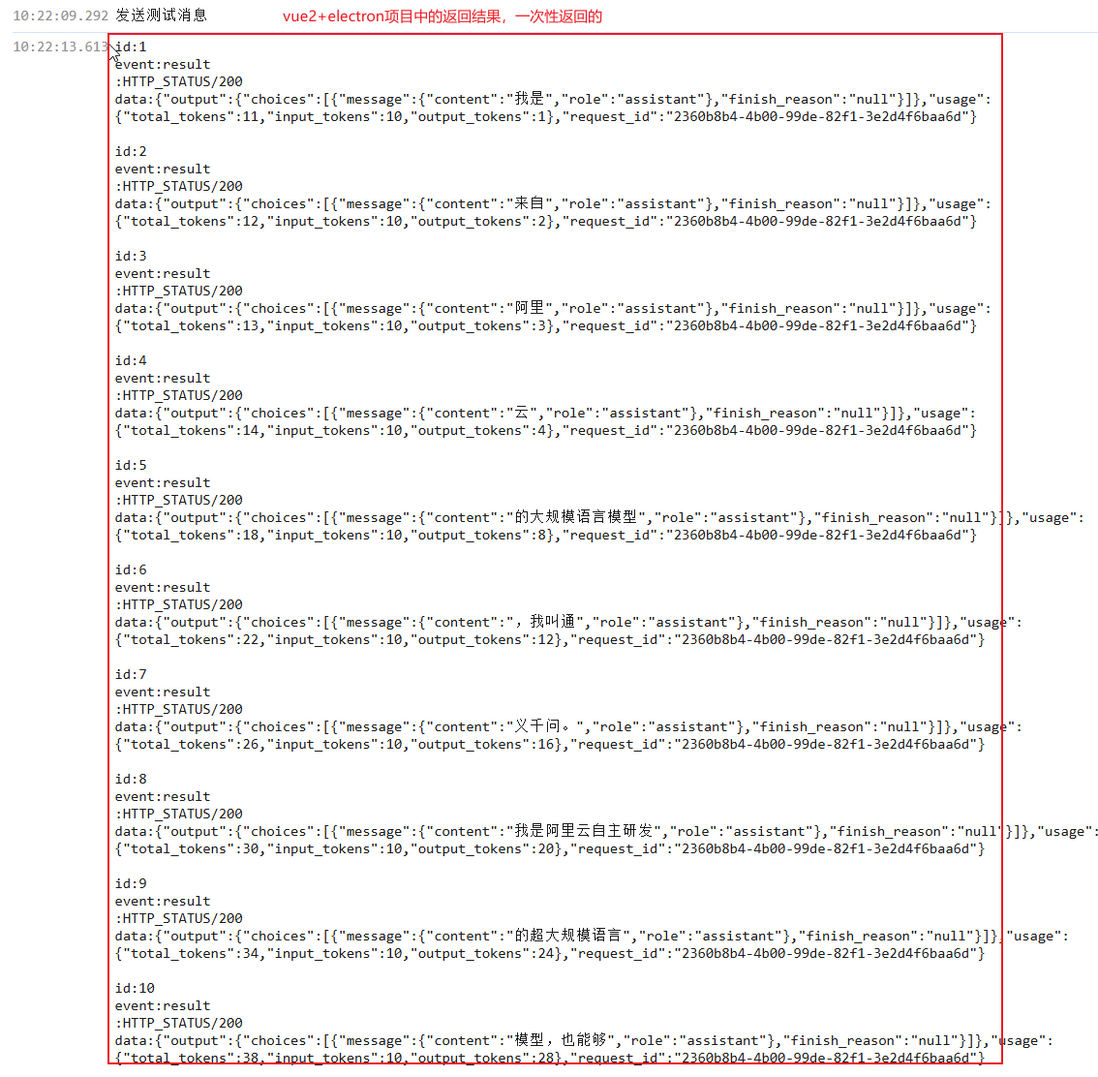
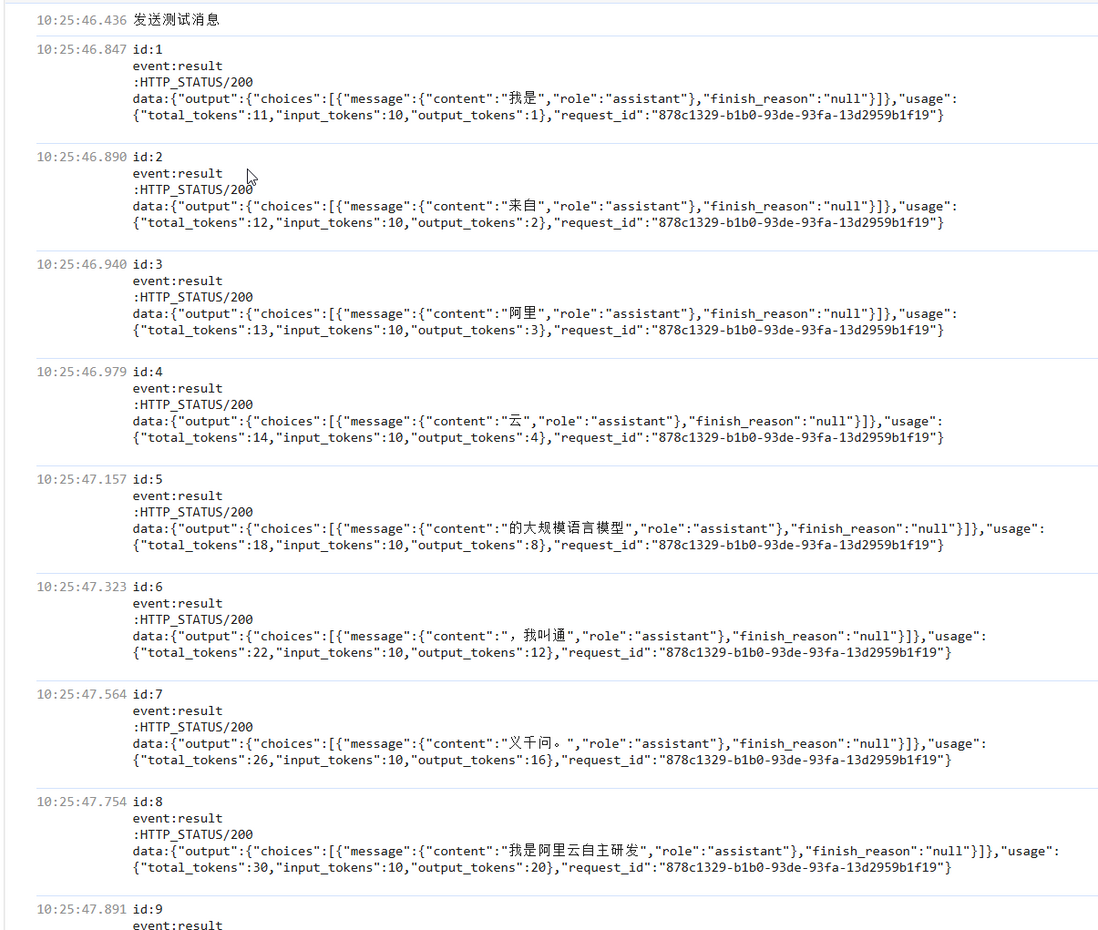
使用fetch处理流式数据,在vite+vue3的项目中,结果为流式的,但是在vue2+electron的项目中,数据就变成一次性返回了
const controller = new AbortController();
const signal = controller.signal;
const response = await fetch("/v1/services/aigc/text-generation/generation", {
method: "POST",
signal,
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${dash_scope_apikey}`,
Accept: "text/event-stream"
},
body: JSON.stringify({
model: "qwen-plus-0723",
input: {
messages: [
{
role: "user",
content: "介绍一下你自己"
}
]
},
parameters: {
result_format: "message",
incremental_output: true
}
})
});
if (response.ok) {
const reader = response.body.getReader();
const decoder = new TextDecoder();
while (true) {
const { value, done } = await reader.read()
if (done) break
const chunk = decoder.decode(value, { stream: true })
console.log(chunk);
}
}两个项目请求是一样的,但是结果不同,如下
vue2+electron electron版本为20.3.12,vue的版本为2.7.14
vite+vue3 vue的版本为3.4.29,vite的版本为5.3.1
求大佬解答
共有1个答案
我答过类似的问题,如果是本地开发环境应该就是这个原因:
https://segmentfault.com/q/1010000044054768/a-1020000044063407
只不过当时这个问题里题主是直接用的 Webpack,你现在如果是要是用 vue-cli 脚手架的话要改的地方也是一样的(vue-cli 背后就是 Webpack)。
-
vue3+vite+electron 打包报错
-
如上图 vue3中,使用reactive或ref定义的数据,初始化push到对象中的一个数组中,但是在提交的时候,提交数据里面的数组怎么变成了打印出的这种格式了。
-
什么时候需要将vue2升级到vue3? 面试被问到什么场景需要使用vue3,应该如何回答
-
主要内容:v-on,v-on,v-on,v-on,实例,实例我们可以使用 v-on 指令来监听 DOM 事件,从而执行 JavaScript 代码。 v-on 指令可以缩写为 @ 符号。 语法格式: v-on <div id="app"> <button @click="counter += 1">增加 1</button> <p>这个按钮被点击了 {{ counter }} 次。</p> </div> <script> const app = { dat
-
问题内容: 我使用的是SQL Server 2005 Service Pack2(SP2)(v9.0.3042),那里发布的解决方案对我不起作用。我尝试使用两个连接字符串。我的代码中有一个被注释掉了。 我意识到我可以将所有结果存储在内存中的List或ArrayList中,然后将其返回。我已经成功地做到了,但这不是这里的目标。目标是能够在结果可用时流式传输。 使用我的SQL Server版本可以吗?
-
初始: 可以使用,但 vite 有警告: 移动文件并改为: vite 没有警告了,但浏览器控制台报错: 或是 不移动 文件改为: 都不行,这是为什么? 如何处理?

